
ブログなどでスマホのスクショを載せるとどうしても縦長になってしまい見栄えが良くありません。
特にiPhone Xなんかは今までよりも更に縦長になってますね。
今回はこういった時に「私はCSSでこう書いてるよ〜」という内容の紹介です。
スマホのスクショを載せると…
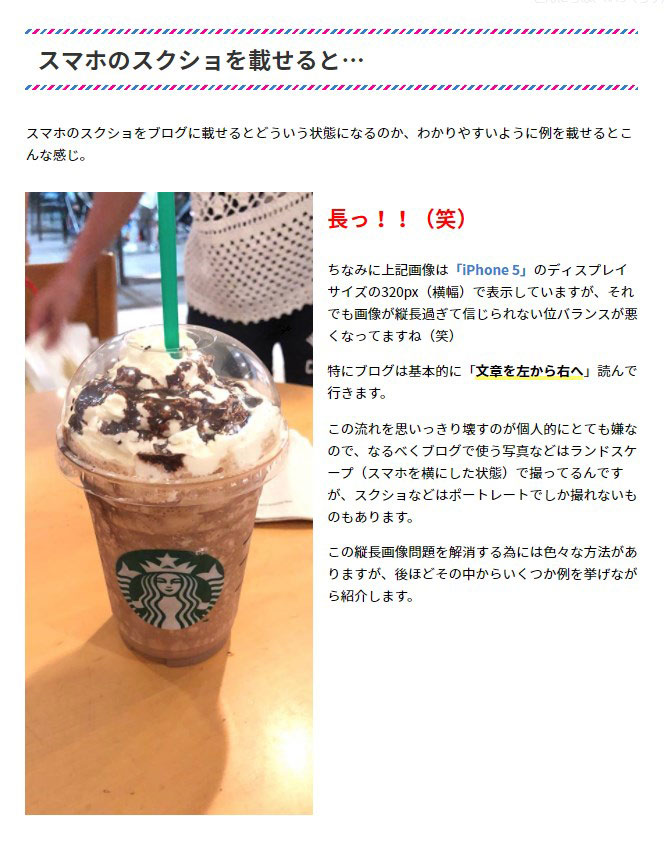
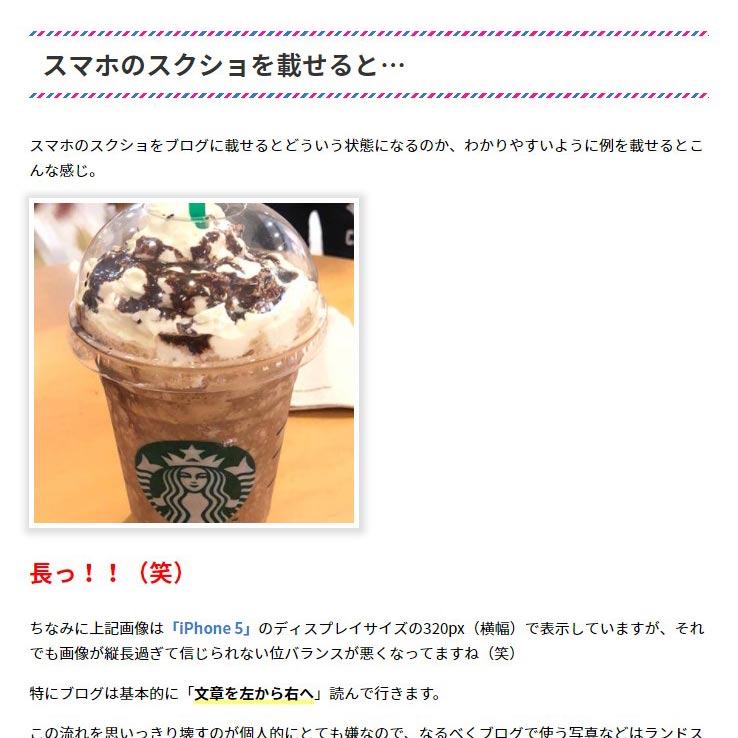
スマホのスクショをブログに載せるとどういう状態になるのか、わかりやすいように例を載せるとこんな感じ。

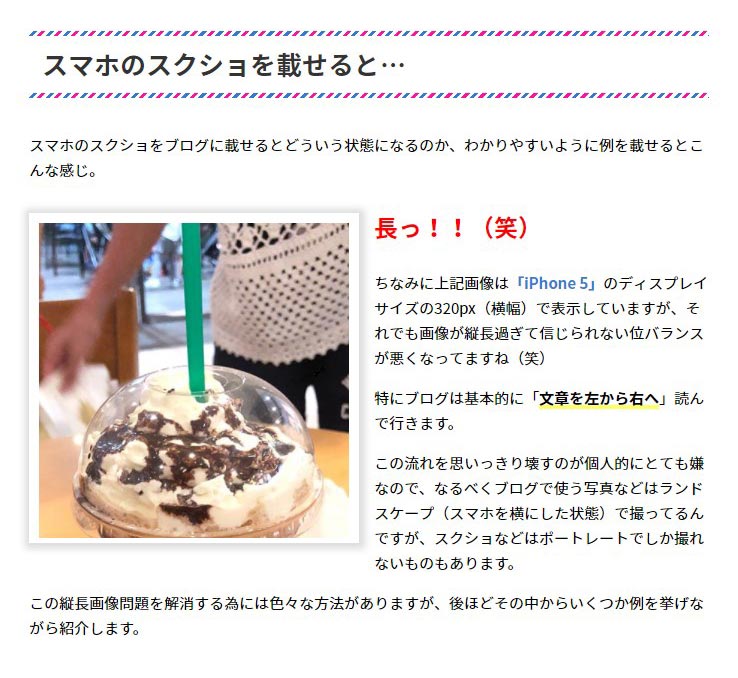
長っ!!(笑)
ちなみに上記画像は「iPhone 5」のディスプレイサイズの320px(横幅)で表示していますが、それでも画像が縦長過ぎて信じられない位バランスが悪くなってますね(笑)
特にブログは基本的に「文章を左から右へ」読んで行きます。
この流れを思いっきり壊すのが個人的にとても嫌なので、なるべくブログで使う写真などはランドスケープ(スマホを横にした状態)で撮ってるんですが、スクショなどはポートレートでしか撮れないものもあります。
この縦長画像問題を解消する為には色々な方法がありますが、後ほどその中からいくつか例を挙げながら紹介します。
視点の流れについて(余談)
少し話は逸れますが前述した「視点の流れ」というのは実は結構重要で、LPなどを作る時にはこの視点の流れも考えて作ります。
これはブログでも使えるので覚えておいて損はないです。
例えばテキストカラーなどは非常にわかりやすく、ポイントとなるキーワードやフレーズにわかりやすい色を付けてあげるだけで必然的に目に留まります。
もう少し細かい話をすると「良い内容」や「悪い内容」、「最重要・注意」、「重要・ポイント」、「超良い事!」といったように色分けしておくと、読んでいる人は自然と記事の内容に対して理解が深まったりします。
理想なのは「上記だけでも内容を理解出来る」という状態で、必要最低限のポイントだけ目で追っても理解出来るような構成を考えながら文章を書いていくと良いですね☆私は全く出来ませんけど(笑)
縦長画像でもバランス良く見せる方法
本項ではスマホのスクショなどの縦長画像を配置する際の例をいくつか挙げていきます。
※本項で紹介するコードなどは、わかりやすくする為に省略している部分があります。
中央寄せ
まずは画像の中央寄せですね。
以下は先程載せたスタバの画像を中央寄せした時のスクショです。
※クリックで拡大出来ます。
スマホのスクショや写真だけ「どーん!」と見せたい時には良いかもしれませんね☆
ただ、私はこういう表現の仕方はあまりしないのでどういった時に使えるのかはちょっと微妙です。
ちなみにCSSで画像を中央寄せしたい場合の一番簡単であろう書き方は、親要素に「text-align: center;」を指定してあげるやり方ですね☆(あくまで例です)
