
Photoshopの歴史は長く、誰もが知っているAdobe社の最も使われている画像編集ソフトの中のひとつですね☆
PhotoshopをCS時代から使ってるベテランさんもいれば、インターネットの急速な普及によって私のようにCCから使い始めたという方も多いと思います。
そしてPhotoshopもCS時代と比べ、日々急速に進化しています。
今回はPhotoshop CC 2017から追加された便利機能も含め、私が普段から多用しているPhotoshopの便利機能をいくつか紹介します。
CS時代の頃にはまだ無かった機能でCCから追加された機能などもあるので、まだ使われてない方がいらっしゃいましたら参考までに見てみて下さい☆
Contents
まずはコレ!「Camera Rawフィルター」の「かすみの除去」
Photoshop CCから追加された機能(違ったらすいません)で、この「Camera Rawフィルター」の中の「かすみの除去」が便利…いや、超便利です。
どういう機能かと言うと、名前の通り「画像のくすみ(かすみがかかった様な状態)を取り除いてくれる」機能です。
言葉で説明してもわかりにくいのでサンプルを使って説明しますね☆
※パッと良い素材がなくて申し訳ないです(T T) また、わかりやすくする為にフィルターを強めにかけてますのでご自身で編集される時はお好みの強さでかけてみて下さい。
「かすみの除去」の効果
今回は以下の少し霞がかった写真の画像で説明します。
※私の場合スマホのカメラで撮った時によくこうなります(^_^;)
まずはどう変わって行くか、変化の流れだけ先に紹介しますね☆
上記のような「少し白っぽい霞がかかった様な画像」に[かすみの除去]のフィルターをかけるとこうなります。
そして少し調整するとこうなります。
見比べるとこんな感じです↓※アニgifなので画像の劣化はご了承ください。
最初の画像と比べてかなり綺麗で色鮮やかになりました☆
「かすみの除去」と微調整の手順
ではさっそく[かすみの除去]とその後の微調整のやり方を説明します。
メニューから[フィルター] > [Camera Rawフィルター]と進みます。
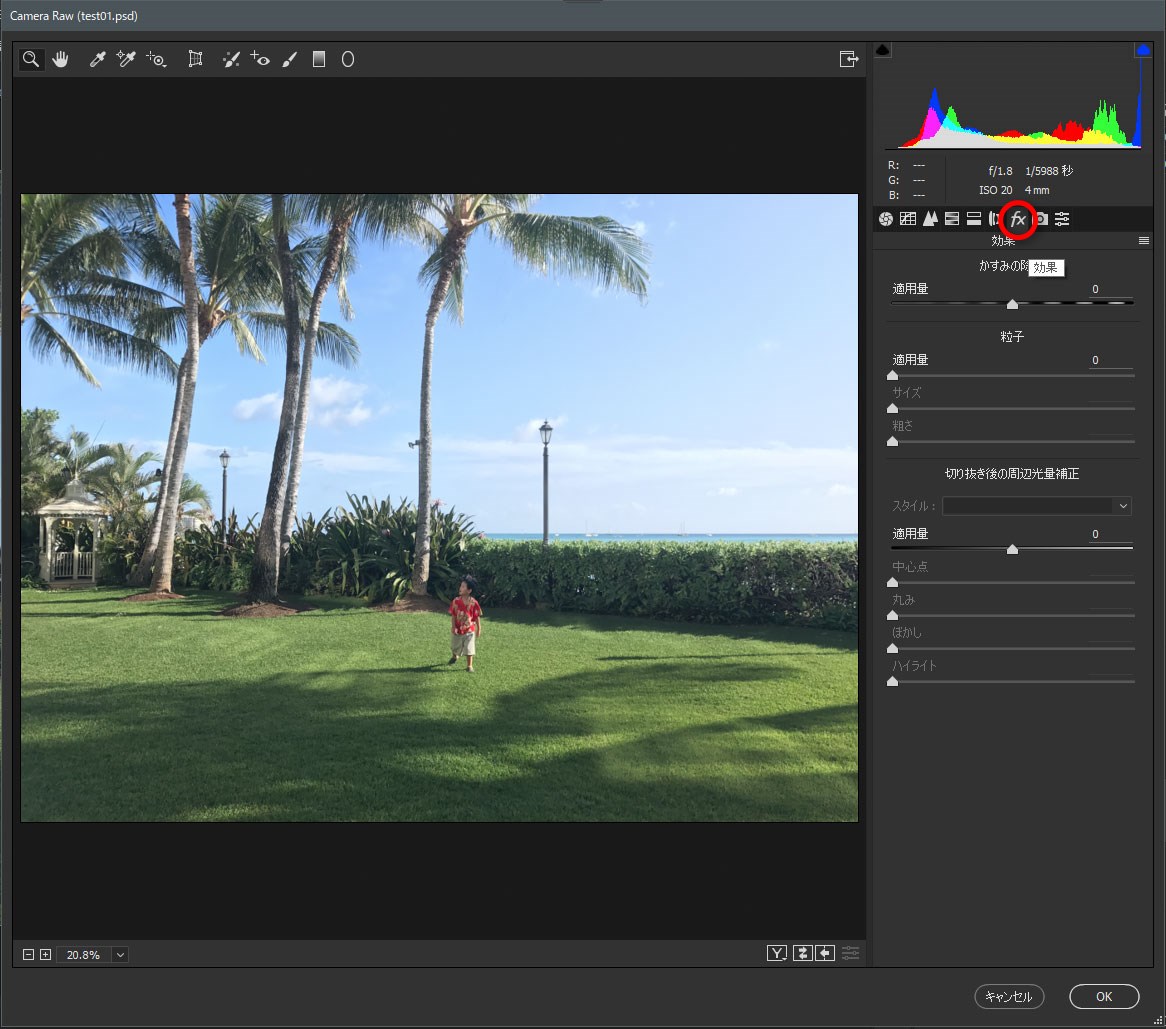
次に以下の画像の赤丸部分の[効果]をクリックします。
