![手書きのイラストを簡単にデータ化する方法![Illustrator CC 2018]](https://tips4life.me/in_post/images/2018/04/hand-drawn-data-into-a-digital-data/hand-drawn-data-into-a-digital-dataTP.jpg)
どうも!絵が描けないのにデザインの仕事もやってる「なんちゃってデザイナー」です。
今回は「紙に描いた絵を画像データにしたい」、「昔の写真を画像データにしたい」などといった時に使える、「手書きのイラストなどを簡単にデータ化する方法」の紹介です。
Contents
絵が描けない・・・
先日、自作プラグインで使う為に簡単な人物アイコン的なものが必要になったのですが・・・
なんと言っても私、、、
絵が描けねぇ・・・ヽ(TдT)ノアウゥ…
私はイラスト必須な案件は「イラストの部分全て」イラストレーターの社員に振ってる暴君です。
ただ、仕事と関係ないプライベートなイラストは頼めません。なんてこった。(当然ですw)
と、いう事でそこはプライベートな人に頼むわけですが、絵は描けるけど「紙にしか描けない」という人か、逆に完全にプロしかいません。なんてこった。
と、いう事で「紙にイラストを描いてもらってそれをデータ化」する事にしました。
まずは描いた絵をカメラでパシャ!
今は便利になったもので、スマホのカメラで簡単に高解像度の写真が撮れちゃいます。
なのでわざわざスキャナで取り込んだりしなくても「スマホでパシャ!」→「PCへ送信」でOK♫
注:こだわる人はちゃんとやって下さい。
Photoshopで不要な部分を削除
次項のillustratorを使って行う作業の為に、まずはPhotoshopで不要な部分を消してあげます。
今回はスマホのカメラで撮った以下の画像を例に、「色域範囲の選択」を使って簡単に不要な部分を消してみます。