例えば以下のようなHTMLがあったとします。
<div class="test"> <img src="img/sample01.jpg" alt="サンプル画像01"> </div>
この時、CSSで以下のように書けば画像は中央寄せになります。
.test {text-align: center;}
これを前回の記事「【逆転の発想!?】便利で汎用性のあるCSSの書き方・使い方!」で紹介した書き方を参考に、例えばCSSファイルに「.ta-c {text-align: center;}」と書いておけば、以下のように「<div class="test">」に「ta-c」を付与するだけで画像は中央寄せ出来ます。
<div class="test ta-c"> <img src="img/sample01.jpg" alt="サンプル画像01"> </div>
こういった部分的な中央寄せというのは割と頻繁に使うので、上記のようにclassを付与するやり方は非常に便利でおすすめです。
floatさせて横にテキストを表示
これもよくある表現方法で、「float」を使って画像を左(右)に寄せて、その後の要素を回り込ませるやり方です。
※クリックで拡大出来ます。
かなり良い感じになりましたね☆ これもCSSの書き方の例を書いてみます。
例えば以下のHTMLの場合、
<div class="test"> <img src="img/sample01.jpg" alt="サンプル画像01"> <p>floatを使ってテキストを回り込ませるテスト。</p> </div>
CSSで以下のように書けばOK☆
.test {overflow: hidden;}
.test img {
float: left;
margin-right: 1em; //これはお好みで変更
}
ただ、やはり長いですね。
そしてfloatは解除する必要があるので、CSS始めたての方だと少し難しいかもしれません。
floatの解除方法は「clearfix」を使う方法や「heightを固定」したり「clear: both;」を使うなど、いくつか回避する方法はありますが、私は何か問題がある時でもない限り基本的に上記のように「overflow: hidden;」を使う方法で回避(floatの解除)してます。
一般的には「overflow: hidden;」か「clearfix」を使う事が多いようですが、個人的にはclearする為だけに疑似要素を作るというのは好きではありません。(完全に個人的な好き嫌いです)
最初のうちは「floatしたら親要素にoverflow: hidden;で解除!」と覚えておいても良い位だと思います。
画像を並べる(float編)
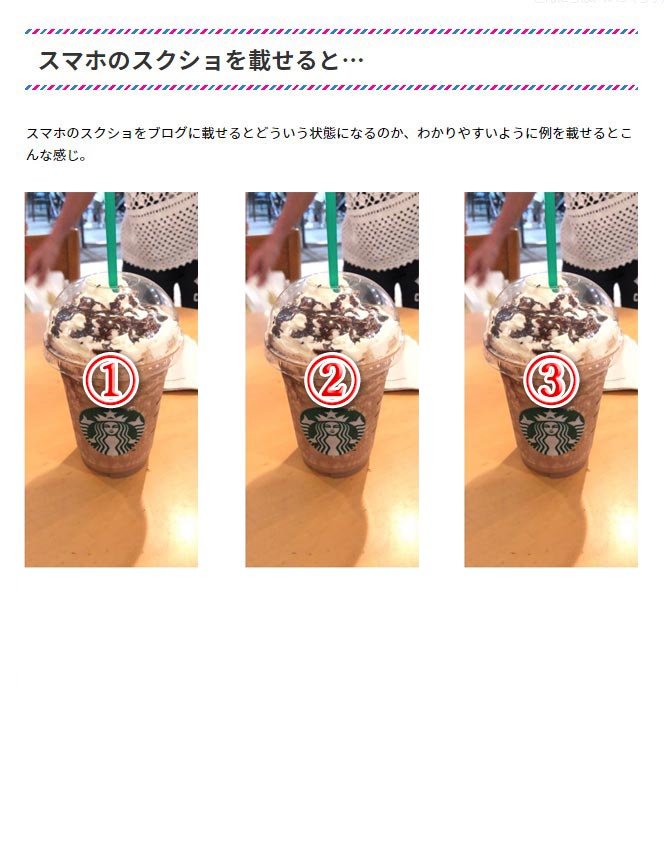