すると上記画面のように[かすみの除去]の項目が現れるのでその下のスライダーを調整します。
※スライダーを右へスライドすると強く、左へスライドすると弱くなりますのでプレビューを見ながらお好みの強さに調整してください☆
ベテランの方には説明不要だと思いますが、初心者さんの為に少し説明を足すと、[かすみの除去]は強くなると「全体的に色が濃くなる」とイメージするとわかりやすいかもしれせん。
※あくまでそんなイメージというだけで実際には全然違います。
そして全体的に色が濃くなるという事は簡単に言うと「黒」も濃くなります。
すると今回の画像のように「かすみの除去」は出来ても同時に暗くなる場合があります。
そんな時には、[Camera Raw] > [基本補正]にある[露光量]や[コントラスト]を少し上げて[白レベル]を下げると以下のようになります。
フィルターをかけた後の画像がこちら。
今回のサンプルではわかりやすくかなりキツめにフィルターをかけていますが、この微調整に関しては画像や好みによって人それぞれなので編集される際にご自身のお好みに合わせて調整してみてください。
今まではトーンカーブやホワイトバランス、彩度などを駆使して非常に手間のかかる作業だったものが、これくらいのものだったら本格的なデザイナーさんのようなスキルやテクニックなども特に必要なく写真を綺麗に編集出来る超便利機能なので使ってない方は是非使ってみて下さい☆
これが1番!「コンテンツに応じた塗りつぶし」
私がPhotoshopの中で使っている便利機能の中で1番使っていて、ダントツでおすすめなのが「コンテンツに応じた〇〇」シリーズです。
中でも本項で紹介する「コンテンツに応じた塗りつぶし」は、私の場合むしろこの機能を使う為にPhotoshopを使っていると言っても過言ではないくらいです。
・・・。
ちょっと言い過ぎました(笑)
しかしそれ位便利で汎用性のある機能で、これを開発した方は本当に神様レベルだと思います。
さて、ではさっそく「コンテンツに応じた塗りつぶし」を使うとどうなるか、サンプルを使って見てみましょう。
「コンテンツに応じた塗りつぶし」の効果
先ほど「Camera Rawフィルター」をかけた以下の画像ですが、
真ん中の男の子に選択範囲を作って…
ポンっ!!
