
余計な機能を入れずFacebookの「いいね!ボックス」だけのシンプルなAMP対応プラグイン「Simple-FB-Likebox」のバージョン2.0をリリース致しました。
前バージョンをお使いの方はアップデートをお願い致します。
※Simple-FB-Likeboxの概要は以下の記事をご覧下さい。

アップデート内容
今回のアップデートで「いいね!」をされた時のアクション(リンク先)を選べるようになりました。
これにより「Facebookページをいいね」して欲しい方も「記事をいいね」して欲しい方も使えるようになりました。
※設定画面のチェックボックスをオン/オフするだけで簡単に切り替えられるようになっています。
その他、AMP対応の高機能なWordPressテーマなどを使っていたりするとAMPのCSS容量制限(50,000bite)のうち大半をテーマ側で使われていたりするので、出来るだけコードのシェイプアップをしました。
とは言っても元々シンプルに作ってあるのでシェイプアップ出来る容量は大きくないです。
プラグインファイルのダウンロード
最新版のSimple-FB-Likeboxプラグインファイルは以下からダウンロード出来ます。

新しい設定画面の説明
「Simple-FB-Likebox」を有効化すると、以下のように管理画面左側のメニューバーへ「Simple-FB-Likebox」という項目が追加されます。

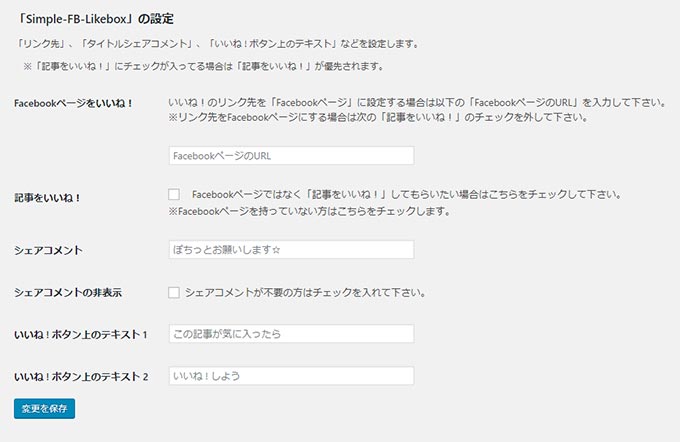
追加された上記メニューをクリックすると、以下の「Simple-FB-Likeboxの設定画面」が表示されます。
※何も入力していない状態では「グレーで例文を表示」させています。

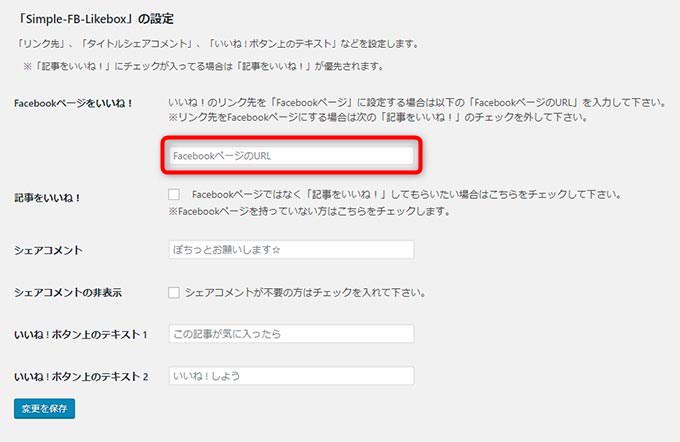
Simple-FB-Likeboxのいいねボタンをクリックされた時に「ご自分のFacebookページ」をいいねされる仕様にしたい方は、以下の赤枠の部分にFacebookページのURLを入力して下さい。

FacebookのアカウントやFacebookページを持っていなくてもいいね!で拡散してもらう事が出来ます。
それが「記事へいいね!」です。
これはボタンを押した人のアカウントでいいね!されるので、サイト運営者のアカウントの有無は関係ありません。シンプルに「記事をいいね!」されるイメージです。
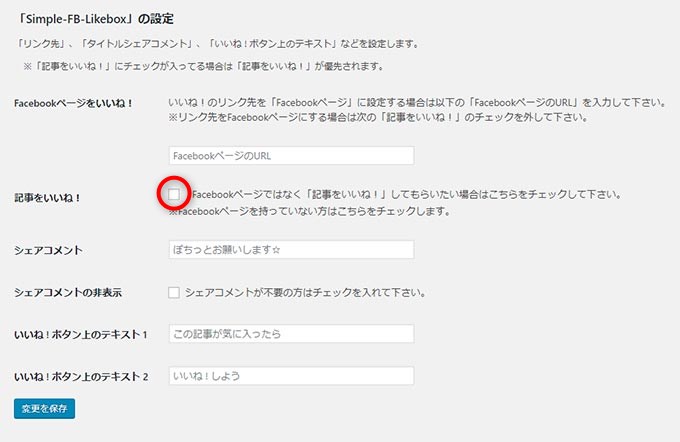
「記事をいいね!」に設定するには以下の赤丸のチェックボックスにチェックを入れます。
※ここにチェックを入れるとFacebookページのURLを入力していてもこちらが優先されます。(わざわざFacebookページのURLを削除する必要はありません。)

あとは「シェアコメント」、「いいね!ボタン上のテキスト1」、「いいね!ボタン上のテキスト2」を入力して変更を保存をクリックして完了です☆
また、シェアコメントの部分が不要な方は「シェアコメントの非表示」の項目にチェックを入れるだけで簡単に非表示に出来ます。
Simple-FB-LikeboxのAMP対応について
Simple-FB-Likeboxは一応AMPに対応させています。
プラグインを有効にしてもAMPエラーは出ないようにしてありますが、そもそもプラグイン側でAMP対応させるというのは基本的に難しいのでかなり力技でAMP対応させています。
ですので当プラグインを有効にしても基本的にAMPエラーは出ないとは思いますが、お使いのテーマによってはAMPの対応方法が違う可能性もあるので当然ですが絶対とは言い切れません。
また、AMPページではいいね!ボタンのテキストが「Like」と表示されます。これはFacebookがAMP用のボタンを日本語対応していないためです。
※AMPページでの「いいね!ボタン」のデザインは次回以降のアップデートで変更する予定です。
まとめ
今回のアップデートで「Facebookページにいいね!されたい」、「記事をいいね!されたい」、「Facebookアカウントを持っていない」というパターン全てに対応出来るようになりました。
設定内容も非常にシンプルで、「FacebookページのURL」を入力しておけば「記事へいいね!」のチェックボックスのオン/オフで簡単にリンク先を切り替えられます。
バグの報告や、もし「Simple-FB-Likebox」の導入にあたってご質問などありましたら「お問合わせ」か本記事下部にあるコメント欄、もしくはTwitterのアカウント「RA’s(らす)@T4L」からお願い致します。
この記事が気に入ったら
いいね ! しよう




ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