スマホのカメラでもスキャナーでも、基本的にチリやホコリみたいな不要な点や線があるので、あらかじめこの段階で消してあげる事で次の作業が格段に簡単になります。
また、不要なパスなども減らせるのでデータサイズも軽くなりますね☆
色々やり方はありますが、今回は簡単な色域指定を使って実際にやってみます。
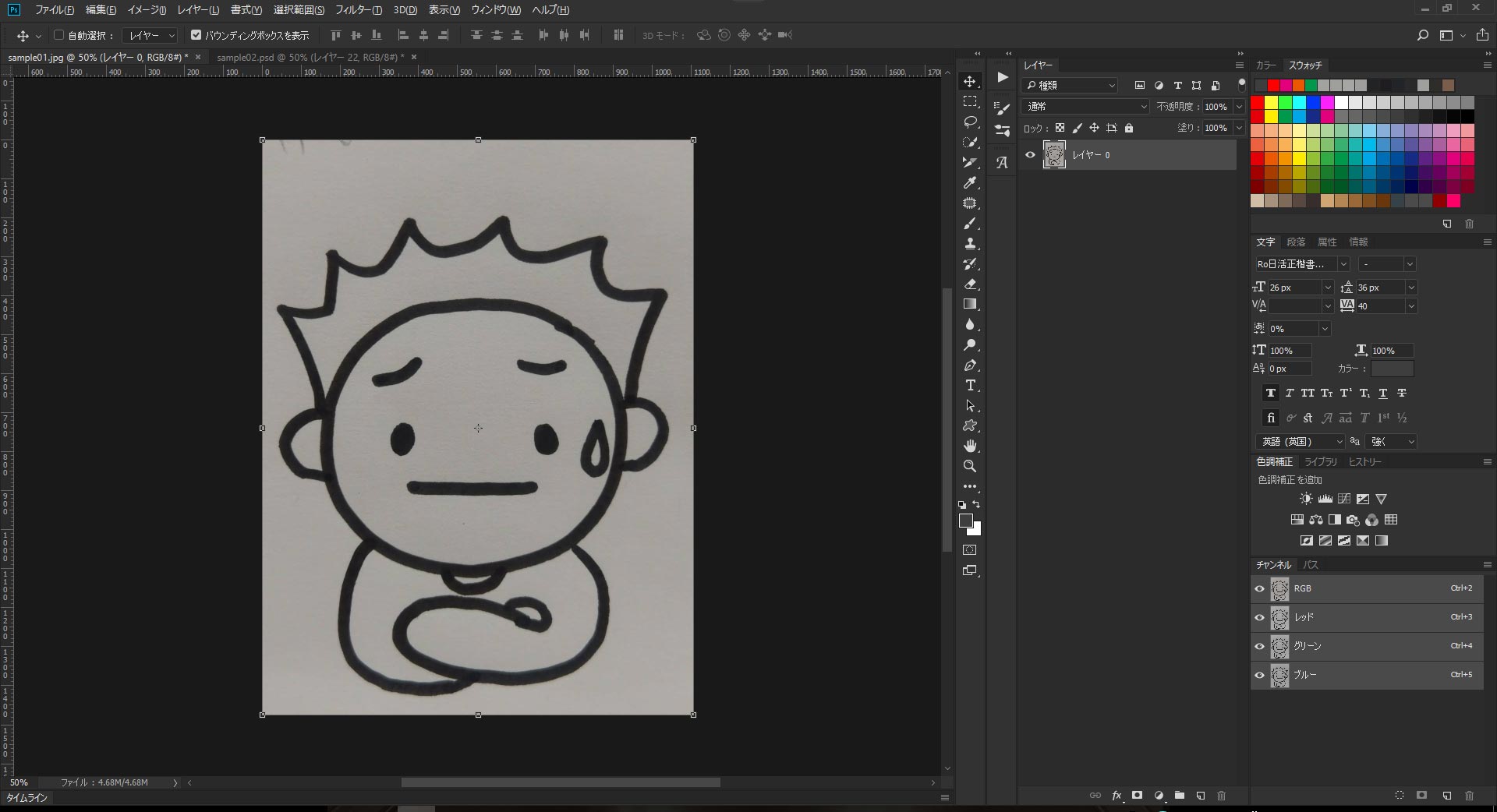
まずはPhotoshopで画像を開いてレイヤーにします。
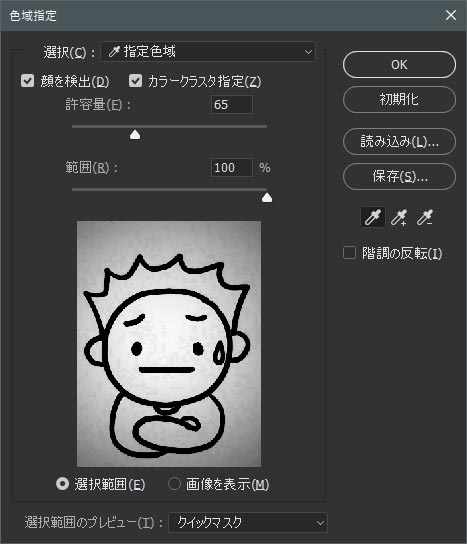
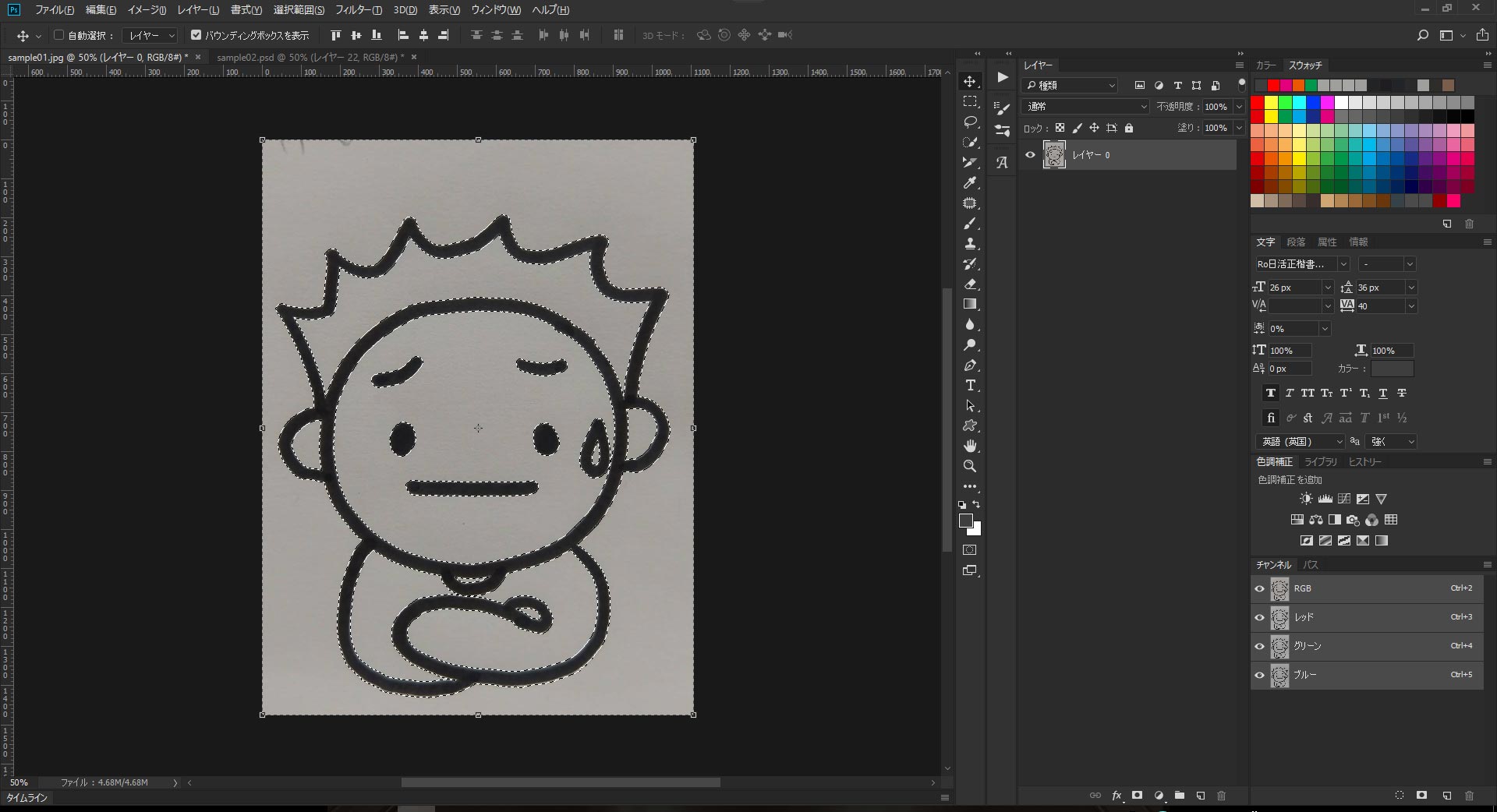