そして選択範囲を解除すると…あら不思議っ!男の子がキレイに消えちゃいました!!
これが
これです。
と、いう感じで「一瞬で風景の中から人を消す」事が出来ました。
まるで魔法で人を消したみたいですね☆
ではさっそく「コンテンツに応じた塗りつぶし」をやってみましょう。
と、いっても説明するまでもありません。
消したい部分を選択範囲で囲んで貼り付けメニューから[コンテンツに応じる]をクリックするだけです。
ではさっそくやってみましょう!
※メニューの[編集] > [塗りつぶし]でも良いのですが、塗りつぶしは頻繁に使う機能なのでショートカットを使いましょう☆
「コンテンツに講じた塗りつぶし」の手順
「塗りつぶしメニュー」のショートカットは[Shift] + [Backspace]です。
「塗りつぶしメニュー」を開いたらプルダウンの中から[コンテンツ応じる]を選択して[OK]をクリック!
たったこれだけで以下の画像が…
こうなります🎵
よく耳にする「写真の中の人を消す」といういかにも難しそうな編集の技は、画像によって実はこんなに簡単に出来ちゃう事なんです☆
※もちろん画像によって難しかったり、出来ない(他の方法の方が良い)ものもたくさんあります。
慣れるまで「コンテンツに応じた塗りつぶし」は「選択範囲の周りのパターンを読み取って、それに合わせてうまく塗りつぶす感じ」と覚えておくとやりやすいと思います。
今のところほぼ無敵に感じる「コンテンツに応じた塗りつぶし」ですが、やはり得意・不得意があります。
まず得意なのは「周りが不規則なパターン」です。例えば海や森などです。
なので「海で撮った写真の中の人を消す」などといった加工に向いています。
逆に不得意、というか向いてないのが「周りが規則的なパターン」です。
「コンテンツに応じる系」の特性上どうしても自動的に処理されるので規則的なパターンの中にあるものを加工しようとすると、まずヘンな感じになっちゃいます。
慣れてきたら出来ない事もないのかもしれませんが、他のやり方の方がはるかに簡単に出来ると思います(笑)
コツは「選択範囲をなるべく大きくしない事」です。
非常に簡単に出来てすぐに慣れると思いますので、色々な画像で試してこの感動を味わってみてください☆
これも使う!「コンテンツに応じた拡大・縮小」
さて、今「コンテンツに応じた塗りつぶし」をご紹介しましたが、これもよく使う超便利機能です。
今回は選択範囲を塗りつぶすのではなく「選択範囲の外側を周りのパターンに合わせて拡大・縮小」します。
これも文章で説明してもわかりにくいと思いますのでまずは実際にどうなるのかをサンプルを使って見てみましょう。
今回も先程のサンプル画像を使って説明しますね☆
例としてこの画像の右側を選択して…
削除して…
はい! 今回はこの画像をサンプルに使います(笑)
ではこの画像を全選択して…
※レイヤーパレットのサムネイルを[Ctrl] + [クリック]で選択出来ます。
あとは選択範囲の右側をズズゥ~ッと右側へスライドするだけです☆
違和感なく全体が横に拡大されているのがわかるでしょうか☆
元の画像がこれで、
「コンテンツに応じた拡大」を行ったのがこれです。
ちなみに普通に横に拡大した時はこんな感じです。
ちょっと横伸びになって小太りちゃんになっちゃいましたね(笑)
私の場合、いつも「もう少しコンテンツの幅を広くしたい」という時にこの「コンテンツに応じた拡大」を使います。
当然ですが、全選択せずに一部分だけ選択してコンテンツに応じた拡大・縮小も出来ますので色々と試してみてください。
ちょっとだけ上級編「選択範囲を保護してコンテンツに応じた拡大・縮小」
前項でご紹介した「コンテンツに応じた拡大・縮小」ですが、少しだけアレンジするとさらにすごい事ができます。
それが「アルファチャンネルを保護してコンテンツに応じた拡大・縮小」です。
正しい言い方はわかりませんが、要するに「選択範囲で囲った部分はそのままに、それ以外(背景など)をコンテンツに応じて拡大・縮小する」というイメージです。
これも文章だと全然伝わらないと思いますのでサンプル画像を使って説明します。
「選択範囲を保護してコンテンツに応じた拡大・縮小」の効果
例えば以下の画像を普通に「コンテンツに応じて拡大」で横幅を拡大してみると…
こうなります↓これなら普通に横に伸ばした方がマシですね…
しかし今回の方法を使って同じように縮小すると、以下の画像が…
こうなります↓
おぉ、中央の女性がほぼ変化なく周りだけが拡大されてますね!
