
2017年現在様々なブラウザがあり、本ブログでもいくつかブラウザの紹介をしてきましたが、先日あったwindows10の大型アップデートに伴い、使っているブラウザのプラグインに不具合が生じたので今まで使わず嫌いだった「Kinza」を使ってみたところ、かなり良かったので紹介です。
この「Kinza」、先日から現在まで使ってみているのですが、すこぶる調子良いのでメインで使っているFirefox系統のブラウザからメインブラウザをKinzaに変えました。
もっと早く使っておけばよかったと思うレベルで、個人的に「痒い所に手が届く」ブラウザです☆
[ Kinzaリリース履歴(随時更新) ]
[]「Kinza 5.3.0」がリリースされました。
※こちらのページからダウンロードする事で最新版へアップデート可能です。
[ ]
Kinzaの過去のバージョンや、他OS向けのダウンロードは以下から行えます。
※その他のブラウザに関する記事は以下の「ブラウザーカテゴリ」からご覧ください。

PCブラウザに関する記事全般のカテゴリです。
Contents
「Creators Update」のバグ
少し前にwindows10の大型アップデート「Creators Update」が来ましたが、例に漏れず私もアップデートしました。
このアップデート自体は過去のwindows大型アップデートと比べてバグなども少なく比較的安定しているようです。
ただ、私だけかもしれませんが、この「Creators Update」をきっかけに私のFirefox Developer Editionに入れている「ツリー型タブ」にバグが起きるようになりました。
私は「かざぐるマウス」というマウスジェスチャーソフトを昔から愛用していて、これがなきゃキツイレベルで、その中でも「新しいタブ」と「ホーム」は超高頻度で使っています。
バグというほどの事ではないのかもしれませんが、「Creators Update」完了後から「ホーム」を実行すると新しいタブでホームが開き、さらにそのホームのタブがアクティブにならないという事態に…( ̄◇ ̄;)💧
私は「新しいタブ」にYahoo、「ホーム」にGoogleを設定してあったので、「新しいタブ」を開くとヤYahooのアドレスバーにフォーカス、「ホーム」を実行するとGoogleの検索窓にフォーカスするようになってます。
なので何かを検索する時は「ホーム」→「そのままテキスト入力」という流れだったのですが、今回の件のおかげでホームを開いたらいちいちタブを移動して検索しなくてはならなくなりました。
これはもう、ストレス満開ですよ( ;´Д`)💦
最初の数時間は我慢してやり過ごしてたんですが、すぐに限界値を超えて他のブラウザを使う決心!←早い(笑)
長くなりましたが、考えようによっては「Creators Update」のおかげでKinzaを使う事になったので、結果的にMicrosoftさんに感謝です(°_°)
そもそもバグじゃなくて単にプラグインが対応してないだけなんですけどね(笑)
「Kinza」とは
KinzaはGoogle Chromeと同じ「Chromium」をベースに作られた、いわゆる「Chromeの子供」みたいなイメージのブラウザです。
なのでものすごく砕いた言い方をすると「見た目はKinza、中身はChrome」という感じです。
※わかりやすく表現しているつもりですが、ChromeをベースにKinzaを開発したと言ったほうがわかりやすいかもしれませんね^^;
また、Kinzaは「ユーザーの意見でKinzaは進化する」としています。
近年、やっとユーザーの声を重要視する企業が多くなってきましたが、「Kinza」はこれを全開で前面に押し出しています。
そもそも開発者とユーザー声を聞いて「便利なブラウザを作りたい」という事で開発したブラウザのようです。
実際、Kinzaのフォーラムではユーザーの質問に対して運営がしっかりと回答しているのを多数みる事ができます。
実はこういうところは結構大切なポイントで、実際に使うのは開発者ではなくユーザーなので意見を取り入れてくれやすいというのは私達の便利やストレスに直結してきます。
企業の体質として非常に健全で好印象ですね☆
「Chromium」ベースでマルチプロセス
上述しましたが、これは私の中で結構大きな要素です。
ちょっと難しい話になりますがKinzaはマルチプロセスです。
よく「Chromeは早い」などと言われるのはこの要因も大きく、基本的に1タブ1プロセスで動いています。(タスクマネージャーで確認できます。)
