
先日Twitterで「XserverがHTTP/2に対応開始した」という内容のツイートを見て、「ついに来た~!」とテンションMAXになったので今回は「自分のサイトがHTTP/2通信しているのか確認する方法」を紹介します。
カメラの写真画像など、サイズの大きい画像を多用しているサイトなどは特に嬉しいHTTP/2通信。
このサイトはそこまで大きなサイズの画像などは使ってない(リサイズ&圧縮してる)のですが、同じXserverを使っている写真画像メインのサイトでは体感出来るレベルで読み込みが早くなりました☆
Contents
「HTTP/2」とは
すでにHTTP/2の情報は結構出ているのでここでは簡単に理解出来るように難しい内容は省いて説明すると、まだインターネット初期の頃で光回線がまだ普及する前、インターネットの接続にかなり時間がかかっていた頃は画像を表示する時に以下のような感じだったのを覚えてる方もいらっしゃるのではないでしょうか。

これは画像のデータを順番に取得して、取得した画像データをそのまま順番に表示しているから起こる現象です。
例えば、画像のデータを「1,2,3,4,5,6,7,8,9」とします。
これをひとつずつ1,2,3…という感じで順番に取得して表示していくのが現在大半の方が利用している通信(http/1.1)、上記のイメージです。
これに対しHTTP/2は、ひとつずつではなく同時にデータを取得して表示させてくれます。
先程の「1,2,3,4,5,6,7,8,9」で極端な例で言うと、「1」「2」「3」「4」「5」「6」「7」「8」「9」と9回データを取得して表示させるのが「http/1.1」
「1,6,4,9,2」、「7,3,8,5」のように同時にデータを取得して表示させるのが「HTTP/2」と考えるとわかりやすいかと思います。
