
WordPressの記事で吹き出し会話が使えるプラグイン「WP-Speech-Balloon」の上位版「WP-Speech-Balloon_2.0」をリリースしました。
バージョン2.0では「アバターの名前を表示」出来るようになりました。
そして「WP-Speech-Balloon_2.0」から使い方を大幅に変更したのでその辺も含めて紹介です。
[ 2017年11月13日 追記 ]
WP-Speech-Balloon_2.1をリリース致しました。
以下の記事から最新版のバージョン2.1をご利用頂けます。
※新バージョンリリースに伴い、本記事内のダウンロードリンクを削除致しました。

Contents
サンプルイメージ

Tips4Life
管理人RA’s
「通常吹き出し」だよ~♪
「左パターン」だよ~☆
「通常吹き出し」だよ~♪
「右パターン」だよ~☆

Tips4Life
管理人RA’s

Tips4Life
管理人RA’s
「ぽわぽわ吹き出し」だよ~♪
「左パターン」だよ~☆
「ぽわぽわ吹き出し」だよ~♪
「右パターン」だよ~☆

Tips4Life
管理人RA’s
以前のバージョンでは名前を表示する事が出来ませんでしたが、2.0からは名前の表示が可能となりました。
また、アバターの画像を少しだけ大きくしたのと、今後の汎用性を考えコードを変更致しました。
WP-Speech-Balloonのアップデート方法
WP-Speech-Balloonのアップデート方法は2種類あります。
1. FTPソフトを使う方法(一番安全・確実でおすすめ)
2. WordPressの管理画面からアップデートする方法
ここではそれぞれのアップデート方法を紹介します。
FTPソフトを使う方法
FTPソフトが使えるのであればこの方法が一番簡単で確実です。
以下から「wp-speech-balloon2.0.zip」をダウンロードして解凍すると「WP-Speech-Balloon」というフォルダが出てきますので「plugins」フォルダの中へアップロードするだけでOKです。
※新バージョンリリースに伴い、本記事内のダウンロードリンクを削除致しました。
管理画面からアップデートする方法
まず、以下から「wp-speech-balloon2.0.zip」をダウンロードして任意の場所に保存(デスクトップなどでOK)します。
※新バージョンリリースに伴い、本記事内のダウンロードリンクを削除致しました。
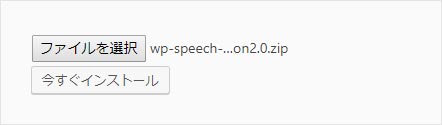
次にWordpressの管理画面から「プラグイン」 > 「新規追加」 > 「プラグインのアップロード」 > 「ファイルを選択」と進みます。
ファイルの選択画面になりましたら、先程保存した「wp-speech-balloon2.0.zip」を選択して「開く」をクリック。
以下のように「wp-speech-balloon2.0.zip」が選択されていることを確認して、
今すぐインストールをクリック。

インストールが問題なく完了したらプラグインを有効化をクリックして完了です。
【重要】バージョン1.0をお使いの方へ
使いやすさと汎用性を考え、WP-Speech-Balloon_2.0から内部のコードや使い方を大幅に変更致しました。
これにより、1.0へ上書きすると過去記事の吹き出し会話が崩れます。
1.0をお使いの皆様には大変申し訳ないのですが、WP-Speech-Balloon_2.0インストール後、「可能であれば過去記事を修正」して1.0のWP-Speech-Balloonを削除して頂けますようお願い致します。
今後もしアップデートを行う場合は2.0をアップデートしていく予定です。
もし過去記事の修正が不可能という場合は「WP-Speech-Balloon_1.1」へアップデートして頂く事で、2.0との共存は「一応可能」です。
競合しないようにコードは変えてありますが、ほぼ同じ処理をしているので不要な処理が増えるのと、AMPページでは極端な話このプラグインのCSSが約2倍になります。
上記から、体感出来るほどかはわかりませんが速度は落ちますので、可能であれば2.0をインストール後、過去記事を修正して1.0を削除して頂けますようお願い致します。
「WP-Speech-Balloon_1.1」へのアップデート
基本的なアップデートの方法は「WP-Speech-Balloonのアップデート方法」と同じでなのですが、「先にバージョン1.0を停止&削除してから」以下のファイルを使ってアップデート(インストール)してください。
説明する程でもないのですが、WP-Speech-Balloon_2.0をインストール後の過去記事修正の内容については、事項の「WP-Speech-Balloon_2.0」の使い方の通りに修正して頂ければOKです。
多くの場合手作業になるかと思いますが、出来るだけ修正頂けますようお願い申し上げます。
「WP-Speech-Balloon_2.0」の使い方
WP-Speech-Balloonは記事でテンプレートとなるショートコードを使って吹き出し会話をします。
テンプレートとなるショートコードは以下になりますので、ユーザー辞書やメモ帳などにコピペして保存しておくと便利です。
ここではテンプレートのショートコードと具体的な使い方を紹介します。
テンプレートのショートコード
WP-Speech-Balloon_2.0で使うショートコードのテンプレートは以下になります。
「通常吹き出し」と「ぽわぽわ吹き出し」の違いは一番最初のショートコードに入っている数字の違いだけなので、通常吹き出しの左パターンと右パターンをひとつずつユーザー辞書やメモ帳などに保存しておいて、ぽわぽわパターンが使いたい時は数字を2に変えるだけで使い分ける事が出来ます。
通常吹き出し(左パターン)
通常吹き出し(右パターン)
ぽわぽわ吹き出し(左パターン)
ぽわぽわ吹き出し(右パターン)
具体的な使い方
まずは以下のような吹き出し会話に使いたい画像をWordpressへアップロードして「画像のURL」を用意しておきます。
※使用する画像は縦横70px以上の画像で、縦横比が同じ画像推奨。