ちなみに右側だけ伸ばした時の画像がこれです↓
「選択範囲を保護してコンテンツに応じた拡大・縮小」の手順
それでは「選択範囲を保護してコンテンツに応じた拡大・縮小」のやり方です。
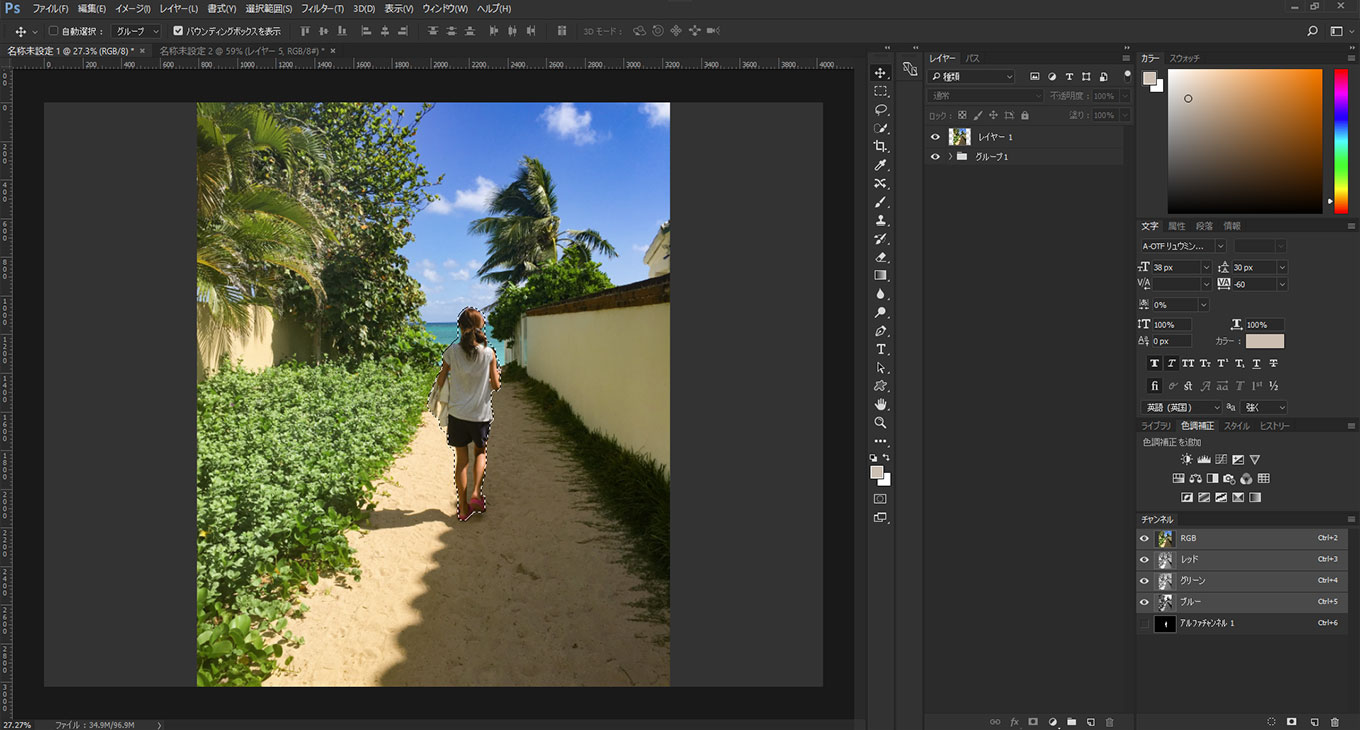
まずは本項のサンプル画像の女性をなげなわツールなどで囲います。
※ここで選択範囲の境界線をぼかすとより一層違和感がなくなるのですが、今回は省きます。
次に、メニューの[ウィンドウ] > [チャンネル]と進み「チャンネルパネル』を開きます。
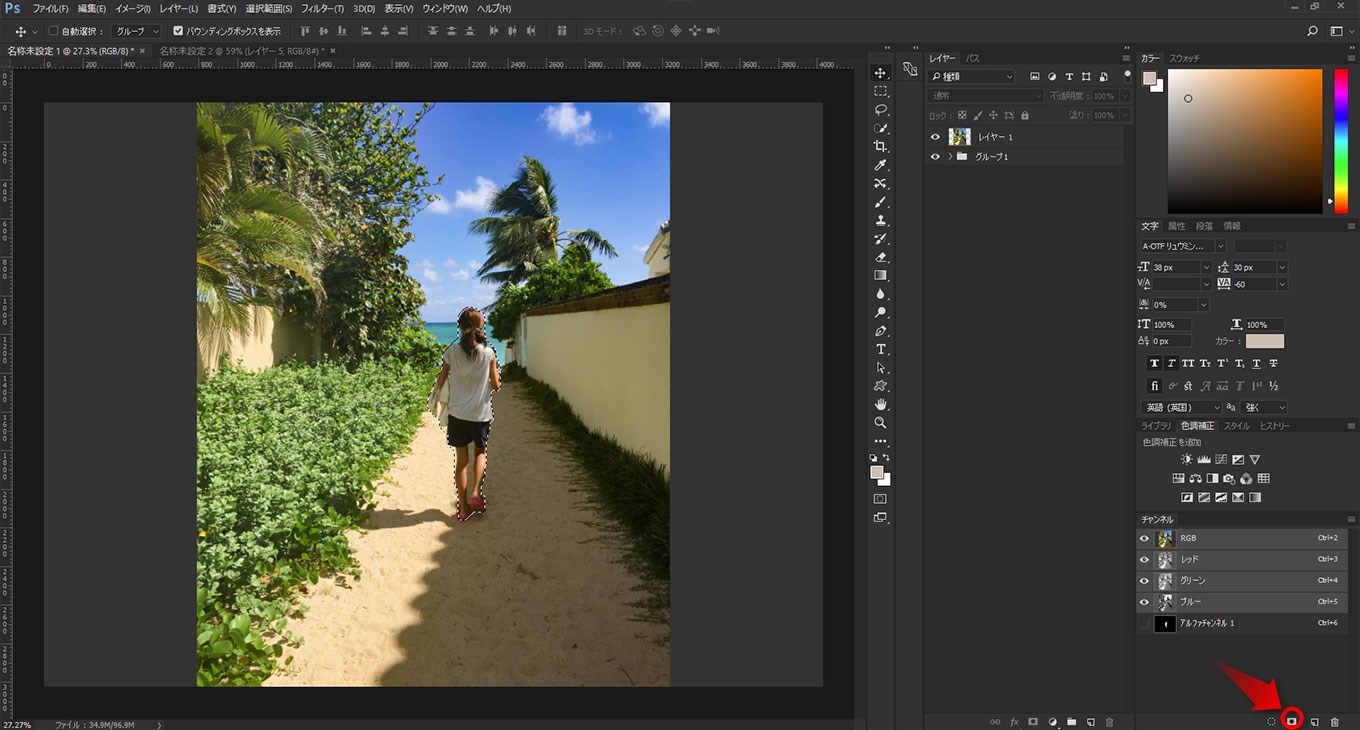
チャンネルパネルを開いたら、以下の画像の赤丸の部分をクリックして「選択範囲をアルファチャンネルとして保存」します。
この時点で、「え…?何やってるか全然わからないんだけど…」という方もいるかもしれませんが、大丈夫です。
説明通りにやれば難しい事はありません。
選択範囲をアルファチャンネルとして保存したら、[Ctrl] + [D]で選択範囲を解除して前項で紹介した「コンテンツに応じた拡大・縮小」を選択します。
※「コンテンツに応じた拡大・縮小」のショートカットキーはCtrl + Shift + Alt + Cです。
はい!ここ注意っ!!