これは画像だけが対象というわけではないので、結果サイト全体の表示も早くなるという事になります。
ひとつずつ順番にこなすhttp/1.1に対して、同時に複数の処理をして効率的に仕事をこなすのがHTTP/2というわけです。
ちなみにこれはHDDとSSDの関係にもよく似ていて、HDDをSSDに換装した場合、http/1.1とHTTP/2の違いなど比べ物にならないレベルでPCの起動から操作全般までがサクサクになります。
SSDに関しては以下の記事で紹介してますのでご覧になってみて下さい。

SSDの換装方法については以下の記事で詳しく説明してます。

XserverがHTTP/2に対応!
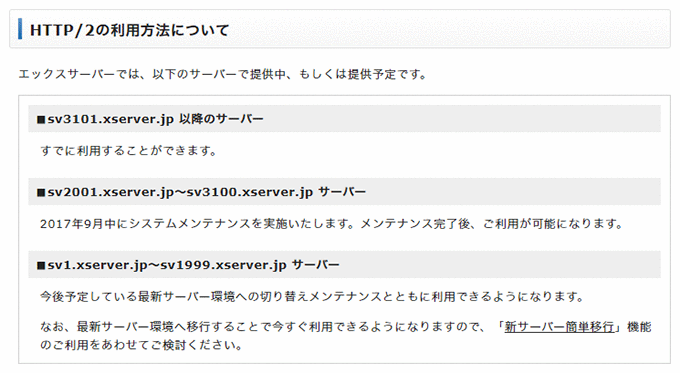
冒頭で書きましたが、XserverがHTTP/2に対応されたと聞いてさっそくXserverのHPを確認すると以下のような記載がありました。

ちなみに(2017/10/01)、「sv2001.xserver.jp以降」のサーバーを利用しているサイトはHTTP/2に対応されているようです。
また、「sv1.xserver.jp~sv1999.xserver.jpまで」のサーバーをお使いの方は新サーバー環境へ移行してからになるようです。
XserverでのHTTP/2利用方法
前項で説明済みではありますが、Xserverでは大半の方が「何もしなくてOK」です。
ただ、これは現状だと「sv2001.xserver.jp以降」のサーバーを利用しているサイトに限られます。
「sv1.xserver.jp~sv1999.xserver.jpまで」のサーバーをお使いの方はやはり前項で書いたように新サーバー環境へ移行すると使えるようになるようです。