逆にFirefox系統のブラウザはほぼ全てがシングルプロセス(1プロセス)で動いています。
マルチプロセスのデメリットとしては「メモリの使用量が増えてしまう」などが挙げられますが、今の時代メモリが1GBしか積んでないようなPCはあまり見かけなくなったので正直な話あまり関係ありません。
KinzaはChromiumベースでマルチプロセスだからChromeと同じように軽くてサクサクなブラウザなんです。
デフォルトで縦タブ(ツリー型タブ)
私がずっとFirefoxを使っていた1番の理由は「縦タブ(ツリー型タブ)」です。
過去何度もFirefoxからChromeにメインブラウザを乗り換えようかと思って諦めてた理由は「Chromeだと縦タブが使えない」からです。
おそらくFirefoxユーザーの方は、私と同じ理由でChromeに乗り換えてないという方が多いのではないでしょうか。
※Chromeでも拡張機能で縦タブのようなものはありますが、「別ウィンドウになってしまう」や「使いにくい」といった理由で正直使えませんでした。
Chromiumベースで縦タブを使えるブラウザは他にも「Vivaldi」などもありますし、「Opera」も以前は縦タブが使えましたが、ある時から使えなくなってそれ以来使っていません。
Vivaldiは結構人気のブラウザですが、Edgeと同じく私の愛用している「かざぐるマウスが使えない」という理由で使ってません。
後述しますが、Kinzaは設定でマウスジェスチャーも使える上、かざぐるマウスもFirefoxやChromeと同様に普通に使えます。
Kinzaは32bit版のみ!?
私が今までFirefox系統からメインブラウザをKinzaにしなかった理由が「32bit版しかリリースされてなかったから」です。
「今どき32bit版しかリリースしてないなんて…」
と、完全に使わず嫌いしてました。
結論から言うと、「もっと早く使っておけば良かった」しかありません。
実際に使ってみるとFirefoxよりも個人的には軽くサクサクブラウジング出来てます。
これは前述したマルチプロセスが要因としては大きいのだと個人的には思ってます。
ただ、64bit版のリリースを希望するユーザーはやはり多いのが現状です。
正直な話32bit版と64bit版の違いを把握して希望されているのかは疑問が残ります(当然しっかりと理解されて言われている方が多数です)が、これに対してKinzaの運営さんは以下の通り答えてます。
2017-05-13 21:10:19
Chrome がはっきり、64bit にはっきりカジを切ったこともあり、
いままで以上に、64bit 版を検討しています。
お約束はできませんが、現状、公開できる日は、そんなに遠くはないんじゃないかなーという感触です。
もう少しお待ち下さい。
Kinza 開発チーム
約1年前には64bitのビルドが実現出来ているようですし、この回答が今年の5月なのでリアルに64bit版のリリースはもうすぐ来そうですね☆
マウスジェスチャー機能が便利
最近のブラウザはマウスジェスチャーの便利さと重要さに対応してきてブラウザの設定でマウスジェスターを使うことが出来るようになってきています。
有名なのは「Sleipnir」がいち早く対応していて、当時私はSleipnirをメインブラウザにしていたくらいです。
もう何年も前の話しですが、その後かざぐるマウスの存在を知ってからはやはり縦タブが使えるFirefoxがメインブラウザになりました。
かざぐるマウスの良いところはブラウザ上だけではなくエクスプローラーやその他PC上でもほぼ使える事です。
かざぐるマウスについては以下の記事で詳しく書いてますので是非ご覧ください☆

上記理由で私はKinzaのマウスジェスターの設定はしてませんが、Kinzaはかざぐるマウスと競合しないで使えるところが私の中でかなり重要なポイントです。
また例に出してしまいますが、「Vivaldi」は競合したので使いませんでした。
※決してVivaldiがキライなわけでありません(笑)出た当初は本気で乗り換えようと思ったほどしっかりと作り込まれたブラウザです。
これがムチャクチャ便利!「スーパードラッグ」
いやはや、もう完全にKinzaから離れられなくなった理由がコレです。
このKinzaにデフォルトで搭載されている機能「スーパードラッグ」が便利過ぎて、もう他のブラウザに戻れません(笑)
