
に公開した記事「【保存版】ブログでスマホのスクショや縦画像を載せる際に便利なCSSの書き方」を書いていて、「これプラグインにしたら便利かな~」なんて思ったのでシンプルにプラグインを作りました。
上記記事は以下からご覧頂けます。

「WP-Speech-Balloon」の時と同様私が個人的にプラグイン化しただけなので、ご利用や改変などはご自由ですが何か不具合があっても一切責任は負いかねますのでその辺りはご了承下さいm(_ _)m
ただ、バグなどがあった場合は可能な限り対応しますので、発見された際は記事最下部のコメント欄かTwitterアカウント「RA’s(らす)@T4L」まで御一報下さい。
※内容によっては対応不可だったり、かなりの時間が掛かる場合もあります。
「WP-Speech-Balloon」に関しては以下からご覧頂けます。

[ ]
「WP-Thumbnail-and-Text2.2」をリリース致しました。
プラグインファイルを以下のダウンロードページに統一致しました。これに伴い本ページのダウンロードリンクは解除致しました。

Contents
- 1 「WP-Thumbnail-and-Text」で簡単に記事内へ「サムネイル+説明文」を挿入!
- 2 「WP-Thumbnail-and-Text」の各ショートコードの役割と一覧
- 3 「WP-Thumbnail-and-Text」の対応サムネイルサイズ
- 4 「WP-Thumbnail-and-Text」の対応フレーム
- 5 「WP-Thumbnail-and-Text」の画像位置対応表
- 6 「WP-Thumbnail-and-Text」のショートコードテンプレート
- 7 「WP-Thumbnail-and-Text」のインストール方法
- 8 「WP-Thumbnail-and-Text」の使い方
- 9 「WP-Thumbnail-and-Text」について
- 10 WP-Thumbnail-and-TextのAMP対応について
- 11 まとめ
「WP-Thumbnail-and-Text」で簡単に記事内へ「サムネイル+説明文」を挿入!
「WP-Thumbnail-and-Text」を使うと、画像を指定したサイズまで縮小して以下のように「サムネイル」のように見せる事が出来ます。
指定したサイズをはみ出た部分は非表示になるので、スマホで撮った縦長写真なども綺麗に見せる事が出来ます。
PCなどの大きな画面(コンテンツ幅601px以上)では画像の右側に説明文(自由テキスト)を書くことが出来るので、画像を使った説明系の記事などにも使えます。
「HTMLやCSSは全然わからない」という方や、「わかるけど書くのが面倒」という方などは、自分でコーディングするよりもはるかに簡単に使えるプラグインです。
「WP-Thumbnail-and-Text」の各ショートコードの役割と一覧
[wtt_size]
→ サムネイルのサイズを指定します。 ※【対応サムネイルサイズ】を参照
[wtt_flame]
→ サムネイルのフレームの種類 ※【対応フレーム】を参照
[wtt_circle]
→ サムネイルを丸型にします。
[wtt_link]
→ 画像のリンクURL(通常は画像URL)を指定します。
[wtt_pos]
→ 画像の位置(position) ※【画像位置対応表】を参照
[wtt_url]
→ 画像のURLを指定します。
[wtt_width]
→ 画像のwidth(横幅)
[wtt_height]
→ 画像のheight(高さ)
[wtt_alt]
→ 画像のalt(代替えテキスト)
[wtt_text]
→ テキストの入力欄
[wtt_End]
→ 終了の為のショートコード
「WP-Thumbnail-and-Text」の対応サムネイルサイズ
「WP-Thumbnail-and-Text」が対応しているサムネイルのサイズ一覧です。
※「[wtt_size]」の右へ入れる値(青文字の部分)によってサムネイルのサイズを簡単に変更出来ます。
※【例】[wtt_size]200
[ 対応サムネイルサイズ一覧 ]
200 → 横(width)200px、縦(height)200px
240 → 横(width)240px、縦(height)240px
280 → 横(width)280px、縦(height)280px
320 → 横(width)320px、縦(height)320px
360 → 横(width)360px、縦(height)360px
400 → 横(width)400px、縦(height)400px
「WP-Thumbnail-and-Text」の対応フレーム
「WP-Thumbnail-and-Text」が対応しているサムネイルのフレーム一覧です。
※「[wtt_flame]」の右へ入れる値(青文字の部分)によってサムネイルのフレームを簡単に変更出来ます。
※【例】[wtt_flame]01
[ 対応フレーム一覧 ]
01 → 太めの白い枠線と影が掛かった写真っぽいイメージのフレームです。
02 → ライトグレーの枠線でサムネイルを囲ったシンプルなフレームです。
03 → ライトグレーの二重線と影が掛かったフレームです。
04 → 薄いピンクの枠線と薄い影のフレームです。
05 → 薄いブルーの枠線と薄い影のシンプルなフレームです。
06 → カーキ(黄褐色)の枠線と薄い影のシンプルなフレームです。
「WP-Thumbnail-and-Text」の画像位置対応表
の画像位置対応表です。