HTTP/2通信しているかの確認方法
毎度の事ですがどうも前置きが長くなってしまいます(-_-;)
サイトがHTTTP/2通信しているかどうかの確認方法は他のサイトでも結構紹介されているのでどれも同じような内容ですが、ちょっとわかりにくいものもあるのでここではなるべくわかりやすく説明したいと思います。
今回紹介する確認方法は「Developerツールを使った確認方法」と「ブラウザのプラグイン(拡張機能)を使った確認方法」の2つになります。
ブラウザにプラグインを入れたくない場合はDeveloperツール、簡単でシンプルに確認したい場合はプラグインを使うと良いと思います。
Developerツールを使った確認方法
Google ChromeのDeveloperツールを使った確認方法から紹介します。
今回は例として画像が多めの記事「HDDからSSDへ換装(クローンで移行)、増設の手順」を確認してみます。
まずはChromeでHTTP/2で通信しているか確認したいサイト(今回は例としてhttps://tips4life.me/replacement-ssd)を表示します。
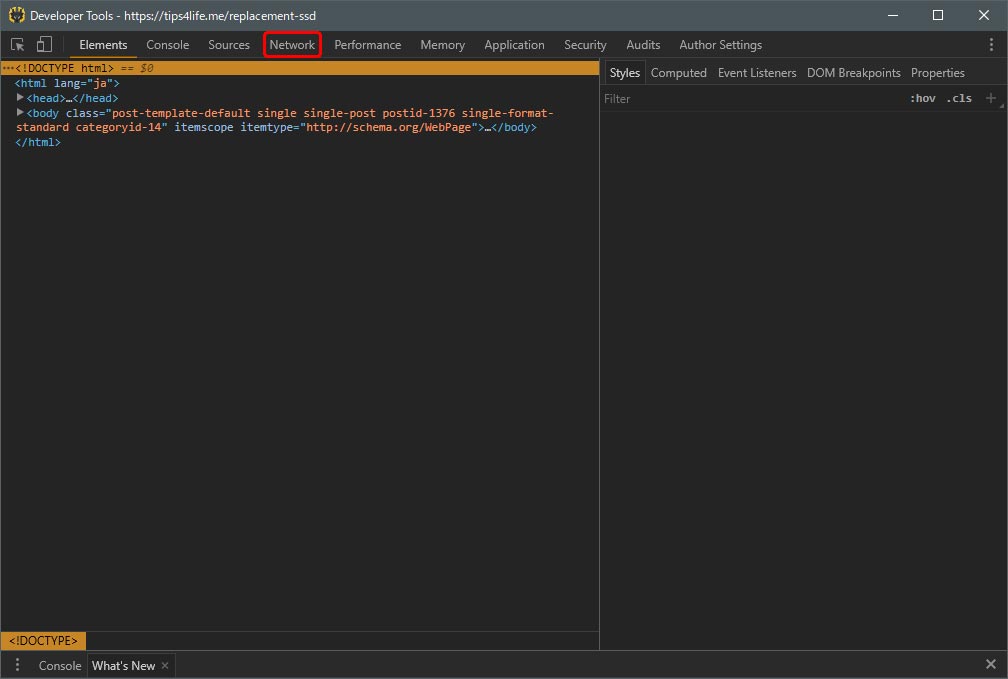
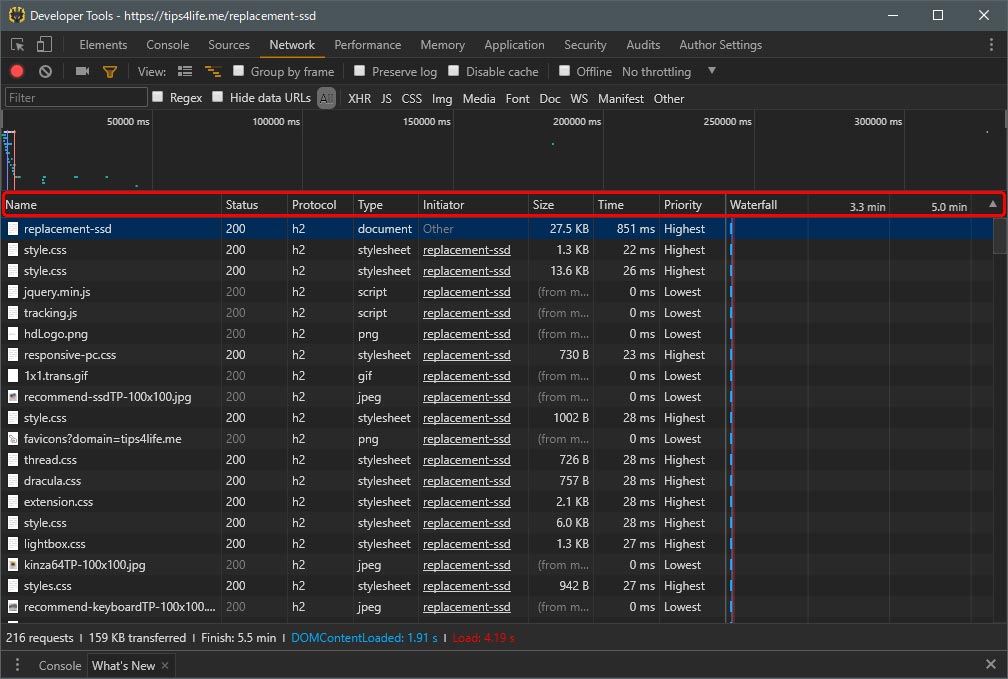
次にF12を押すと以下のようにDeveloperツールが開くので赤枠で囲ってある「Network」をクリックします。
すると以下の画面に変わりますので、赤枠で囲っている辺りを右クリック。
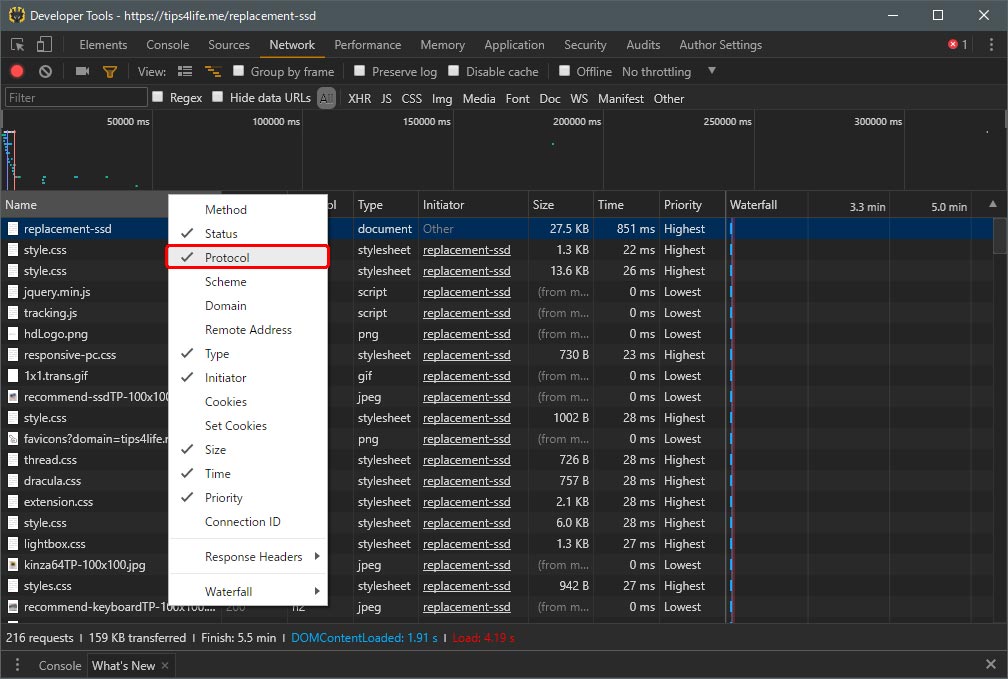
以下の画像のようなメニューが表示されるので、赤枠で囲っている「Protocol」にチェックを入れます。
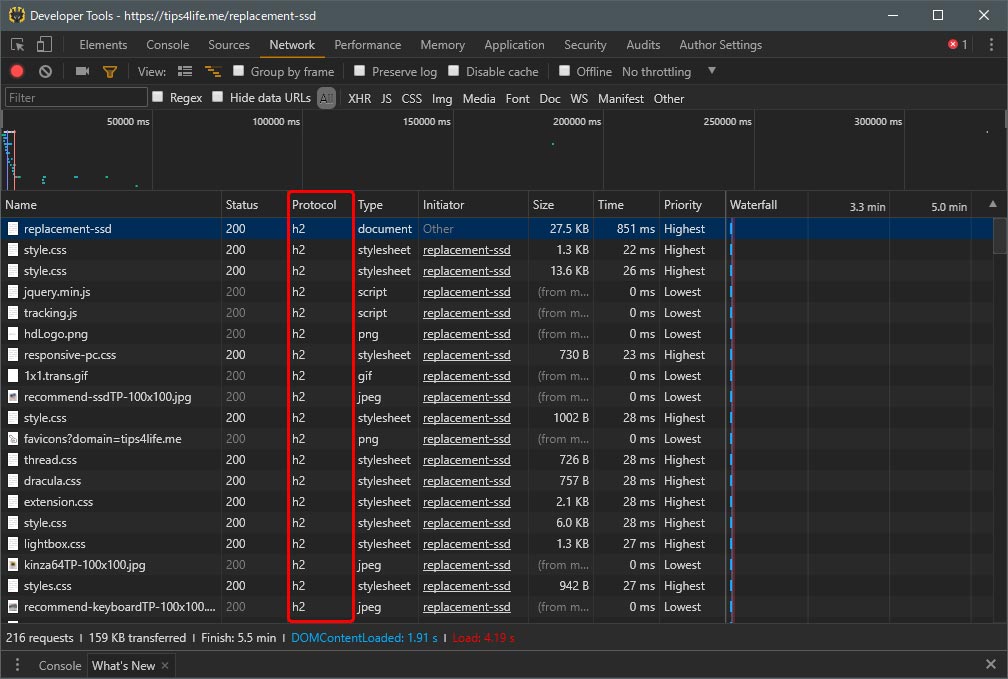
