
前回の記事「Google Analyticsの超便利テンプレート公開!むしろ普段はこれしか見てないよ」でGoogle Analyticsの超便利なレポートのテンプレート機能を紹介しましたが、私が使っているテンプレートのウィジェットの中に「年齢」と「性別」という項目がありました。
この2つは集計する為にAnalyticsで別途設定が必要なので、今回は「Google Analyticsで「年齢」や「性別」を確認する設定方法」の紹介です。
※前回の記事は以下からご覧頂けます。

Contents
広告レポート機能
「年齢」や「性別」などのユーザー属性情報をAnalyticsで収集するためには、Analyticsの「広告レポート機能」を有効にしなくてはいけません。
といっても、結論から言うとこの広告レポート機能をオンにするだけで完了です(笑)
では実際にやってみましょう。
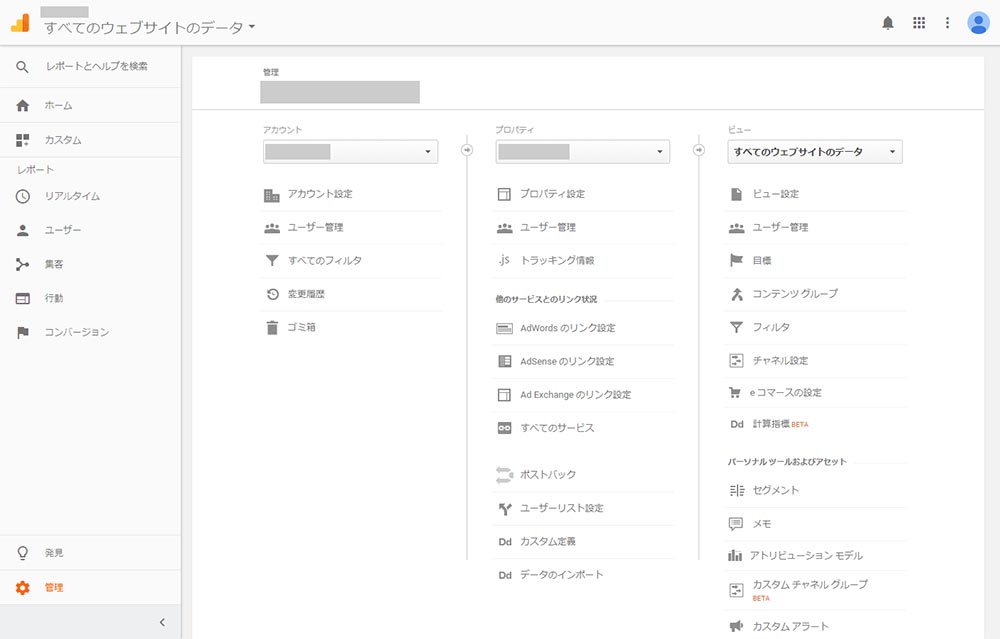
まずご自分のアナリティクスを開いて、メニューの「管理」をクリックすると以下のページが表示されます。
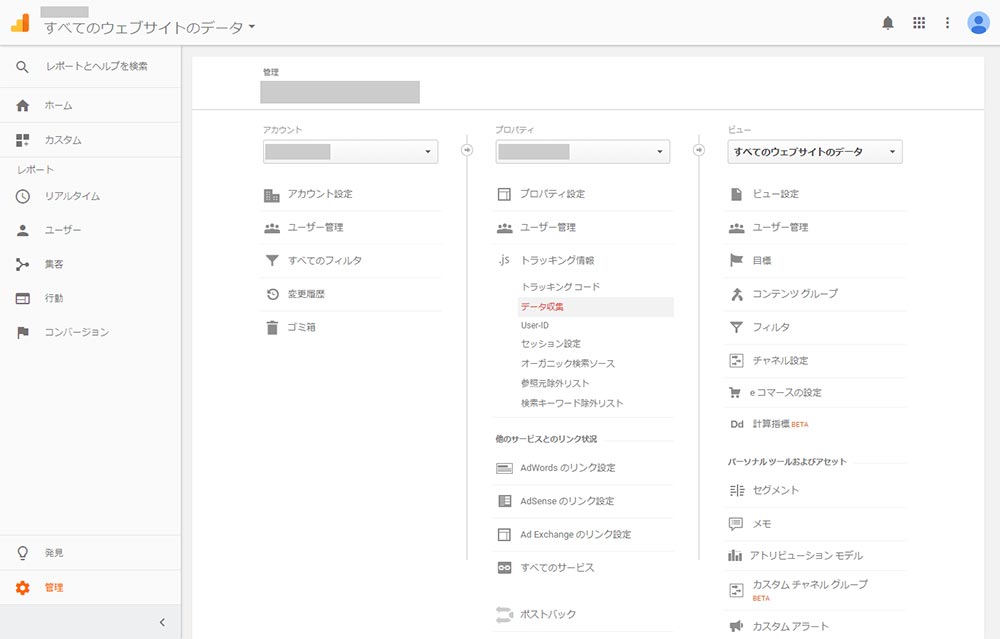
「プロパティ」の「トラッキング情報」にある「データ収集」をクリック。
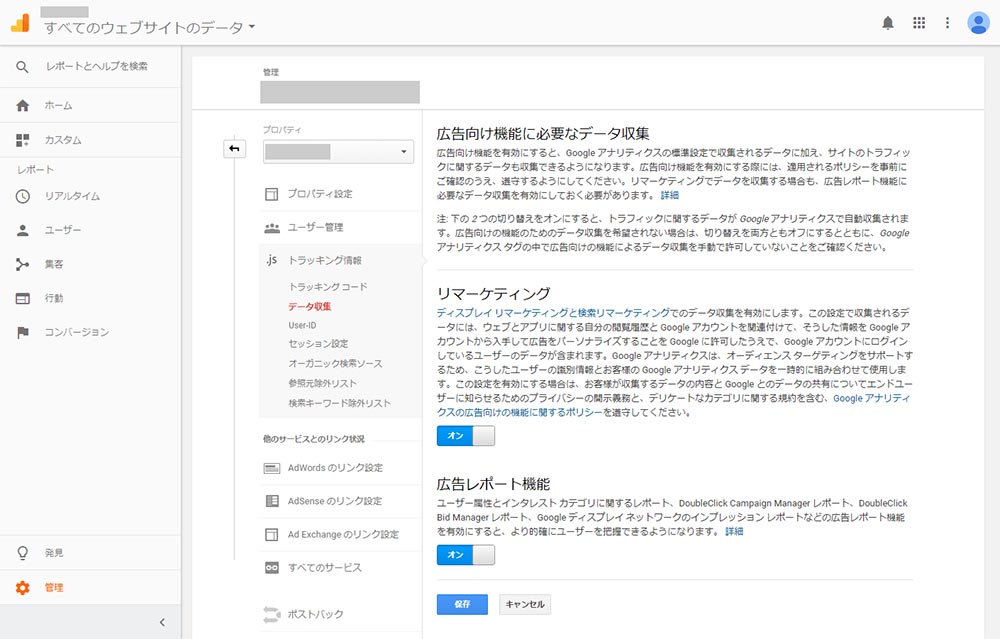
すると「広告向け機能に必要なデータ収集」のページに遷移するので「広告レポート機能」の下にあるボタンをオンにします。
はい、これで広告レポート機能を有効にする設定は完了です。
簡単ですね☆
あとは実際にレポートに反映されるまで、ただひたすら待つのみ!です(笑)
ちなみに、この広告レポート機能をオンにしてから収集が始まるので、実際に反映されるまでは結構時間がかかります。
ユーザー情報ってどうやって収集してるの?