※「[wtt_pos]」の右へ入れる値(青文字の部分)によってサムネイルに表示する画像の位置を調整できます。
※【例】[wtt_pos]top
※デフォルトで縦横中央表示になっていますので、そのままで良い場合は未入力でOKです。
[ 画像位置対応表 ]
top → 画像の一番上を表示
t0 → 画像の一番上を表示 (topと同じ)
t10 → 画像を上に10%上げて表示
t20 → 画像を上に20%上げて表示
t30 → 画像を上に30%上げて表示
t40 → 画像を上に40%上げて表示
t50 → 画像を上に50%上げて表示
t60 → 画像を上に60%上げて表示
t70 → 画像を上に70%上げて表示
t80 → 画像を上に80%上げて表示
t90 → 画像を上に90%上げて表示
t100 → 画像を上に100%上げて表示 (bottomと同じ)
bottom → 画像の一番下を表示
「WP-Thumbnail-and-Text」のショートコードテンプレート
「WP-Speech-Balloon」と同様に、「WP-Thumbnail-and-Text」もショートコードのテンプレートがあります。
ここで言うショートコードテンプレートとは、そのまんまですが「ショートコードのセット」の事で、これらのショートコードが揃ってないと表示が崩れます。
ですので、お使いになる際はメモ帳などにショートコードテンプレートをコピペして保存しておくか、PCのユーザー辞書などにテンプレートを登録しておくと非常に便利で簡単に使えます。
正方形のショートコードテンプレート
以下のコードをコピペしてから各値を入力すると効率的に使えます。
[wtt_size][wtt_flame][wtt_link][wtt_pos][wtt_url][wtt_width][wtt_height][wtt_alt][wtt_text][wtt_End]
丸型のショートコードテンプレート
正方形テンプレートの「[wtt_flame]」の次に「[wtt_circle]」を入れるだけで丸型のサムネイルに出来ます。
[wtt_size][wtt_flame][wtt_circle][wtt_link][wtt_pos][wtt_url][wtt_width][wtt_height][wtt_alt][wtt_text][wtt_End]
最低限のショートコードテンプレート
以下は「最低限これだけは無いと動かない」という最低限の必須ショートコードテンプレートです。
個人的に全力で非推奨ですので、あくまで参考程度にご確認ください。
[wtt_size][wtt_flame][wtt_link][wtt_pos][wtt_url][wtt_text][wtt_End]
「WP-Thumbnail-and-Text」のインストール方法
まずは以下から「wp-thumbnail-and-text1.1.zip」をダウンロードしします。この時、お使いのPCのデスクトップなどわかりやすい場所にダウンロードするとわかりやすいです。
[ ]
「WP-Thumbnail-and-Text1.1」をリリース致しましたので、下記ファイルを「1.0」から「1.1」へ変更致しました。
最新版リリースに伴い、以下のダウンロードリンクは解除致しました。
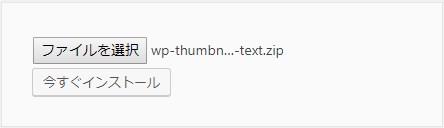
次に、Wordpressの管理画面から「プラグイン」 > 「新規追加」 > 「プラグインのアップロード」 > 「ファイルを選択」と進みます。
ファイルの選択画面になりましたら、先程ダウンロードした「wp-thumbnail-and-text1.1.zip」を選択して「開く」をクリック。
以下のように「wp-speech-balloon2.1.zip」が選択されていることを確認して、
今すぐインストールをクリック。

インストールが問題なく完了したらプラグインを有効化をクリックして完了です。
「WP-Thumbnail-and-Text」の使い方
「WP-Thumbnail-and-Text」は、前述した「ショートコードテンプレート」をコピペして、右側に各値を入力するだけで簡単に使えます。
ここでは「説明付きテンプレート」と「サンプルイメージとサンプルコード」を紹介します。
説明付きテンプレート
以下のテンプレートの青文字の部分を書き換えて使います。
ただ、画像位置の部分に関しては未入力で中央表示になります。
[ 正方形のサムネイル ]
[wtt_size]サムネイルサイズ[wtt_flame]フレーム番号[wtt_link]画像URL[wtt_pos]画像位置[wtt_url]画像URL[wtt_width]画像の横幅[wtt_height]画像の高さ[wtt_alt]代替えテキスト[wtt_text]説明文(本文)[wtt_End]
丸形のサムネイルを使う場合は、以下のように[wtt_circle]を入れてあげるだけで使えます。
[ 正方形のサムネイル ]
[wtt_size]サムネイルサイズ[wtt_circle][wtt_flame]フレーム番号[wtt_link]画像URL[wtt_pos]画像位置[wtt_url]画像URL[wtt_width]画像の横幅[wtt_height]画像の高さ[wtt_alt]代替えテキスト[wtt_text]説明文(本文)[wtt_End]
いっぱい文字があって大変そうに見えるかもしれませんが、各ショートコードはわかりやすい名前になっているので特にわからないという事はないかなと思います。
サンプルイメージとサンプルコード