これで以下のようにProtocolタブが表示されるので、「h2」と書かれていればHTTP/2で通信しているということです。
上記説明に使用したDeveloperツールの画像の配色がグレーベースになっていますが、特に何も設定していない方は白ベースになっていると思います。配色の違いだけで内容に違いはありませんのでご安心ください。
ちなみに、Developerツールのテーマを変更する方法は以下の記事で紹介してます。

※「Light」と「Dark」の2種類だけですがF11でDeveloperツールを表示 > F1 > 「Preference」 > 「Appearance」の項目内の「Theme」の右にあるプルダウンで変更する事はできます。
ブラウザのプラグインを使った確認方法
これは至って簡単でシンプルな方法で、プラグイン(拡張機能)をインストールして有効にするだけで「そのページがHTTP/2で通信してるかの判別」が出来るようになります。
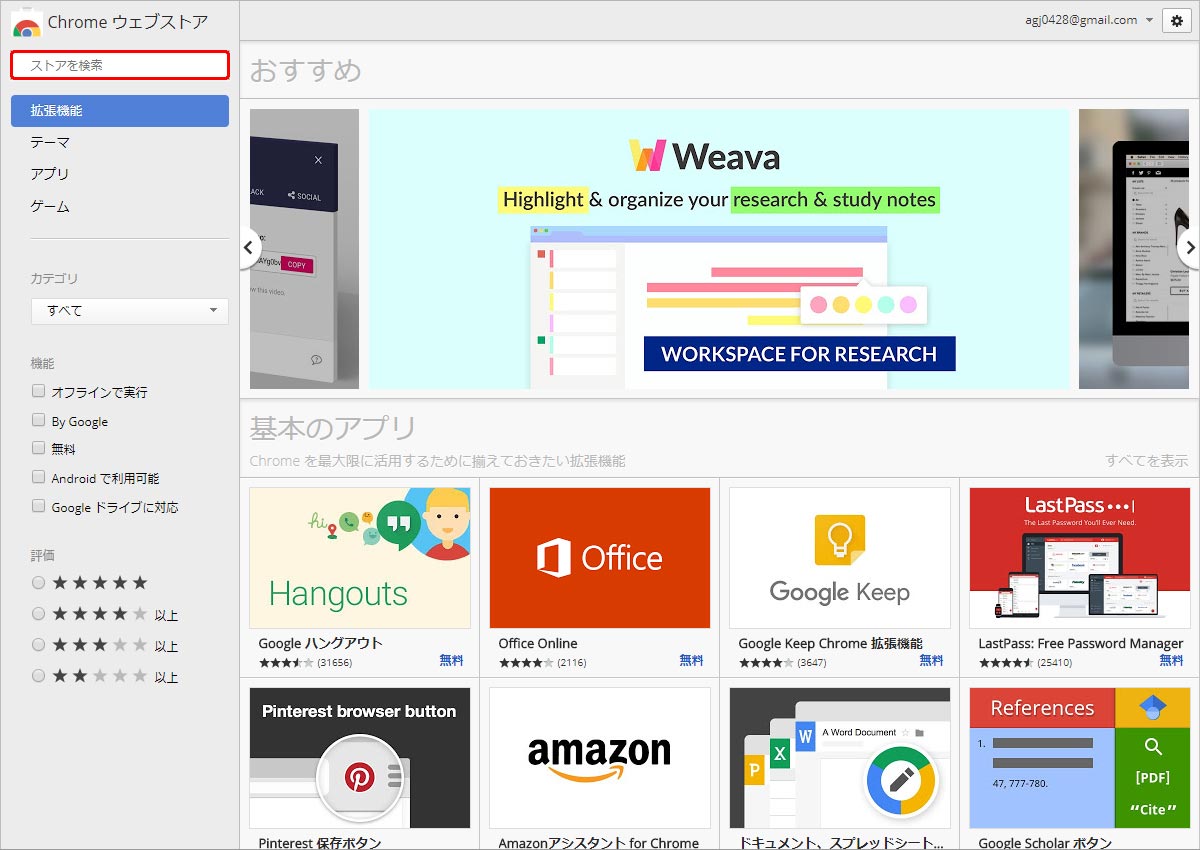
それではさっそくGoogleChromeを開いて「Chrome ウェブストア」にアクセスします。
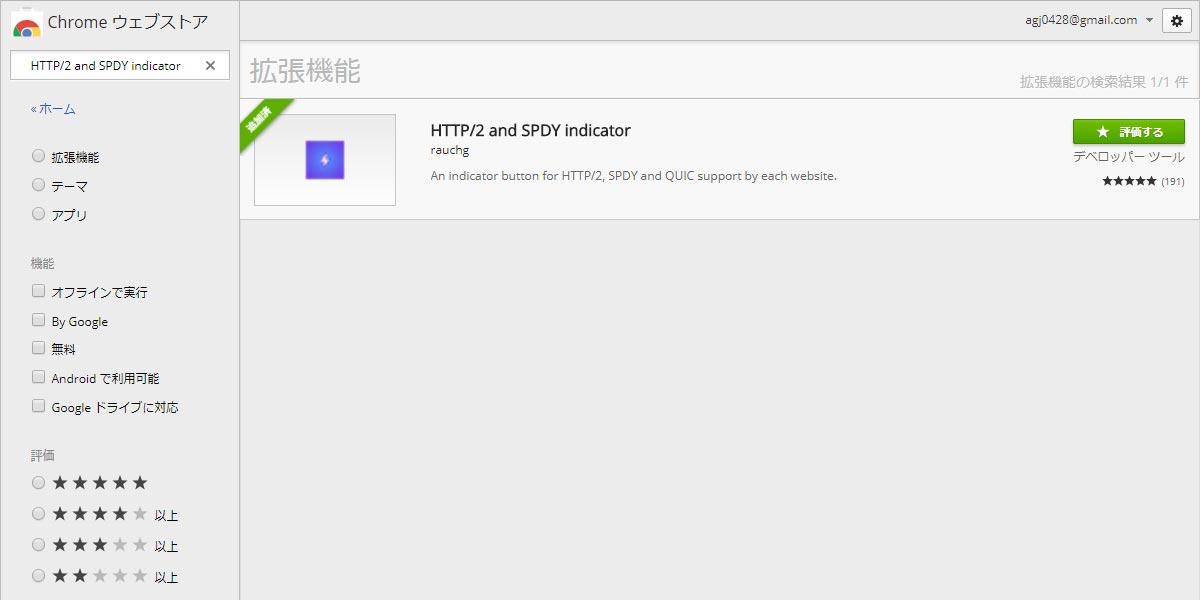
すると以下のように「Chrome ウェブストア」が表示されるので、赤枠で囲った検索ボックスに「HTTP/2 and SPDY indicator」と入力してEnter。
検索結果が表示されるのでChromeに追加をクリックして「HTTP/2 and SPDY indicator」を追加します。
※私は既に追加済みなので以下の画像はボタンが「評価する」になっています。