「選択範囲」 > 「色域指定」と進むと以下の画面が表示されるので、今回は「背景の部分」を指定して「許容量」を調節します。

背景が選択された状態なので、このままDelateで削除しちゃいます。
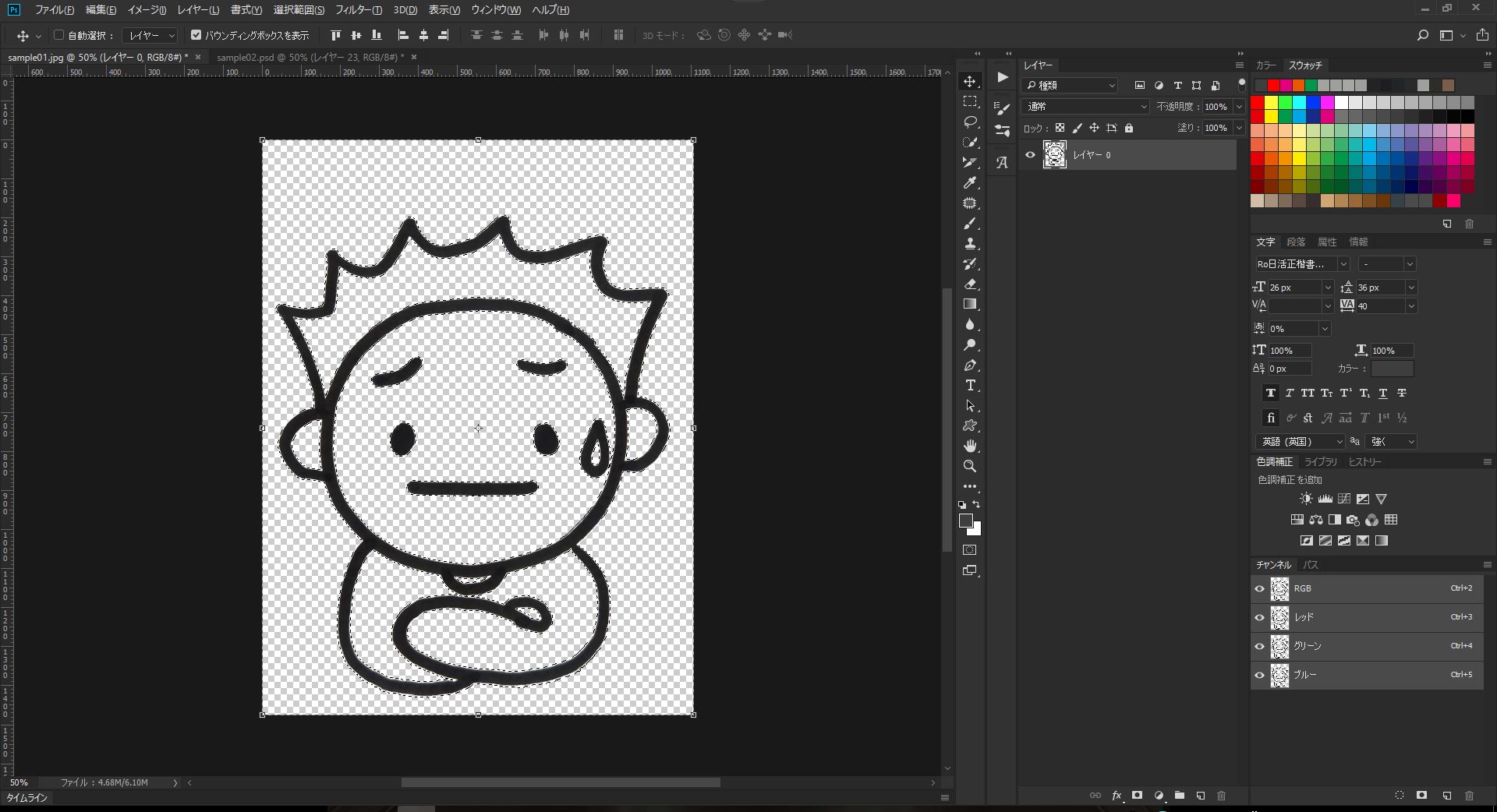
完成♪たったこれだけで画像の不要な部分(背景)を削除出来ました☆
もうこの時点でデータ化は完成といえば完成ですが、現状だとラスタデータなので次項ではさらにこの画像からベクターデータを作ってみます。
JPEGやPNGなどのラスタデータと違いベクターデータは拡大縮小などで劣化しないので、今回のような線だけのイラストなどはベクター化をおすすめします☆
