
WordPressを使っていて、公開前(下書き)の記事を誰かに確認してもらいたい時は結構あります。
確認してもらう相手も、上司だったり友人だったり、はたまた飲み会の相手だったりと多種多様です。
しかし、WordPressにはデフォルトで下書き状態の記事を共有できる機能は付いてません。
例えばPCで記事を書いて、スマホの実機で表示を確認したいときなども、スマホでログインしてからじゃないと見れません。
下書きの記事を共有する方法はいくつかあるんですが、その中でも私が普段使っている「最もシンプルで難しい設定も必要ない上に、さらに軽い!」と、良い事だらけのWordpressプラグインを使う方法で紹介します。
常に取り返しのつかない危険性
まずは「公開記事で共有しちゃダメなの?」という点ですが、記事を公開した時点で世界中の人に見られる可能性があるという事で、もし修正しなくてはならない内容(特に写真など)があっても「修正する前に他の人に見られてしまう可能性」があります。
「別にいーじゃん」と思うかもしれませんが、全然良くありません。
それがもし自分自身の事だった場合は自己責任なので仕方ありませんが、他の人の事だったらどうでしょう。
例えば、「一緒に撮った写真をアップしたら、実はNGだった」なんて事はよくある話です。
さらに、たまたまそんなタイミングでサイトに訪問したユーザーが、もし悪質なユーザーだった場合「画像を保存→SNSで拡散」といったパターンも有り得ない事ではありません。
こんな事はまずないとは思いますが、Twitterに投稿された顔写真が拡散されまくるという事はよくある話ですね。
こうなってはもう手遅れなのでどうしようもありません。
悪気はなくても許可なく写真の掲載をしたおかけで、最悪訴えられる可能性もあります。
特にブロガーの方は日常の出来事を記事にする事も多いと思うので、プライバシーの配慮には気をつけましょう。
全体の流れ
まずは全体の流れですが、
2. 投稿画面のチェックボックスにチェック
3. 生成されたURLを共有
これだけで公開前の下書き記事を共有する事が出来ます。
もはや説明不要レベルのシンプル&簡単さですね☆
具体的な説明
それでは実際にやってみましょう。
まずはWordpressの管理画面から「Public Post Preview」をインストール、有効化しましょう。
管理画面から[プラグイン] > [新規追加] > 検索ボックスに「Public Post Preview」と入力すると一番上に出てくるので、今すぐインストールをクリック→ボタンが有効化というボタンに変わりますのでクリックして有効化しましょう。
※私はすでにインストールされているので下記画像ではボタンが有効というボタンでグレーアウト状態になってますが、通常では「今すぐインストール」というボタンです。

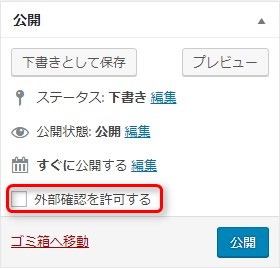
Public Post Previewを有効化すると、それだけで自動的に投稿画面の「公開ボタンの上」に「外部確認を許可する」というチェック項目が増えています。

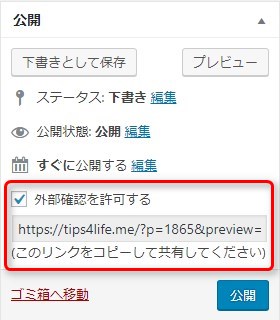
さらにチェックボックスにチェックを入れると、公開前(下書き)の状態でも見る事ができる「確認用URL」が発行されます。

あとはこのURLをコピーして、確認して欲しい相手に送るだけです☆
ワンクリックで即反映
前項で発行された確認用URLですが、嬉しいことに確認URLの有効・無効を簡単に切り替える事ができます。
さきほどのチェックボックスの「チェックの有無で即反映」されるので、確認後にチェックを外せばそのURLは無効となり、アクセスしても以下のような表示が出て見ることが出来なくなります。

まさにかゆい所に手が届く機能で、さらに下書きの保存をしなくても「チェックを入れたらその時点でURLは有効、チェックを外したらその時点でURLが無効」となります。
わざわざ下書きの保存をしなくても即反映するというのは本当に便利ですね☆
自分で使うのにも便利!
コーダーさんやデザイナーさんなどは、記事がうまく表示されているか様々な環境でテストします。
例えば、Firefoxで記事を書いて確認、その後Chromeでも確認、次にIEで確認。
次はiPhoneで確認、そしてAndroid・・・・・・
正直ブログの記事単体でそこまで確認するのはほぼ最初だけですが、「Firefoxで記事を書いてChromeで確認する」というのは頻繁に行います。
上の例で言うと、この時通常のプレビューだとChromeでもわざわざログインしないと見れません。
ですがPublic Post Previewで生成された確認用URLはログインの状態に関係なく見ることが出来るので、自分で記事を書いている時にも非常に有用です。
余談
私は自他共認める「超面倒くさがり屋」なので、記事を書くのにも「管理画面上で記事を書くとか失神するほど面倒」で、もはや私にとっては拷問レベルです。
基本的に今は「Dreamweaver CC 2017」か、「sublime Text 3」を使ってるんですが、時間も効率も疲れもストレスも全くもって別世界です。
もし管理画面上で記事を書いているのであれば、いますぐエディタを使った方が確実に幸せになれます。
※DreamweaverはAdobeの有料ソフトですが、sublime Text 3は昔は有料でしたが今は無料でも使うことが出来ます☆
※もちろん有料版もあるので、無料版は一定間隔でポップアップが出るなどの制限はあります。
ちなみにDreamweaver CC 2017でEmmetを使う方法の記事も書いてますので、Dreamweaverを使っているという方は以下の記事もご覧ください。

Dreamweaverやsublime Textなど、エディタ上でCSSやJavaScript、画像など、ファイルのアップロードまで出来るものも多く、これがまた便利過ぎるのでやった事ないという方は是非試してみてください☆
まとめ
今回は公開前(下書き)の記事を共有出来る「Public Post Preview」の紹介でした。
インストールして有効化するだけ!あとはチェックの有無で有効・無効を切り替えられる超簡単プラグインなので、Wordpress初心者さんでも何も問題なくすぐに使えると思います。
たったこれだけで、前述したプライバシーの問題もかなり防ぐ事が出来るので、まだ使ってないと言う方は是非使ってみてください☆
この記事が気に入ったら
いいね ! しよう




ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