「HTTP/2 and SPDY indicator」を追加すると、画面右上に以下のような青い稲妻マークのアイコンが追加されます。

このアイコンは「青の時はHTTP/2通信している」、無色の時は「HTTP/2通信していない」という事を表しています。なのであとは確認したいサイトにアクセスするだけですね☆
試しに今回の例で使ったhttps://tips4life.me/replacement-ssdを確認してみてください。
画面右上に追加されている稲妻アイコンが青くなっていたらHTTP/2通信しているという事になります。
この拡張機能を有効にしていればアクセスするだけでそのページがHTTP/2通信をしているか判別出来るので、色々なサイトを確認してみると面白いかもしれませんね☆
XserverがHTTP/2に対応した事で…
私は現在Xserverを使っていて、次の更新時にmixhostに乗り換えようと思っていたですが、XserverがHTTP/2に対応した事によって考えが変わってきています。
というのも、私がXserverで不満に思っていた事のNo.1がHTTP/2に対応していないという所だったからです。
この一番の不満点が解消された今、以前のように「絶対乗り換える!」という気持ちが思いっきり減少しました。
サーバーを選ぶ際に、個人的には選択肢はXserverかmixhostしかなく、その理由も超個人的なもので、詳細まではここでは書きませんが「ロリ○ップ!はそもそも論外(さ○らとかその辺も含めて格安全般)」、「GM○は論外」、「その他は情報が少ない」といったところです。
そうなると、「価格も適正(むしろ安い)」、「操作がわかりやすい」、「利用者が多く情報が多いので何か合った時にすぐに対応しやすい」、それに加えて「HTTP/2に対応」と、ここまで来るとわざわざサーバー移行の手間やリスクを負ってまで他のメリットを求めてmixhostに移行しようという気がなくなってきます。