前項と同じ内容ですが、「Before After」を紹介する時などは非常に伝わりやすく有効な表現方法です。
※クリックで拡大出来ます。
CSSは前項と同じなので割愛しますが、複数の縦長画像を横に並べる事で無駄なく効率的に画像を魅せる事が出来るので使える場面は多くなります。
ただ、floatさせる場合カラム落ちには気をつけなければなりません。
これは初心者の方がつまずくポイントでもあって、特にスマホ表示の時はまずカラム落ちしますのでそれを踏まえてコーディングする必要があります。
レスポンシブデザインなどはこのカラム落ちを利用して構成を考えたりもしますね☆
画像を並べる(flexbox編)
画像を並べる方法はfloat以外にも超絶便利な「flexbox」があります。
簡単に画像を左(右)寄せで並べたり、両端から均等配置にしたり…と、やりたい事出来まくりの神プロパティです。
※クリックで拡大出来ます。
さらにflexはfloatのように解除する必要がないので極めて簡単かつ汎用的に使う事が出来ます。
上記のHTMLとCSSのサンプルソースを見てみましょう。
まずはサンプルHTMLから。
<div class="test"> <img src="img/sample01.jpg" alt="サンプル画像01"> <img src="img/sample02.jpg" alt="サンプル画像02"> <img src="img/sample03.jpg" alt="サンプル画像03"> </div>
サンプルCSSはこちら。
.test {
display: -webkit-flex; //ベンダーフレフィックスはブラウザの対応状況で変更
display: -moz-flex; //ベンダーフレフィックスはブラウザの対応状況で変更
display: -ms-flex; //ベンダーフレフィックスはブラウザの対応状況で変更
display: -o-flex; //ベンダーフレフィックスはブラウザの対応状況で変更
display: flex;
justify-content: space-between;
}
たったこれだけで上記3枚の画像を両端から均等配置出来てしまいます。
上記CSSは画像を両端から均等配置させる「space-between」を使っていますが、この値を「space-around」に変えれば画像間の間隔の半分だけ両端にスペースを開けて配置する事もできます。
flexについてはまた別記事で書こうと思いますが、非常に便利なCSSなので絶対に覚えておいた方が良いです。
ただ、floatのようにカラム落ちしてくれないので、スマホの様な横幅の狭いデバイスで見た時に想像以上に小さくなりすぎて逆に見づらいという事が起こりえます。
こういう時は素直にfloatを使うか、もしくは若干面倒ですがメディアクエリで指定してあげるのもアリかなと思います。
上記を含めても死ぬほど便利なので、まだ使ってない人は是非使ってみてください☆