あ、あくまで個人的な感想ですよ?(笑)
普段のブラウザの使い方は人それぞれですので、一概には言えませんが、それにしても便利です♪
これはリンクされている場所をドラッグすると別タブで開いてくれる機能なんですが、私は普段かなりの割合でリンクを別タブで開きます。
アンカーにターゲット_blankなどが記述されていれば良いのですが、全てのリンクが記述されているわけではなく、大半は普通のリンクでクリックするとページ遷移してしまいます。
私はGoogleなどで何かを検索した時など、気になるものを5つくらい一気に別タブで開いて上から順番に見て行きます。
この時、毎回それぞれのリンクを「右クリック」→「新しいタブで開く」といった流れで開いてたんですが、これが一気に解消されてドラッグだけで全て別タブで開けるようになりました。
文章で説明してもあまり伝わらないかもしれませんが、特に普段からタブをたくさん開くという方は実際にやってみるとこのストレスフリー感はものすごく体感できると思いますよ☆
リンクだけじゃない!スーパードラッグのその他機能
上記の説明だとリンク部分だけスーパードラッグが出来るのかと誤解してしまいそうなので追記です。
スーパードラッグの機能はリンクだけではありません。
例えばテキストを選択してドラッグすると「選択部分を登録した検索エンジンで検索」してくれます。
この時、選択部分をドラッグする方向でそれぞれ実行するアクションを設定できます。
例えば検索エンジンを変えてみたい時など、テキストを選択して下にドラッグすると「Googleで検索」、上にドラッグすると「Yahooで検索」、左にドラッグすると「Bingで検索」といったように、ジェスチャー機能と合わせて使うことが出来ます。
新しいタブで開くので「検索エンジン別」に確認したい時などにも使えそうですね☆
スーパードラッグのアクションの設定については、検索エンジンだけではなく他にも色々ありますのでご自身にあったアクションを登録してみて下さい
設定の方法は、Kinzaの[設定] > [スーパードラッグ] > [アクションの設定]から行えます。
まさに痒い所に手が届いた機能だと思います。
他にもドラッグする距離の設定やスーパードラッグを実行したくないサイトの登録なども設定できますので一度設定を確認してみてください。
サイドバー機能
これは使う人と使わない人がいるかもしれませんが、Kinzaには縦タブに続いて「サイドバー」という機能があります。
私はブックマーク自体をあまり使わないので使ってませんが、ブックマークを多用される方はワンクリックでブックマークを表示出来て、さらにツリー型に表示出来るので非常に便利だと思います。
やり方は簡単で、[設定] > [サイドバー] > 「ボタンの表示」の中の「サイドバーボタン」にチェックを入れるとブラウザの一番左上にサイドバーボタンが追加されます。
表示されたサイドバーボタンをクリックすると画面の左側にサイドバーカラムが出現します。
あとはサイドバーカラムにある「ブックマーク」「履歴」「RSS」のボタンをクリックするとそれぞれツリー型で展開されます。
サイドバーが必要ないときは前述したサイドバーボタンをクリックすればワンクリックで非表示に出来るので非常に便利ですね☆
デベロッパーツールがChromeと同じ
当然と言えば当然なのかもしれませんが、デザイナーさんやコーダーさんなどは共感頂けるポイントではないでしょうか。
個人的にもここはかなり重要で、どうしてもFirefox系統のデベロッパーツールは個人的に使いにくく、デベロッパーツールを使う時はほぼ毎回Chromeでやってました。
それがKinzaでは全てKinzaだけで済ませられるようになったのでかなり楽になりました☆
「Kinza」のダウンロード
それではさっそく「Kinza」をダウンロードしましょう。
※以下の画像をクリックしてもダウンロードページへ行けます。
ダウンロードページへ行きましたら画面中央にある「今すぐダウンロード」をクリック
次に「ダウンロード」をクリック
すると以下のようにサンクスページが表示されてファイルのダウンロードが始まります。
ダウンロードしたファイルを開くと以下のポップアップが出てくるので「インストール」をクリック
インストール中の表示に変わるのでそのまま待機
Kinzaのインストールが完了すると以下のようになりますので「閉じる」をクリックで閉じます。
これでKinzaのインストールは完了です☆