あとは以下を参考に記事内に書けば簡単に吹き出し会話を使うことが出来ます。
通常吹き出し(左パターン)

らす
サンプルイメージでーす♪
通常吹き出し(右パターン)
サンプルイメージでーす♪

らす
ぽわぽわ吹き出し(左パターン)

らす
サンプルイメージでーす♪
ぽわぽわ吹き出し(右パターン)
サンプルイメージでーす♪

らす
便利な使い方
今までのものと比べ、それぞれのショートコードをわかりやすいように入力する内容の名前にしたので、吹き出し会話を使う時は以下の流れで書くとさらにミスが減ると思います。
※自分自身がわかりやすいのが一番なのでご自分にあったやり方でOKです。
[ 便利な使い方の流れ ]
1. テンプレートのショートコードを記述
2. [●_wsbAvatar]の右にアバター画像のURLを記述
3. [●_wsbName]の右に名前を記述
4. [●_wsbText]の右に吹き出しの内容を記述
テンプレートのショートコードは5個のショートコードで1セットになってますが、最初と最後のショートコードは固定されているので実際にご自身で記述する項目は「3箇所だけ」になります。
なので、以下のような順番で書くとものすごく簡単です。
※以下は通常吹き出しの左パターンを使いたい時の例です。
[ 手順1:テンプレートを記述 ]
[L1_wsbStart][L_wsbAvatar][L_wsbName][L_wsbText][L_wsbEnd]
[ 手順2:画像URLを記述 ]
[L1_wsbStart][L_wsbAvatar]画像URLを記述[L_wsbName][L_wsbText][L_wsbEnd]
[ 手順3:名前を記述 ]
[L1_wsbStart][L_wsbAvatar]画像URL[L_wsbName]名前を記述[L_wsbText][L_wsbEnd]
[ 手順4:内容を記述 ]
[L1_wsbStart][L_wsbAvatar]画像URL[L_wsbName]名前[L_wsbText]吹き出しの内容を記述[L_wsbEnd]
このように、ショートコード自体もAvatarやName、Textといった感じでその後に記述する内容がわかるようになっているので簡単に使う事が出来ると思います。
もしぽわぽわ吹き出しを使いたい場合は、[L1_wsbStart]の1を2に変えて[L2_wsbStart]とするだけでぽわぽわパターンにする事が出来ます。
※左パターンと右パターンはショートコードのテンプレート自体が違うのでその点はご注意ください。
まとめ
WP-Speech-Balloon_2.0のリリースにより、今まで1.0をお使いになられていた皆様には大変ご迷惑をお掛けする形となってしまいましたが、今後もしアップデートなどを行う際はこちらを改良していく予定ですので、何卒ご理解頂けますようお願い申し上げます。
今回のアップデートの流れをまとめると、
1. WP-Speech-Balloon_2.0をインストール&有効化
2. 過去記事を2.0の仕様へ修正
3. WP-Speech-Balloon1.0を削除
という流れになるかと思います。
ご不明な点などありましたらコメント欄、もしくはTwitterRA’s(らす)@T4Lまでご連絡頂けましたら可能な限り回答させて頂きます。
本業の兼ね合いなどから返信にお時間がかかる場合が多々ありますので、その点は何卒ご理解頂けますようお願い申し上げます。
この記事が気に入ったら
いいね ! しよう




ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