スマホの写真などの縦長画像を掲載する際に、私は一番よく使うのが「width、heightを指定してoverflow: hidden;」です。
これはどういう事かと言うと、以下のように縦長の画像を「指定したサイズをはみ出た部分は非表示」にするという事です。
「大きめのサムネイルみたいな感じ」と思うとイメージしやすいかもしれませんね☆
※クリックで拡大出来ます。
こうする事で縦長画像でも自分の好きなサイズ(例えば正方形など)でバランス良く配置する事が出来ます。
ただ、この状態だと単に指定したサイズ外の部分が非表示になってるだけなので画像全体を確認する事が出来ません。
なので画像をリンクさせて、クリックで画像全体を表示出来るようにしておけばOKですね☆
画像をリンクさせる前提でここまでの内容を書くと、まず以下のようなHTMLの場合、
<div class="test"> <a href="img/sample01.jpg"><img src="img/sample01.jpg" alt="サンプル画像01"></a> </div>
CSSは以下のように書けばOK☆
.test {
width : 320px;
height : 320px;
overflow : hidden;
}
.test img {
width : 100%;
height : auto;
}
これで「スマホの写真やスクショなどの縦長画像をバランス良く配置する事」はクリア出来ましたね☆
次は、あと一手間だけかけて画像の位置調整をします。
前項の状態だと画像の一番上の部分しか表示されないので、あと一手間だけかけてあげます。
具体的には親要素に「position: relative;」を、画像には「position: absolute;」を指定してあげます。
あとは画像の位置を調整してあげるだけです☆
ちょうど本記事でサンプルとして使っている画像は中央部分がメインなので、今回は例として中央を表示してみます。
※クリックで拡大出来ます。
HTMLは前項と同じとして、CSSは以下のようになります。
.test {
width : 320px;
height : 320px;
overflow : hidden;
position : relative; //←この部分を追加
}
.test img {
width : 100%;
height : auto;
position : absolute; //←この部分を追加
top : -50%; //←この部分を追加
left : 0; //←この部分を追加
right : 0; //←この部分を追加
}
ちなみに上記の「top」の数字を変更すれば画像の縦位置を変更出来ます。
例えば「画像の一番下を魅せたい時」は「top: -100%;」もしくは「bottom: 0;」などと指定してあげればOKです。