あとはillustratorで画像トレースするだけ
前項で画像の不要な部分を消したら、あとはillustratorに画像を配置して画像トレース機能を使ってベクター(パス)化するだけです。
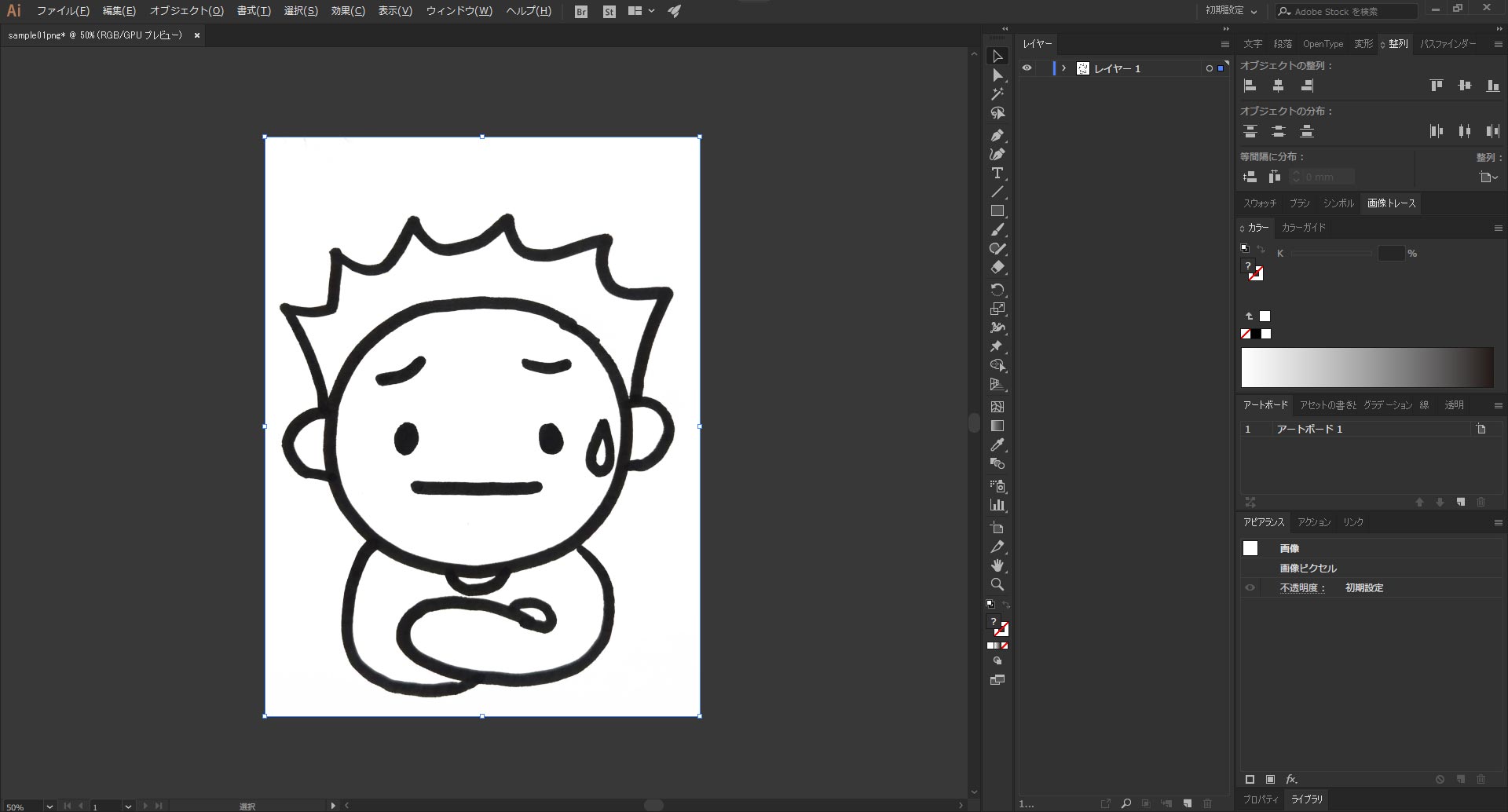
まずはillustratorに画像を配置します。
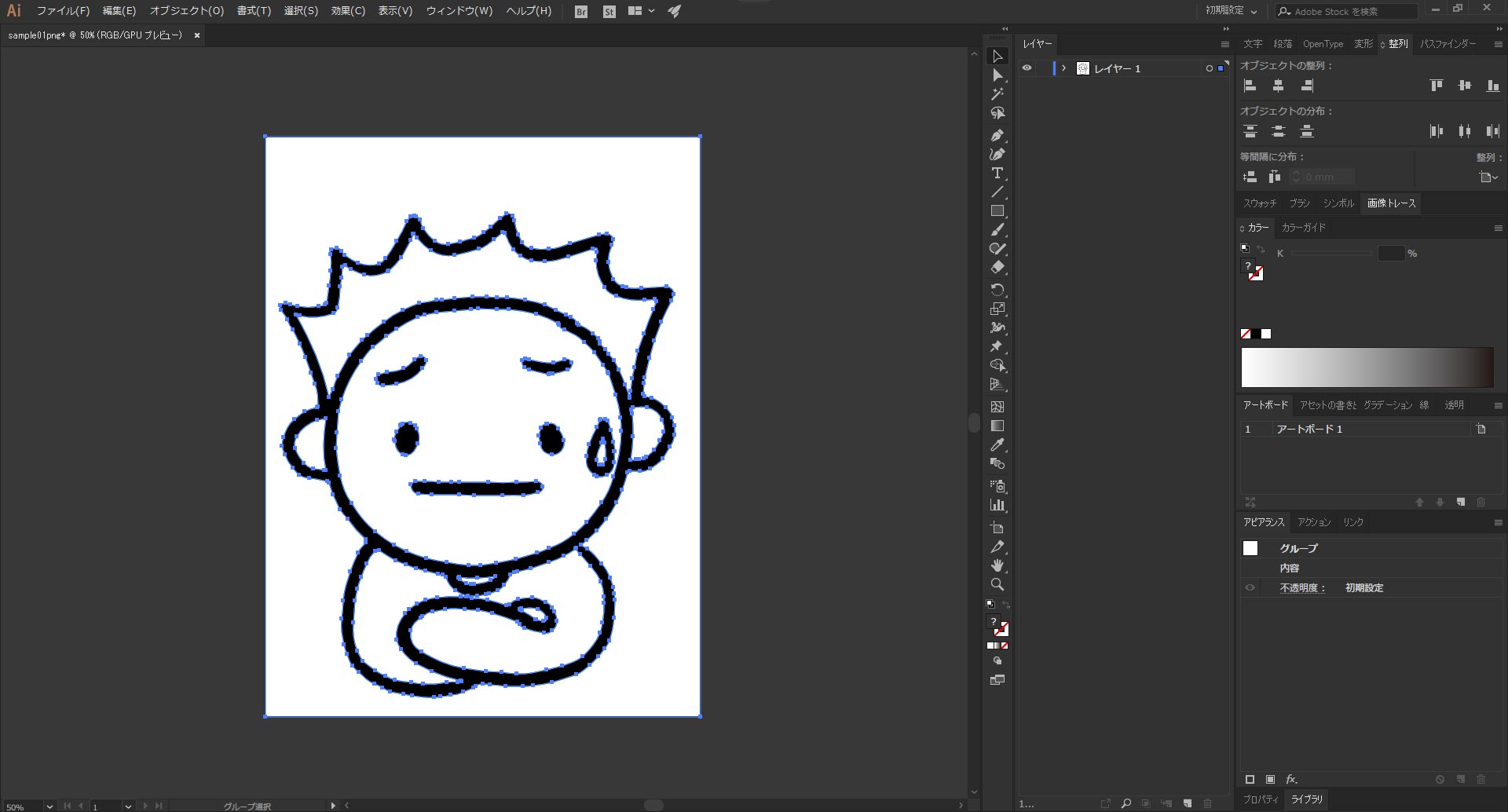
「オブジェクト」 > 「画像トレース」 > 「作成して拡張」を1回クリックするだけでもう完成♪
簡単にベクター化出来ました☆
色を塗るなら「ライブペイント」が便利