これは説明するとかなり長くなってしまうので簡単に説明します。
まず大前提として、「年齢」や「性別」といったユーザー情報に関しての数値は精度が高いというわけではありません。
なぜなら、Analytycsは数ある情報の中から「推測で」判断しているからです。
たとえば性別でいうと、アクセスしているページが女性向けのサイトばかりだったり、女性向けの広告ばかりクリックしていたり…など、その他本当に様々な情報を取得した上で男性か女性かを精査しています。
他にも40代男性をターゲットにした広告を沢山踏んでいたり、サイトの閲覧傾向も40代男性だったりすると「このユーザーは40代男性」と判断する、といった感じです。
ただ、これは最初に書いた通り「あくまで推測である」という事です。
男性でも女性向けのサイトを見るでしょうし、普段あまりネットを使わない男性が女性へのプレゼントを必至になって探していたら「女性として」判断されるかもしれません。
それでもGoogleは膨大な情報量の中で精査しているので決して適当な情報ではないという事は事実です。
余談
前項でGoogle Analyticsのユーザー情報は「推測ベース」と書きましたが、これは会員登録モデルでもない限り推測ベースを脱する事はないと思います。
※会員登録モデルでも偽名登録などがあるのでそこまで正確なユーザー情報は収集できないと思っていた方が良いです。
ただFacebookに関してはちょっと話が別で、Facebookも会員登録モデルで「Facebookを利用するためにはFacebookへアカウントの登録が必須」です。
そしてFacebookに自分のユーザー情報を登録する際に色々な項目を登録しますよね?
例えば生年月日、年齢、性別、地域…などなど。
そして極めつけは本名登録という点です。
Facebookはその特性上、色々なリアルな知り合いとネット上で繋がるのでかなりの割合でリアルな情報を登録していきます。
そして、このSNSでは珍しい本名登録によってFacebookに登録した内容の信頼度は一気に跳ね上がりました。
なのでFacebook側は「かなり信憑性の高い登録ユーザーの個人情報」を得ることが出来ます。
広告業界では一時Facebook広告がとんでもないほど人気だったのですが、このかなり信憑性の高い個人情報を元に「かなり正確にセグメントを切って広告を配信出来る」からでした。
そして当時はネット広告にもまだ慣れていないユーザーが大多数だったので、これにさらに追い打ちをかけて「とんでもなく効果の良い媒体」となっていました。
実際はそれ以外の理由も多々あるのですが、自分達の知らない所でこうしてシステム提供側は情報を収集して、ユーザーを振り分けて広告を配信したりメルマガを配信したりしています。
これ自体は(しっかりとオプトインを取っていれば)特に悪いことではないのですが、大切なのは「自分が意識していない所でも個人情報は常に利用されている可能性はある」という事をしっかりと認識するという事です。
ちょっとコワイんだけど…
前項を読んだら「ちょっとコワイんだけど…」と思う方もいらっしゃると思います。
そうなんです。(キッパリ)
なんせ、Googleは次に説明する「Third party cookie」を利用すれば「ユーザーがアクセスしているありとあらゆるページなどをすべて見る事が出来る」からです。
ちょっと過激に言い過ぎましたね(笑)
そもそも、クッキーというのは「ブラウザに閲覧履歴などを一時的に保存しておく場所」みたいなもので、普段から皆さんがよく経験している例を挙げると「一度ログインしたページに再度アクセスすると前回入力した情報が既に入力されている」なんて経験ありませんか?
これはブラウザのクッキーに「フォームに入力した情報を一時的に保存」しておいて、次回アクセスした時にわざわざ再度同じ情報を入力する手間を省いているというわけです。
このように、私達が普段何も気にしていない所で色々な情報を収集し、「基本的には」ユーザーにとって有益な使い方をされています。
逆にクラッカーなどはこれを悪用したりしてたまに話題になりますね。
Google Analyticsもデータ収集にクッキー(cookie)情報を利用していて、通常のアクセス解析にFirst party cookieを使っています。
そして少し難しい話になりますが、このFirst party cookieはドメインが発行しているもので、「そのドメイン内でしか有効ではありません」。
しかしユーザー情報を収集する為には自分のサイト(ドメイン)以外での行動パターンも把握しなくてはなりません。
そこで出てくるのが「Third party cookie」という事です。
Google Analyticsは、Third party cookieを利用することで前述したように「ユーザーの行動パターンを見ることが出来るように」なります。
ただ、全て見ると言っても人間が手作業で見てるわけではありませんのでご心配なく(笑)
クッキー情報ってそんなに使われてるの?