これで縦長画像をバランス良く配置して、なおかつ画像のメインとなる部分を表示させる事が出来ましたね☆
さらにちょっとだけオシャレに
前項の状態で十分だと思いますが、さらにあと少しだけCSSを追加してあげるだけでちょっとオシャレに魅せる事が出来ます。
これは好みがあるので、ここでは私がよくやる例を紹介します。
やることは至ってシンプル。画像にフチと影を付けてあげるだけです☆
※クリックで拡大出来ます。
以下が前項のCSSに追加したサンプルです。
.test {
width : 320px;
height : 320px;
overflow : hidden;
position : relative;
border : 5px solid #fff; //←この部分を追加
box-shadow : 1px 1px 10px 5px #ddd; //←この部分を追加
}
.test img {
width: 100%;
height: auto;
position: absolute;
top: -50%;
left: 0;
right: 0;
}
border(線)の太さや色、影のサイズや濃さや位置など本当に人それぞれ好みが違いますので、この辺はご自分のイメージに合うよう調整してみてください。
こうやって線と影を装飾してあげる事で、「背景と画像のフチが同色の場合でも」しっかりと画像のフチを魅せる事が出来ますね☆
多用する場合はテンプレート化が超絶便利で楽!
ブログなどで、「スマホのスクショを使って説明する系」の記事を書く方など、このやり方を多様する方は「テンプレート化」させる事で死ぬほどその後のコーディングが楽になります。
テンプレート化というと少々難しく感じるかもしれませんが、要するに「HTMLとCSSの雛形」を作ってメモ帳などに保存しておくという事です。
本項でここまで書いてきた内容を参考にHTMLのテンプレートを作ると以下のようになります。
<div class="test"> <a href=""><img src="" width="" height="" alt=""></a> </div>
CSSのテンプレートはこちら。
.test {
width : 320px;
height : 320px;
overflow : hidden;
position : relative;
border : 5px solid #fff;
box-shadow : 1px 1px 10px 5px #ddd;
}
.test img {
width : 100%;
height : auto;
position : absolute;
top : -50%;
left : 0;
right : 0;
}
ただし、上記の場合だと画像の位置が中央のみになってしまうので、前記事でも紹介した「classの付与」のやり方を使えばほぼ完璧です。具体例は次項で紹介しますね☆
classの付与方式で画像の位置も簡単に調節!
