
Web関係をやっている方ならもう知らない人はいないと言えるほど便利なツール「Developer Tools」(開発者ツール)ですが、当然配色はChromeと同じく白ベースで長時間見ていると目が疲れてきてしまいます。
近年Adobe社のPhotoshopやIllustrator、Dreamweaverなどといったメインのソフトや、このブログでも紹介したFirefox Develope Editionも黒やグレーベースの配色にしてきている程、色が目に与える影響は重要視されてきてます。
そこで今回は、ちょっとマニアックですがGoogle ChromeやKinzaなどのデベロッパーツールの配色(テーマ)を変更する方法の紹介です。
※今回はGoogleの試験運用機能を使う場面もありますので、実行される方は自己責任でお願い致します。
Contents
拡張機能「DevTools Author」のインストール
まず始めに「DevTools Author」をインストールします。
この拡張機能は、先日公開した記事「ついにFirefoxから乗り換え!ブラウザおすすめ2017の決定版【KINZA】」でも紹介したとおり、「Google Chrome」や「Kinza」などのデベロッパーツール(開発者ツール)の配色(テーマ・カラー)を好きなものに変えられる拡張機能です。
「Kinza」については以下の記事で詳しく紹介しているので是非ご覧ください。

「DevTools Author」のインストール方法は以下になります。
・ブラウザメニューから、[その他のツール] > [拡張機能]と進むと現状入っている拡張機能一覧ページになりますので、一番下にある「他の拡張機能を見る」をクリック。
・Chromeウェブストアのページに移動するので、検索ボックスに[DevTools Author]と入力してEnterで「DevTools Author」が表示されるので「CHROMEに追加」ボタンをクリック。
※Kinzaの場合でも「CHROMEに追加」となってますが、ちゃんとKinzaの拡張機能に追加されるので心配ありません。
これで「DevTools Author」のインストールは完了です☆
「DevTools Author」を使えるようにする
前回の記事でも書きましたが、この「DevTools Author」を入れただけではChrome(Kinza)に制御されて機能しませんので、ちょっと一手間かけて使えるようにします。
「デベロッパー ツールの試験運用版機能」を有効にする
・[Chromeの場合]ブラウザのアドレスバーに[chrome://flags/#enable-devtools-experiments]と入力(コピペ推奨)してEnter
・[Kinzaの場合]ブラウザのアドレスバーに[Kinza://flags/#enable-devtools-experiments]と入力(コピペ推奨)してEnter
これで「試験運用機能」のページに移動しますので、「デベロッパー ツールの試験運用版機能」の下にある「有効にする」をクリック。
これで「デベロッパー ツールの試験運用版機能」を有効にできましたのでタブをそっと閉じてあげてください。(ブラウザは閉じなくて結構です)
「Allow custom UI Themes」を有効にする
次にデベロッパーツール(開発者ツール)を開きます。
※windowsをお使いでしたらF12で開けます。(MacはCommand+Option+I)
デベロッパーツールのメニュー(ブラウザメニューと同じく「…」を縦にしたボタンです)を開き、[settings] > 左カラムの[Experiments]をクリックすると、右側が「Experiments」の内容に変わるので「Allow custom UI Themes」にチェックを入れます。
これでカスタムUIテーマを反映させる準備が出来ました。
「Author Settings」で好きなテーマに
ここまでで「DevTools Author」を使えるようになったので、あとは好きなテーマに変更するだけです。
今までと同じようにF12でデベロッパーツール(開発者ツール)を開くと、一番上のメニュー(ElementsやConsoleなどのタブがある部分)の中に「Author Settings」という項目が追加されてるはずです。
※デベロッパーツールの配置や幅によっては全てのメニューが表示されないので、その場合は右側に「>>」みたいなボタンがあるはずなので、クリックすると隠れているメニューを見ることが出来ます。
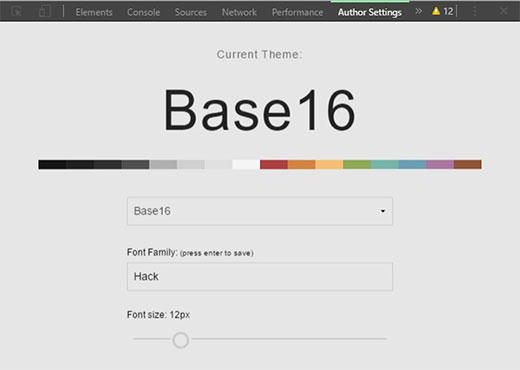
「Author Settings」をクリックすると以下のようにテーマの選択画面になります。
中央部のプルダウンの中から好きなテーマを選択してデベロッパーツールを再起動(F12を2回でOK)すると、選択したテーマが適応されているはずです。
また、プルダウンの下にあるスライダーを調整する事でデベロッパーツールで表示する文字の大きさも変更できます。
適応されない箇所を補う
基本的にこれまでの手順でデベロッパーツールの配色(テーマ)は適応されるのですが、私の環境だとソースの部分は適応されるのですが、それ以外(CSSの欄など)が何故か適応されませんでした。
同じ方がいらっしゃった場合に私が行った「テーマが適応されない部分を補う方法」を書いておきます。
※本来こうすべきではないと思いますのであしからず(^_^;)
テーマの重ねがけ
「DevTools Author」で適応されなかった部分を補うために他のテーマをインストールしました。
これまでと同じようにブラウザのメニューから[その他のツール] > [拡張機能] > [他の拡張機能を見る]と進み、検索ボックスに「DevTools Theme: Zero Dark Matrix」を入力してEnterで「DevTools Theme: Zero Dark Matrix」が表示されるので「CHROMEに追加」ボタンからインストールできます。
※ここでは単純に私が「DevTools Theme: Zero Dark Matrix」を使っているので上記説明になりましたが、他のテーマでも問題ないと思います。
テーマをインストールしてデベロッパーツールを再起動すればテーマが適応されてますので確認してみて下さい。
Chromeストアから入れられるその他のテーマ
あまり数は多くないですが、Chromeストアからインストール出来るテーマはいくつかありますので載せておきますね。
・「Chrome DevTools Theme: Flatland」
※[]「Chrome DevTools Theme: Flatland」は公開が終了したようなのでリンクを削除致しました。
他にもChromeストアから直接インストールするパターンではなく、ファイルをダウンロードして自分で設置して適応させるテーマもあります。
有名なもので個人的に好きなのは「Frozen」あたりですね。
ただ、私もやりましたが何気にちょっとイメージ違うし少々ややこしいので今回は割愛とさせて頂きます。
まとめ
今回はChromeやKinzaなどのデベロッパーツール(開発者ツール)の配色(テーマ)を変えて見やすくする方法の紹介でした。
ChromeやKinzaは完全に白ベースでスッキリと、そしてハッキリと見えるので、少しブラウジングする位ならむしろ見やすくて良いのですが、どうしても長時間モニターを見る事を考えるとやはり黒・グレーベースの方が目に優しく疲れにくいです。
特にデベロッパーツールを見るという方は基本的に長時間ツールを見る方が大半だと思います。
冒頭でも書きましたが、色が目に与える影響は非常に大きいので、是非今回の方法でデベロッパーツールの配色(テーマ)を変更してみて下さい☆
この記事が気に入ったら
いいね ! しよう




ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