クッキーは本当に様々な場面で使われています。
たとえば自分が運用しているサイトやブログなどでも簡単にクッキーを利用する事ができます。
例を挙げると、JavaScriptなどで記述したアコーディオンメニューは、基本的にページ遷移すると「閉じた状態に戻る」のですが、クッキーを利用すると遷移前のページのクッキーに保存されている情報を使って「ページ遷移後も開いた状態のままにする」といった事が出来ます。
こんな小さな事でもクッキーは使われています。
他にも、皆さんが良く目にする広告もそうですね。
何も知らない方からすると、一見ランダムで広告が表示されていると感じるかもしれませんが、これもユーザーのクッキー情報からセグメントを割り出して「一番成果に繋がりやすいだろう」と思われる広告が表示されています。
もちろん画像が固定されたバナー広告とかは違いますが、わかりやすい例を挙げると「楽○市場である商品を見たら、その後その商品の広告が出てくるようになった」なんて経験ありませんか?
まさにこのタイプの広告が「リターゲティング広告」と呼ばれる広告で、よく「リタゲ」などと呼ばれてますね☆
このリタゲもクッキーを利用してその人に合った広告を表示させています。
例を挙げるとキリがないのでこの辺にしておきますが、大切な事は、
自分が思っているよりも情報はかなり筒抜けなんだよ~!
でもそんなに心配して神経質になるほどでもないよ~!
という事です。
もちろん筒抜けといっても、普通に使っているだけでは基本的に個人情報などといった重要な情報は筒抜けにはなってませんのでご安心を(笑)
ただ、この個人情報などをハッキングやウィルスを使って盗もうとする輩が爆増しているので、普段から情報の管理には気をつけるようにして下さい。
すべての情報は「それを使う側」によって良くも悪くもなる。
これがネットの良い所でもあり、悪いところでもあるのです。
クッキーを残さない(利用させない)ためには?
ブラウザにクッキーを残さないようにする簡単な方法は「プライベートウィンドウ」を利用する事です。
使うブラウザによってこの呼び方は違いますが、他にも「シークレットウィンドウ」や「プライベートタブ」などといった呼び方があります。
プライベートウィンドウは、基本的に閲覧履歴やキャッシュ、クッキー情報などを残さずにブラウジングを行えます。
ものすごくよくある話で、「コーディングも間違ってない、パスなども間違ってない…」だけど「画像を変更したのに反映されない」とか、「CSSを変更したのに反映されない」といった相談をされる事があります。
この場合、「大抵がキャッシュが原因」です。
IT企業の取引先とやり取りしてる場合でもこの場面はよくあります。
こういう時はキャッシュの削除、もしくはプライベートウィンドウを使うことで変更を反映した状態で見る事が出来るようになります。
キャッシュの削除の方法については次項で説明するとして、プライベートウィンドウを使うと「基本的にまっさらな状態でページを開ける」、そして「閲覧履歴やクッキー情報なども残さずに」使えるという事です。
クッキーとキャッシュの違い
前項では新しい単語「キャッシュ」が登場しました。
ここでは「キャッシュってなに?クッキーとどう違うの?について簡単に説明します。
まず、クッキーとは前述した通りフォームなどに入力した「ユーザー情報を一時的に保存しておく場所のようなもの」と説明しました。
これはユーザーが同じ情報を何度も入力する手間が省けるメリットがあります。
キャッシュも情報を一時的に保存しておく場所という面では似ているのですが、保存する種類と目的(メリット)が違います。
まず、キャッシュが保存する種類は大まかに言うとWebページ上の「画像情報」だったり、「CSS情報」、「JavaScript情報」…などその他諸々ありますが、これはページの表示速度を上げるという目的(メリット)があります。
特に顕著に現れるのが画像ですね。
高解像度のサイズが大きい画像などは表示するのに結構時間がかかるのですが、この画像をキャッシュさせておけば一瞬で表示する事ができます。
実生活の例で考えてみるとわかりやすいかと思うので例を挙げると、私はAmazonでよく買い物をするので頻繁に自宅で荷物を受け取ります。この時に毎回使うのが「ハンコ」です。