、サムネイルのフレーム(枠)は6種類あり、それぞれ正方形と丸型のサムネイルを使うことが出来ます。
ここでは「200pxのサムネイル」だけ載せますので、もっと他のサイズなどのサンプルを見たい方は「サンプルページ」を作りましたので以下からご覧ください。

本項で紹介するサンプルコードの画像情報は以下として書いています。
[ サンプル画像の詳細情報 ]
[URL(白背景)]→ https://tips4life.me/sampleCat01.jpg
[URL(ピンク背景)]→ https://tips4life.me/sampleCat02.jpg
[width]→ 800px
[height]→ 1732px
[alt]→「サンプル画像01」と「サンプル画像02」
「サムネイル:正方形」(白背景)
サンプルコード
[wtt_size]200[wtt_flame]01[wtt_link]https://tips4life.me/sampleCat01.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat01.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像01[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:丸型」(ピンク背景)
サンプルコード
[wtt_size]200[wtt_flame]01[wtt_circle][wtt_link]https://tips4life.me/sampleCat02.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat02.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像02[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:正方形」(白背景)
サンプルコード
[wtt_size]200[wtt_flame]02[wtt_link]https://tips4life.me/sampleCat01.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat01.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像01[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:丸型」(ピンク背景)
サンプルコード
[wtt_size]200[wtt_flame]02[wtt_circle][wtt_link]https://tips4life.me/sampleCat02.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat02.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像02[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:正方形」(白背景)
サンプルコード
[wtt_size]200[wtt_flame]03[wtt_link]https://tips4life.me/sampleCat01.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat01.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像01[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:丸型」(ピンク背景)
サンプルコード
[wtt_size]200[wtt_flame]03[wtt_circle][wtt_link]https://tips4life.me/sampleCat02.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat02.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像02[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:正方形」(白背景)
サンプルコード
[wtt_size]200[wtt_flame]04[wtt_link]https://tips4life.me/sampleCat01.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat01.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像01[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:丸型」(ピンク背景)
サンプルコード
[wtt_size]200[wtt_flame]04[wtt_circle][wtt_link]https://tips4life.me/sampleCat02.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat02.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像02[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:正方形」(白背景)