ここでそのまま選択範囲を拡大・縮小するのではなく、以下のようにメニューの下にある[保護]の右にあるプルダウンから先程保存した[アルファチャンネル 1]を選択します。
これでOK!あとは選択範囲を拡大・縮小するだけです☆
ショートカットキーの登録・編集
ショートカットキーというのは非常に便利です。
Photoshopもデフォルトで設定されているショートカットキーがありますが、そのショートカットキーを変更したり自分がよく使う機能を新たにショートカットキーに登録する事ができます。
Photoshop職人やillustrator職人などと呼ばれる方など、ベテランさんや仕事で使っている方は皆さんこのショートカットキーを使いこなして作業効率をバンバン上げているので是非やってみてください。
ショートカットキーの「セット」について
いきなりショートカットの登録や編集をするとPhotoshopの初期設定セットに登録しちゃうと思いますので念のためご確認ください。
ここでいう「セット」とは、キーボードショートカットの保存先ファイルと理解してもらえば大丈夫です。
Photoshopのキーボードショートカットのセットはデフォルトだと「Photoshop 初期設定」になってます。
このままでも問題はないのですが、自分だけのオリジナルセットを新しく作ると「状況に応じてセットを変える」ことや、クラウドに保存して「他のPCでも自分のショートカットを使える」など他にもメリットが多いです。
デフォルトのセットにそのまま上書きで登録などをしていくと何かあった時にちょっと面倒なので、私は新しくセットを作る事をおすすめしてます。
ショートカットキーの登録・編集の手順
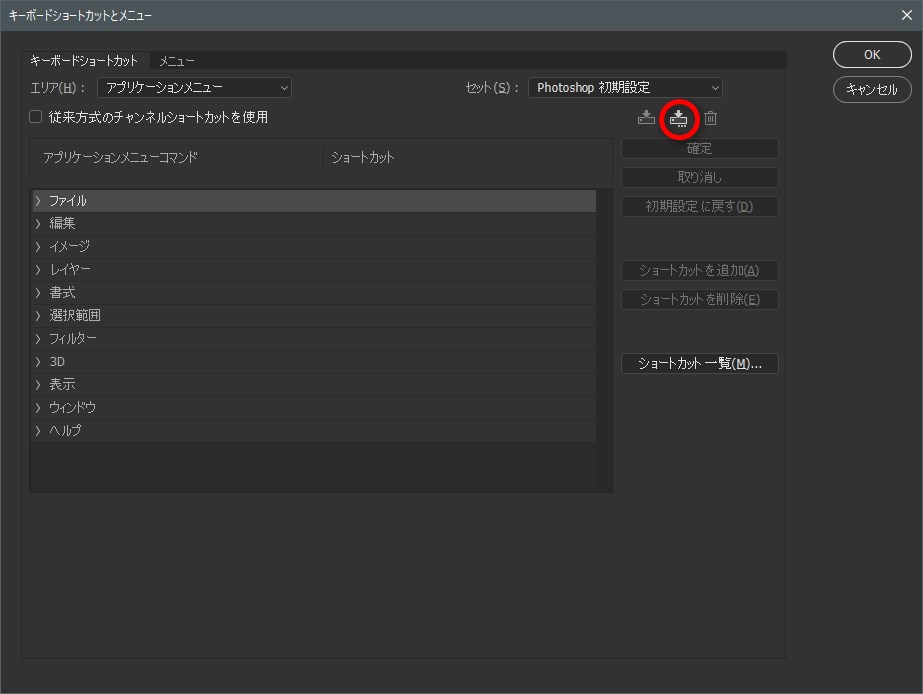
まず、メニューから[編集] > [キーボードショートカット]と進んで「キーボードショートカットメニュー」を表示します。
まだ自分の「セット」を作られてない方は以下の画像の赤丸の部分をクリックしてここで新規セットを登録してください。
※すでにご自身のセットを登録されている方は「セット」の右のプルダウンからご自身のセットを選択してください。
次に「エリア」の右にあるプルダウンの中から変更したいエリアを選択すると、下の項目が選択したエリアに対応した内容に変化します。
表示された項目の中からショートカットキーに割り当てたい機能を探して、その右側のショートカットの欄に登録したいショートカットキーを入力。
すべてやりたい事が終わったら[確定]をクリックして完了です☆
Photoshopは極めて多機能なのでデフォルトで設定されているショートカットキーも結構な数になります。数が多くて探しているものを見つけるのに少し苦労される方もいるようですが慣れるとそこまで大変ではなくなります。