Kinzaのおすすめ設定
Kinzaのインストールが完了しましたら、自分用に色々と設定をします。
ここでは私が設定している最低限のものを紹介しますので参考にしてみてください。
まずはタブの設定
私はまず始めにタブの設定から行います。
1番最初にタブを縦にすることで、以降の設定も検索も全て縦タブの状態で出来るからです。
タブの形
タブの形は縦タブにすると関係ないのでこれはデフォルトのままです。
タブバーの位置
私は「左」に設定しています。
Firefoxとwaterfoxのようにパッと見だとどっちのブラウザか迷うような時には片方のブラウザのタブを右側に配置したりしてましたが、現状使っているブラウザの中でパッと見でもKinzaと見間違えるようなものはないのでタブバーの位置は「左」にしています。
モード
私は以下のように設定しています。
・「シンプル」or「ツリー」→「ツリー」
・「新しいタブボタンを隠す」→「チェック」
・「アクティブなツリー以外は閉じる」→「チェックなし」
・「タブの高さ」→スライダーの真ん中か少し左寄り
タブの操作
ここに関しては個人的に使わない機能ばかりだったのですべてチェックなしにしてます。
タブの開き方
・「ブックマークバー」→「新しいタブ」(アクティブ)にチェック
・「オムニボックス(検索)」→「現在のタブ」にチェック
・「オムニボックス(URL)」→「現在のタブ」にチェック
上記以外はデフォルトで問題ないかと思います。
※私がここで設定しているのは上記以外デフォルトのままです。
全般
タブの設定が一番重要だったので順番が逆になりましたが、次は全般の設定です。
「起動時」の項目は「前回開いていたページを開く」にチェックを入れてます。
「デザイン」の項目は「ホームボタンを表示する」と「ブックマークバーを常に表示する」の両方にチェックを入れてます。
また、「ホームボタンを表示する」の下にある「新しいタブ ページ」と書いてある右側の「変更」をクリックすると「ホームのページ」を設定する事ができます。
※ここの日本語表示が変なので迷うかもしれませんが、ホームのページ設定です。
ツールバー
「ボタンの表示」の項目は全てチェックを入れてます。
「ブックマークバー」については「ブックマークバーを表示する」にチェックを入れてます。
サイドバー
サイドバーの項目はデフォルトのままにしています。
スーパードラッグ
私はデフォルトのままにしていますが、ここはマウスのアクションを登録できるので色々と試してご自分にあったものを設定してみてください。
マウスジェスチャー
前述したとおり、私は「かざぐるマウス」を使用しているのでここの項目はデフォルトのままで使ってません。
ショートカットキー
Kinzaではオリジナルのショートカットキーを登録して使うことが出来ます。
ショートカットキーは非常に便利で効率的なのでさまざまな時間短縮を図ることができます。
私が入れてるプラグイン(拡張機能)
ます、前述したとおりKinzaの中身はGoogle Chromeのようなものです。
なのでプラグインを入れる時も「Chromeに追加しますか?」のような確認が出ます(笑)
ですがプラグインを追加してもちゃんとKinzaに追加されますので安心してください。
また、基本的にChromeで使えるプラグインはKinzaでも使えるはずです。
プラグインは非常に数が多く検証できませんので、使えるか使えないかは実際に試してみてください。
※一応、かなり数は少ないですが私が入れているプラグインは全て正常に機能してます。
New Tab Redirect
これは「新しいタブ」を開いた時にどのページを開くかを設定出来るプラグインです。
KinzaにはホームのURLを設定する項目はあったのですが、新しいタブのURLを設定する項目がなかったので入れました。
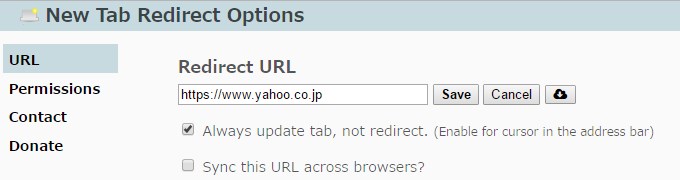
設定も非常に簡単で、[メニュー] > [その他のツール] > [拡張機能]で現在Kinzaに入っている拡張機能一覧が出るので「New Tab Redirect」の「オプション」をクリックします。
すると設定画面になりますので以下の画像を参考に設定するだけです☆
※Yahooを表示するときは「https://www.yahoo.co.jp/」といった感じです。
「Always update tab, not redirect. (Enable for cursor in the address bar)」→新しいタブを開いた時にアドレスバーにフォーカスさせる場合はチェック。