サンプルコード
[wtt_size]200[wtt_flame]05[wtt_link]https://tips4life.me/sampleCat01.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat01.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像01[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:丸型」(ピンク背景)
サンプルコード
[wtt_size]200[wtt_flame]05[wtt_circle][wtt_link]https://tips4life.me/sampleCat02.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat02.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像02[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:正方形」(白背景)
サンプルコード
[wtt_size]200[wtt_flame]06[wtt_link]https://tips4life.me/sampleCat01.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat01.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像01[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
「サムネイル:丸型」(ピンク背景)
サンプルコード
[wtt_size]200[wtt_flame]06[wtt_circle][wtt_link]https://tips4life.me/sampleCat02.jpg[wtt_pos][wtt_url]https://tips4life.me/sampleCat02.jpg[wtt_width]800[wtt_height]1732[wtt_alt]サンプル画像02[wtt_text]こんな感じで説明文を書けるよ~<br>フレームも一応何種類か選べるよ~☆<br>画像の位置も調整出来るよ~♪[wtt_End]
使い方次第で以下のように「WP-Speech-Balloon」と組み合わせて使ったりも出来ます。
また、本項では「正方形のフレームでは白背景の猫の画像」、「丸型のフレームではピンク背景のネコ画像」を使用していますが、特に画像の制限などはありません。
次項では「WP-Thumbnail-and-Text」で使う「ショートコード」について書きます。
「WP-Thumbnail-and-Text」について
本プラグインは当サイト管理人(私)が個人的に作ったものを他の人にも使えるように一般公開しているプラグインです。
なので自由にお使い頂いて結構ですし改良して頂いても結構ですが、本プラグインを使って起きたトラブルなどに関しては一切責任は負いかねます。
バグやご要望に関しては可能な限り対応させて頂こうとは思っておりますが、基本的に本業が終わった後の寝る前などにブログ運営をしているので、対応に恐ろしく時間が掛かる場合があります。
また、ご希望に添えない場合も多々あるかと思いますのでその点は何卒ご理解頂けますようお願い致します。
当プラグインの使用に関してはクレジット必須ではありませんが、使ってみて良かったらご紹介頂けると喜びます♪
バグの報告やご質問などありましたら「お問合わせ」か本記事下部にあるコメント欄、Twitterのアカウント「RA’s(らす)@T4L」からお願い致します。
WP-Thumbnail-and-TextのAMP対応について
WP-Thumbnail-and-Textは一応AMPに対応させています。
ですので当プラグインを有効にしても基本的にAMPエラーは出ないと思いますが、当然ですが絶対とは言い切れません。
ただ、個人的には当プラグインが原因でAMPエラーが出るという事はまず無いと思います。
検証済みのテーマ
で検証済みのテーマに付いては以下になります。
※全てでの最新バージョン、プラグインなどは入れていない状態での検証となります。
Simplicity2 + Simplicity2 child
Luxeritas + Luxeritas child
WP-Thumbnail-and-Text自体、かなりシンプルなので上記以外でも基本的に問題ないとは思いますが、一応未検証なのでご質問など頂いても回答出来かねると思います。
まとめ
「WP-Thumbnail-and-Text」を使えば、必要な値をちょこちょこ入力するだけで簡単に「サムネイル+説明文」を使えるので「HTMLやCSS初心者さん」などは便利に使って頂けるかなと思います。
前述しましたが、バグの報告やご質問などありましたら「お問合わせ」か本記事下部にあるコメント欄、Twitterのアカウント「RA’s(らす)@T4L」からお願い致します。
この記事が気に入ったら
いいね ! しよう






ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