一度荷物を受け取ったら次回の荷物受け取りの時にもハンコが必要だとわかります。なので「家に保管しているシャチハタのハンコを玄関付近に置いておく」といった感じです。
上記の例で「配達員をユーザー」、「自宅をブラウザ」、「玄関をWebページ」、「玄関付近をキャッシュ」、「ハンコを画像」に置き換えるとイメージしやすいかなと思います。
ユーザー(配達員)がWebページ(玄関)にアクセスした際にキャッシュ(玄関付近)に画像(ハンコ)を保存(置いておく)といった感じのイメージです。
※今書きながら考えたので上手く例えられてないかもしれませんが、わかりにくい場合は気にせずスルーしてください(汗)
キャッシュというのは、このように一度表示した画像やその他のデータを一時的にキャッシュしておいて、次にアクセスした時にすぐに出せる(表示)ようにしてくれる便利な機能です。
なので画像などをキャッシュしていた場合、画像変更などをした際に「キャッシュした情報が表示される」という場合があります。
これを解消するのが「キャッシュの削除」や「キャッシュを無効にしてアクセスする」です。
キャッシュの削除方法
キャッシュの削除方法はいくつかありますが、その中でもやはり一番簡単なのは「プライベートウィンドウ」を使う事ですね。
これはキャッシュを削除するという訳ではありませんが、そもそもキャッシュもクッキーも利用せず、閲覧履歴なども残さずにほぼまっさらな状態でページを表示するブラウザの機能です。
基本的にコーディングなどをしていて挙動や表示を確認する時は皆さんプライベートウィンドウを使っている事が多いです。
使い方に関しては、ほとんどのブラウザのメニューの中に「プライベートウィンドウで開く」といった項目があるのでそこから開けばOKです。
次に、これはGoogle ChromeやKinzaなどの開発者ツール(Developer Tools)を使った方法になりますが、簡単なキャッシュの削除方法があります。
F12で開発者ツール(Developer Tools)を開き、以下の画像の赤丸で囲ってある「更新(リロード)アイコンを長押し」 > 「キャッシュの消去とハード再読み込み」でキャッシュを削除してページを更新(リロード)する事が出来ます。
![]()
![]()
ちなみに開発者ツールを開いた状態じゃないといくら更新アイコンを長押ししても上記メニューは表示されません。
サイト運営者としての考え方
サイト運営側などは「.htaccess」を使って「そもそもキャッシュさせない」などの設定も出来ますが、前述したようにユーザーの利便性を考えるとキャッシュは利用した方がスムーズにページを表示出来るのでユーザーライクなページになります。
ちなみにGoogleもデベロッパーに向けてキャッシュの利用を推奨しています。
また、検索順位に関して「ユーザーの滞在時間や離脱率」も評価に入ると言われてます。
すでに有名な話ではありますが、ページの表示速度が遅くなればなるほど、離脱率は跳ね上がります。それも秒単位で激変します。
この事から、そこまで強く関係しているかは不明ですがキャッシュを利用する事は「SEOの面から見ても優位である」と言えると思います。
頻繁に編集するファイルのキャッシュ設定はどうするか
とは言ってもデベロッパーやデザイナーなど、コーディングをする人は画像やCSSなどを頻繁に編集するので、編集するファイルは「出来ることならキャッシュさせたくない」と思うかもしれません。
サイト運営者がキャッシュを管理する方法はいくつかありますが、その中でも「.htaccess」を使われる方は多いかと思います。
そして「ExpiresByType」でファイルの種類毎にキャッシュを管理してる方が大多数なのではないかと思います。(あくまで個人的な予想ですが)
「.htaccess」を使える方ならもはや説明は不要かとは思いますが、そういう時は「ルートディレクトリ」と「キャッシュさせたくないファイルのディレクトリ」にそれぞれ.htaccessを配置する事で「特定のファイルだけキャッシュさせない(キャッシュを1秒など)」という事が可能です。
具体的には、ルートディレクトリに配置する.htaccessには「全体のキャッシュ情報を記述」、キャッシュさせたくないファイルがあるディレクトリに配置する.htaccessには「目的のファイルをキャッシュさせない記述」をします。