私はいつも新しいタブはYahooに設定しているのでURLはYahooのURL、そして新しいタブを開いた時はアドレスバーにフォーカスさせたいので「Always update tab, not redirect. (Enable for cursor in the address bar)」のチェックを入れてます。
DevTools Autho
これはデベロッパーツールのカラーテーマを変えて見やすくする為の拡張機能です。
私がメインブラウザをKinzaに変えた理由のひとつがデベロッパーツールの存在です。
KinzaのデベロッパーツールはChromeと全く一緒で最高に使いやすいのですが、やはりChrome同様、白がメインになっています。
白ベースだときれいで見やすいのですが、長時間見ていると目が疲れてしまいます。
そんな「デベロッパーツールの配色(テーマ)を変えてしまおう!」というのがこの拡張機能です。
ただ、この拡張機能を入れただけでは変えられないので、DevTools Authoの使い方についてはまた別の記事で紹介したいと思います。
「DevTools Autho」の使い方を含めた記事を公開致しましたので以下よりご覧ください。

DevTools Theme: Zero Dark Matrix
これも同じくデベロッパーツールのテーマを変える拡張機能のひとつで、なぜか上述した「DevTools Autho」だけだとスタイルの部分が変なことになったのですが、このテーマを重ねがけしたら治ったのでそのままにしてます(笑)
AMP Validator
これはブロガーさんやデザイナーさんなど、サイトをいじる人じゃないと使うことはないかもしれませんね。
一応カンタンに説明だけすると、ページがAMPにちゃんと対応されているか(AMPエラーなどはないか)などを調べる拡張機能です。
近年AMPは急速に重要視されてきているので、意識して作り込みをされている方は多いのではないでしょうか。
AMPテストは他にも方法はあるのですが、私も基本的に全ページAMPに対応させているので簡単に確認出来るこのプラグインは必要な拡張機能です。
Tag Assistant (by Google)
これもサイトをいじる人じゃないと使わない機能だと思いますが、逆にサイトを持っている方などは入れている人が多い拡張機能です。
サイトを持っている方や管理している方は、ほぼ全員Googleアナリティクスを入れていると思います。
例えばそんな時に「タグがちゃんと入っているか(しっかりと稼働しているか)」といった事を確認出来る拡張機能です。
私がKinzaに追加した拡張機能はこれ位です。
拡張機能(プラグイン)は非常に便利で、まさに「痒い所に手が届く」というようなものばかりです。しかしFirefoxの記事でも同じ事を言いましたが「入れれば入れるだけ重くなる」ので拡張機能は入れ過ぎに注意してなるべく必要最低限に抑えるようにしましょう。
とはいっても何でもかんでも入れまくるような事をしなければそこまで気にするようなものでもありません。
その点Kinzaはデフォルトでかなり的を得た機能を搭載しているのでわざわざ拡張機能を探して入れる手間も省けますね☆
まとめ
今回は私がFirefox系統からメインブラウザを乗り換えた「Kinza」の紹介でした。
まとめると「Chromiumベースでマルチタスク」「デフォルトで縦タブ(ツリー型タブ)が使える」「32bit版だけどサックサク」「64bit版はまもなくリリース予定」「スーパードラッグがムチャクチャ便利!」「デベロッパーツールがChromeと一緒!」と、他にもまだありますが、とにかく「もはや乗り換え必至」のブラウザという事です(笑)
あとはKinzaのインターフェイスをFirefox Developer Editionと同じように黒やグレーベースに変えられたらなぁ…と思ってます
どなたかブラウザ自体のクラス名などを調べる方法をご存知の方がいらっしゃいましたら教えてくださいm(_ _)m →けっこうマジです(笑)
※その他のブラウザに関する記事は「ブラウザーカテゴリ」からご覧ください。

PCブラウザに関する記事全般のカテゴリです。
この記事が気に入ったら
いいね ! しよう










ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