特に今回のHTTP/2の対応に関しても、利用するのに何もせずに自動で対応されるというのも最高です。
素人さんからベテランの方でも快適に使えるXserverですが、個人的には特に初心者さんにおすすめしたいレンタルサーバーとなりました。
現在のXserverは以前と比べて進化具合が凄まじく、色々書くと1記事分位になってしまいますのでここでは割愛しますが、一度公式HPで詳細を見てみると良いでしょう。
レンタルサーバーは数多くありますし、当然良いものもありますが、正直な話格安レンタルサーバーと呼ばれるものは辞めたほうが良いです。
個人的な意見ではありますが、消去法で選ぶとどうしてもXserverかmixhostになります。
記事内容からかなり脱線してしまいましたが、初心者さんなら(当然ベテランの方もですが)「Xserver」、もっと高みを望むなら「mixhost」という感じで選ばれると良いと思います。
まとめ
今回はXserverがHTTP/2に対応したという事で、自分のサイトがHTTP/2で通信しているのか確認する方法の紹介でした。
2パターンの確認方法を紹介しましたが、Developerツールを使う方法とプラグインを使う方法で違うのは「詳細確認」なのか「手軽に判別」なのかという点ですね。
詳細のデータを確認したいならDeceloperツール、手軽にHTTP/2で通信しているか確認したいだけならプラグインというような感じで、ご自身にあった方を使われると良いと思います。
この記事が気に入ったら
いいね ! しよう










ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