.htaccessはルートディレクトリから離れれば離れるほど優先(ちょっと意味は違いますが…)されていくので、上記の場合ルートディレクトリで指定した記述内容は後で追加した.htaccessがあるディレクトリで書き換えられます。
簡単なイメージで言うとCSSの記述する順番のような感じで、CSSは同じ記述内容があっても「下に記述されているものが優先(上書き)」される感じです。
うん、なんか違うな。
「body」よりも「body #contaiter」が優先されると言ったほうがわかりやすいかな。。
こういう時に自分の文章力の無さを痛感します…涙
もう少しわかりやすく
上手く例を使って説明出来なかったので、もう少しわかりやすくリアルな例を書いてみます。
まず、ルートディレクトリに配置した.htaccessに以下のような記述をしたとします。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/css "access plus 1 weeks"←キャッシュ期間は1週間
</IfModule>
この場合、キャッシュさせたくないCSSのファイルがあるディレクトリに以下のように記述した.htaccessを別途配置します。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/css "access plus 1 seconds"←キャッシュ期間は1秒
</IfModule>
これで全体のキャッシュ設定は1週間ですが、追加した.htaccessがあるディレクトリ内のCSSファイルのキャッシュは1秒だけになりました。
余談ですが、Googleはキャッシュ期間を1週間以上に設定する事を推奨していますので、PSIでもキャッシュ期間が1週間未満だとスコアは減点されます。
しかし全体のキャッシュはしっかりと設定しているので、たとえ目的のCSSファイルひとつでPSIのスコアが減点されたとしても手間や効率を考えるとそこまで気にする範疇ではないと思います。
注意点
だいぶ話の内容がそれまくってしまいましたが、ここで話をクッキーに戻します。
ここまでに書いた通り、この記事の本題である「年齢」や「性別」を確認する為に使う機能はクッキーを利用して情報を収集します。
というかAnalytics自体がクッキーを利用しています。
これはAnalyticsがクッキーを利用してデータ収集を行っている為で、基本的なデータ収集は「First party cookie」というクッキー情報を利用しています。
※詳細の説明は割愛させて頂きます。
そして本記事で紹介した内容は、Analyticsが「年齢」や「性別」のデータ情報を収集するために「Third party cookie」を使えるように設定しています。
ブログやサイトを運営している方でAnalyticsを利用されている方は、First party cookieやThird party cookieに関わらず「クッキー情報を利用している旨」を記載しなくてはなりません。
これはGoogle アナリティクス利用規約にも記載されてますので、たとえ今回の設定を行わない場合でも必ずプライバシーポリシーのページに記載するようにしてください。
以下、Google アナリティクス利用規約から抜粋
[ ]
記事公開時点での「Google アナリティクス利用規約」のページがリンク切れとなっていたので新しい URL へ変更致しました。
これに伴い、以下の抜粋内容も新しい利用規約からの抜粋へ変更致しました。
お客様はプライバシー ポリシーを公開し、そのプライバシー ポリシーで Cookie の使用、モバイル デバイスの識別情報(Android の広告識別子、iOS の広告識別子など)、またはデータの収集に使われる類似の技術について必ず通知するものとします。また、Google アナリティクスを使用していること、および Google アナリティクスでデータが収集、処理される仕組みについても開示する必要があります。
リンク:「Google アナリティクス利用規約」
余談1