ここまで来たらもうCSS初心者さんは卒業ですね(笑)
前項のCSSを元に、前記事で書いた「さらに便利で汎用性のあるclassの付与方式」を使って画像の位置を「上」「中央」「下」に調整するCSSがこちら。
.test {
width : 320px;
height : 320px;
overflow : hidden;
position : relative;
border : 5px solid #fff;
box-shadow : 1px 1px 10px 5px #ddd;
}
.test img {
width : 100%;
height : auto;
position : absolute;
left : 0;
right : 0;
}
.test img.top {top : 0;} //画像の一番上を見せたい時
.test img.ctr {top : -50%;} //画像の真ん中を見せたい時
.test img.btm {bottom : 0%;} //画像の一番下を見せたい時
こうする事で画像の一番上を見せたい時は「top」を、真ん中を見せたい時は「ctr」といった感じでHTMLの要素にclassを付与してあげるだけで、簡単に画像の位置を調整できるようになります。
具体的にはこんな感じ。
//一番上を表示したい時 <div class="test"> <a href="img/sample01.jpg"><img class="top" src="img/sample01.jpg" alt="サンプル画像01"></a> </div> //真ん中を表示したい時 <div class="test"> <a href="img/sample01.jpg"><img class="ctr" src="img/sample01.jpg" alt="サンプル画像01"></a> </div> //一番下を表示したい時 <div class="test"> <a href="img/sample01.jpg"><img class="btm" src="img/sample01.jpg" alt="サンプル画像01"></a> </div>
説明するほどでもないかもしれませんが、前述したclass「top」、「ctr」、「btm」だと「上」「中央」「下」の3パターンなので、もっと細かく調整したい場合は10%刻みとかで0~100%まで登録しておけばかなり細かく画像の調整が出来ますね☆
以下はあくまで例なので、classの名前やtopから○○%、bottomから○○%などはお好きなものに変更してください。
.test img.top {top : 0;}
.test img.t10p {top : -10%;}
.test img.t20p {top : -20%;}
.test img.t30p {top : -30%;}
.test img.t40p {top : -40%;}
.test img.ctr {top : -50%;}
.test img.t60p {top : -60%;}
.test img.t70p {top : -70%;}
.test img.t80p {top : -80%;}
.test img.t90p {top : -90%;}
.test img.btm {bottom : 0;}
1度こうやってCSSに登録しておく事で、今後前述のHTMLテンプレート内で画像を調整する時は「classを付与するだけ」で簡単に位置を調整出来るようになります。
「classの付与の記事」は以下からご覧頂けます。

やってみるとものすごく簡単で汎用性が高くて「超便利」だと実感されると思いますよ☆
さらに他のサムネイルサイズも作っておくと便利!
最後に、ここまでの内容を参考に他のサムネイルサイズのCSSも作っておきましょう。
これまでのサンプルは全て「iPhone 5」のデバイスwidth(320px)で書いてきましたが、他にも「360px」や「414px」なども作っておくと便利です。
※クリックで拡大出来ます。
上記のように「サイズ以外のCSSは同じ記述」の場合、重複を避けたり可読性を上げたりする為にも「CSSをまとめる」と便利で、さらにサイズごとにclassを分けてあげると管理も非常に楽で効率的になります。
まずはHTMLから。※わかりやすくする為にclass名testから変えています。
//縦横320pxのclass「wh320」を付与 <div class="imgBox wh320"> <a href="img/sample01.jpg"><img class="ctr" src="img/sample01.jpg" alt="サンプル画像01"></a> </div> //縦横360pxのclass「wh360」を付与 <div class="imgBox wh360"> <a href="img/sample01.jpg"><img class="ctr" src="img/sample01.jpg" alt="サンプル画像01"></a> </div> //縦横414pxのclass「wh414」を付与 <div class="imgBox wh414"> <a href="img/sample01.jpg"><img class="ctr" src="img/sample01.jpg" alt="サンプル画像01"></a> </div>
CSSはこんな感じ。
.imgBox {
overflow : hidden;