私は基本的にデフォルトのショートカットキーを編集したりはせず、自分の使いやすいようによく使う機能を新しくショートカットキーに登録してます。
とは言ってもPhotoshopで使う機能が私の場合あまり多くないので、よく使う機能自体が少ないのですが…(笑)
まだPhotoshopを使ってないという方は
数年前にPhotoshopのパッケージ版を使っている方や、まだPhotoshopを使っていない方などは、絶対に今のPhotoshopを使うべきです。
未だに何年も前にパッケージ版で購入したCSを使っている方を目にしますが、機能もインターフェイスもPhotoshopの飛躍的な進歩とともに変化しています。
「これから始める人」も「教える人」も、使っているソフトのバージョンが大きく違うと話が伝わらないという事がよくおきます。
なので私はパッケージ版ではなく常に最新版のすべてのソフトが使える「Adobe Creatice Cloud」のコンプリートプランを強くすすめてます。
価格の面ですが、Adobeさんのサイトで購入すると月額で払えるのですが年間で約6万円くらいになります。
しかし執筆時点(2017年5月)ではAmazonで12,000円ほど安く購入できます。
一括で購入するかわりにこれだけ安く導入する事が出来ますので是非ご検討ください。
Amazonの「Adobe Creative Cloud コンプリート」はこちら
もし学生さんならこちら(学生さんはお得すぎます…)
それでも「写真の編集しかしないから…」という方は「フォトプラン(PhotoshopとLightroomのセット)」という選択肢もあります。
個人的には「Adobe Creative Cloud コンプリート」がトータル的に考えて群を抜いてダントツでおすすめですが、使用用途や頻度など人によって様々なのでご自分に合ったものを導入してください。
まとめ
今回は私が普段から多用しているPhotoshopの便利機能をまとめてみました。
まだまだご紹介したい機能はあるのでこのまま書いていこうと思っていたのですが、もうすでに記事量が膨大になってるのでまた別記事で紹介したいと思います。
Photoshop自体が究極に便利なソフトなので、しっかりと使いこなせるようになったらもう「何でもかかって来い」状態になります(笑)
そこまでは行かなくても、まずは色々な便利機能を知ることでいつもの作業が「格段に効率アップ」して「かなりの時間短縮」が出来るようになります。
ぜひ皆さんお試しください☆
この記事が気に入ったら
いいね ! しよう





























ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