AppleはThird party cookieに対して以前からちょっと思うところがあったようで、Safariの11.0からIntelligent Tracking Prevention(※以下ITP)というシステムを導入したのでこれについて少しだけ余談。
Appleは年に一度、WWDC(Worldwide Developers Conference)というセキュリティカンファレンスを開催しています。
iOSを脱獄している方などはよくご存知のWWDCですが、今年のWWDC17(開催)でAppleはSafari11.0にITPを導入すると発表されました。
このITPというのは、超端的に説明すると「Third party cookieを無効にする」といったものです。
要するに、今までドメインをまたいでのクッキー情報も得て追っていたユーザー情報を収集出来なくなるという事です。
これにより具体的にどういう事が起きるかと言うと、例えば「Analyticsでユーザー情報を収取出来なくなる」、「リタゲなどクッキーを使っていたシステムが使えなくなる」、「アフィリエイトの成果が反映されない」などと言った事がまず第一に予想されます。
Googleはさすがというか、これに対し既にAdWordsとの連携で問題を回避する方法を公開しています。
参考リンク:Google アナリティクスで AdWords コンバージョン トラッキングをサポートする
ただ上記はAdWorsの話ですし、この問題に対し多くのシステムはまだ対応しきれていないのが現状です。
ユーザーにとって煩わしい広告などの問題を解消されるこのITP。
これから様々なシステムがこのITPに対応されるまでは少しの間「広告を出す側」は頭を悩ませるのかもしれませんね。
余談2
ちなみにこのITP、デスクトップのMacだけではなくiPhoneのSafariにも搭載されていて、iPhoneの設定の中にある「サイト越えトラッキングを防ぐ」という項目がデフォルトでオンになっています。
この項目をわざわざオフにするユーザーは極めて少ないと思うので、基本的にiPhoneユーザーは「サイト越えトラッキングを防ぐ」をオンにしたままと思った方が良いですね。
日本は世界的にもiPhoneユーザーが多い国です。
という事はアクセスされているOSの割合でスマホの割合が高いサイトは必然的にiPhoneユーザーが多くなりがちになります。
もちろんAndroidに特化したサイトであったりすれば全然話は変わってきますが、基本的にスマホのアクセスが多いサイトというのはiOSユーザーの割合も多くなっています。
また上記同様、「Macの記事が多いサイト」に関しても同じ事が言えると思います。
余談3
広告主、アフィリエイター、DSPなどのシステム管理者は結構頭を抱えているのではないかな…と思います。
「ドメインをまたいだ際のクッキー情報を取得出来ない」という事は、自サイトの広告を踏んで広告主のサイトに遷移してコンバージョンしても、ドメインが変わってしまうので「成果が反映しない」という事にもなりかねません。
個人的にはこの問題をどうクリアにしていくのか非常に興味があります。
またユーザーの事を考えないような「抜け道的な回避」ではなく、ユーザーもクライアントも双方有益な解決案が出て来たら良いなと思っています。
まとめ
今回はGoogle Analyticsで「年齢」や「性別」を確認する設定方法の紹介でした。
設定自体はとてもシンプルで簡単なので今すぐにでも出来ますね☆
途中クッキーやキャッシュなどの説明で大幅に内容が逸れてしまいましたが、「知識として知っているだけでも」完全なる無防備状態から一歩抜け出せるかと思って書きました。
Web業界は急速に伸びているので、どうしても大多数の人が情報に追いつけません。
Analyticsを利用する側としても、ある程度は仕組みなどを知っておかないと解析の際に誤った答えを出してしまう可能性もあります。
便利なシステムやツールを提供する側もされる側も、「最低限の知識」と「しっかりとしたモラル」を持って、お互いに良い結果が生まれるようになるのが理想ですね☆
この記事が気に入ったら
いいね ! しよう







ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