position : relative;
border : 5px solid #fff;
box-shadow : 1px 1px 10px 5px #ddd;
}
.wh320 {width: 320px; height: 320px;}
.wh360 {width: 360px; height: 360px;}
.wh414 {width: 414px; height: 414px;}
.imgBox img {
width : 100%;
height : auto;
position : absolute;
left : 0;
right : 0;
}
.imgBox img.top {top : 0;}
.imgBox img.ctr {top : -50%;}
.imgBox img.btm {bottom : 0%;}
こんな感じで「共通部分は1つにまとめて」書いて、変動する部分だけ別途classを作って管理する事で「縦横320px」で表示したい時は「wh320」、「縦横414px」で表示したい時は「wh414」のclassを付与してあげるだけで簡単に画像ボックスのサイズを変更指定・変更出来ます。
上記の例だと「.imgBox」と「.imgBox img」の部分が「共通部分」ですね☆
LPなどのように1度しか使わないのであれば不要ですが、ブログのように今後も使う可能性のあるものはこうやって管理するとその後の管理が非常に便利&効率的でミスが減ります。
ここまでの内容を合わせて、「overflow: hidden;」で画像をサムネイルのように一部分だけ正方形に表示して、さらに「float」で文章を回り込ませるという合せ技がこちら。
※クリックで拡大出来ます。
以下がHTMLのサンプルとして、
<div class="boxParent">
<div class="imgBox wh320">
<a href="img/sample01.jpg"><img class="ctr" src="img/sample01.jpg" alt="サンプル画像01"></a>
</div>
<div class="txtArea">
<p>「overflow:hidden;」+「float」の合せ技のサンプルテキスト</p>
<p>boxParentの中に画像用のdivとテキスト用のdivを作って、ここではimgBox320にfloatをかけます。</p>
</div>
</div>
CSSはこんな感じ。
.boxParent {
overflow : hidden;
padding : 10px; //box-shadowが切れないように調整用
}
.imgBox {
overflow : hidden;
position : relative;
border : 5px solid #fff;
box-shadow : 1px 1px 10px 5px #ddd;
float : left;
margin-right : 1em;
}
.imgBox.wh320 {width: 320px; height: 320px;}
.imgBox img {
position : absolute;
left : 0;
right : 0;
}
.imgBox .ctr { top: -50%;}
.txtArea { overflow: auto; } //画像の下にテキストを回り込ませない為の記述。回り込ませる場合はこの記述は不要。
こうする事で無駄なスペースを最小限に抑えて、さらに見やすく綺麗な表現が出来るようになります。
ただ、これも結構人を選ぶ方法…というか、私はWordpressではまずここまではやりません。
なぜかと言うと、まず第一に上記画像を見てもらうとおわかりになると思いますが「画像の下にテキストが回り込んでる状態」になりがちだからです。
これは回り込ませるテキスト全てをひとつのpタグやdivなどで囲って「overflow: auto;」をかけたりすれば簡単に回避出来るんですが、わざわざこれのためにその後のテキストをdivで囲ったりする事は非常に面倒です。
特にWordpressの場合デフォルトだと自動的にpタグを自動生成されるので余計です。pタグの自動生成自体はremove_filterでwpautopを削除すればOKですが、どちらにしろ回り込ませる文章をdivで囲ったりしなくてはならない事は変わらないので効率的ではありません。
また、回り込ませる文字数が非常に少ない場合は問題ないですが、floatの左右のwidthをリキッドにしている場合ある程度テキストの量があると左右のバランス管理が面倒になります。
他にもまだありますが、とりあえず上記くらいは問題無いという方には非常におすすめの表現方法です☆
まとめ
口頭で説明すると非常に簡単なんですが、こうやって文章で書き起こすとこれだけでもかなりのボリュームになりますね。
CSS始めたての方などは途中から「なんだコレ~!」となったかもしれませんが、本記事のように「順を追って効果を追加していく」ように理解していくと覚えやすいかもしれませんね☆
今回は私が良く使う「スマホのスクショや縦画像を載せる際に便利なCSSの書き方」の紹介でしたが、本記事以外にも表現方法は数え切れないほどあります。
初心者の方は「こんな書き方もあるのね~」位でも参考になれば幸いです☆
この記事が気に入ったら
いいね ! しよう














ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