illustratorって、Photoshopばっかり使ってると「ちょっと扱いにくい感」がある人は結構いると思います。
その理由のひとつが「色の塗り」です。
illustratorは基本的に「閉じてあるパスの中身を塗りつぶす」と考えるとわかりやすいと思います。
なのでイラストのようにパスが閉じていないものは塗りつぶせません。
そこで出てくる便利機能が「ライブペイント」です。
次項ではこのベクター化したデータにライブペイント機能を使って簡単に色を塗ってみます。
ライブペイントの使い方
それではさっそく先程ベクター化したデータを使ってやってみましょう☆
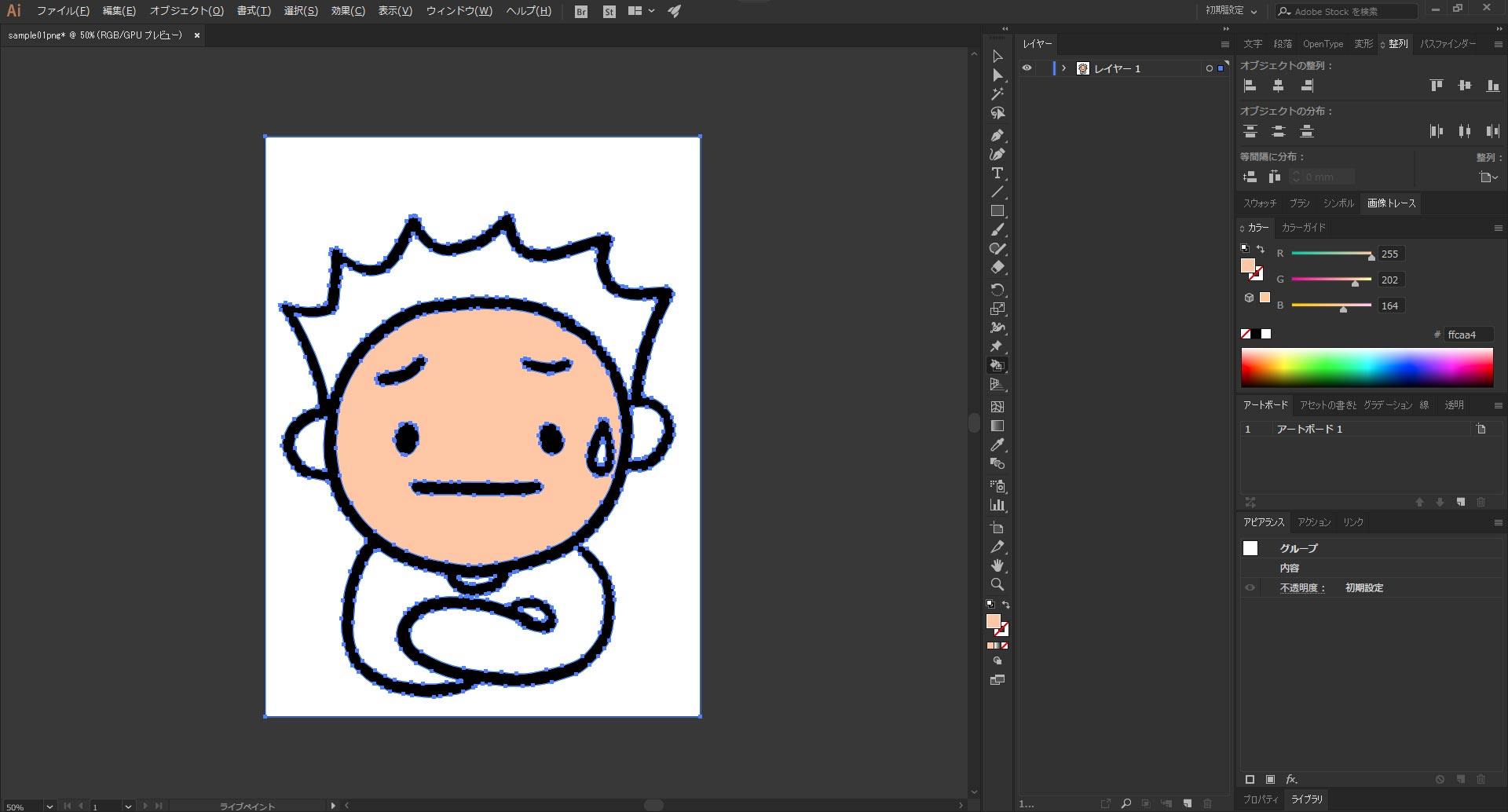
まずは「ライブペイントツール」を選択します。
「ライブペイントツールってどこにあるの??」という方は、「シェイプ形成ツール」を長押しすると以下のメニューが出てきます。(illustrator CC 2018)

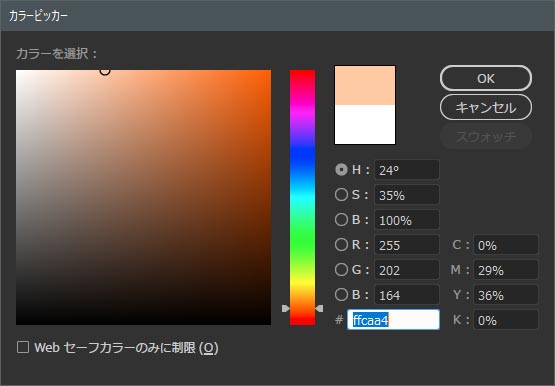
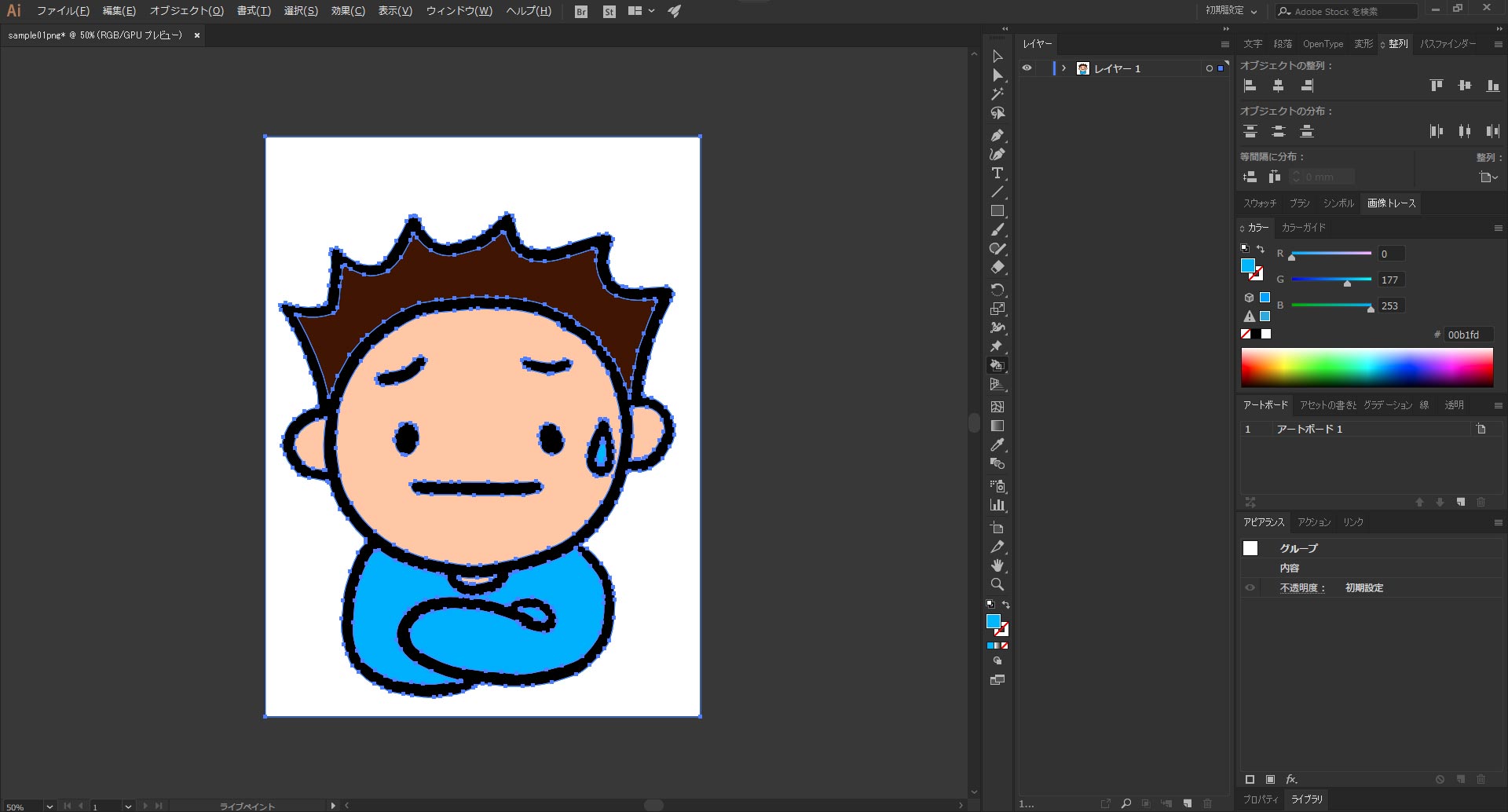
「ライブペイントツール」を選択した後、カラーピッカーで塗りたい場所の色を指定して…

塗りたい場所をクリックするだけ♪
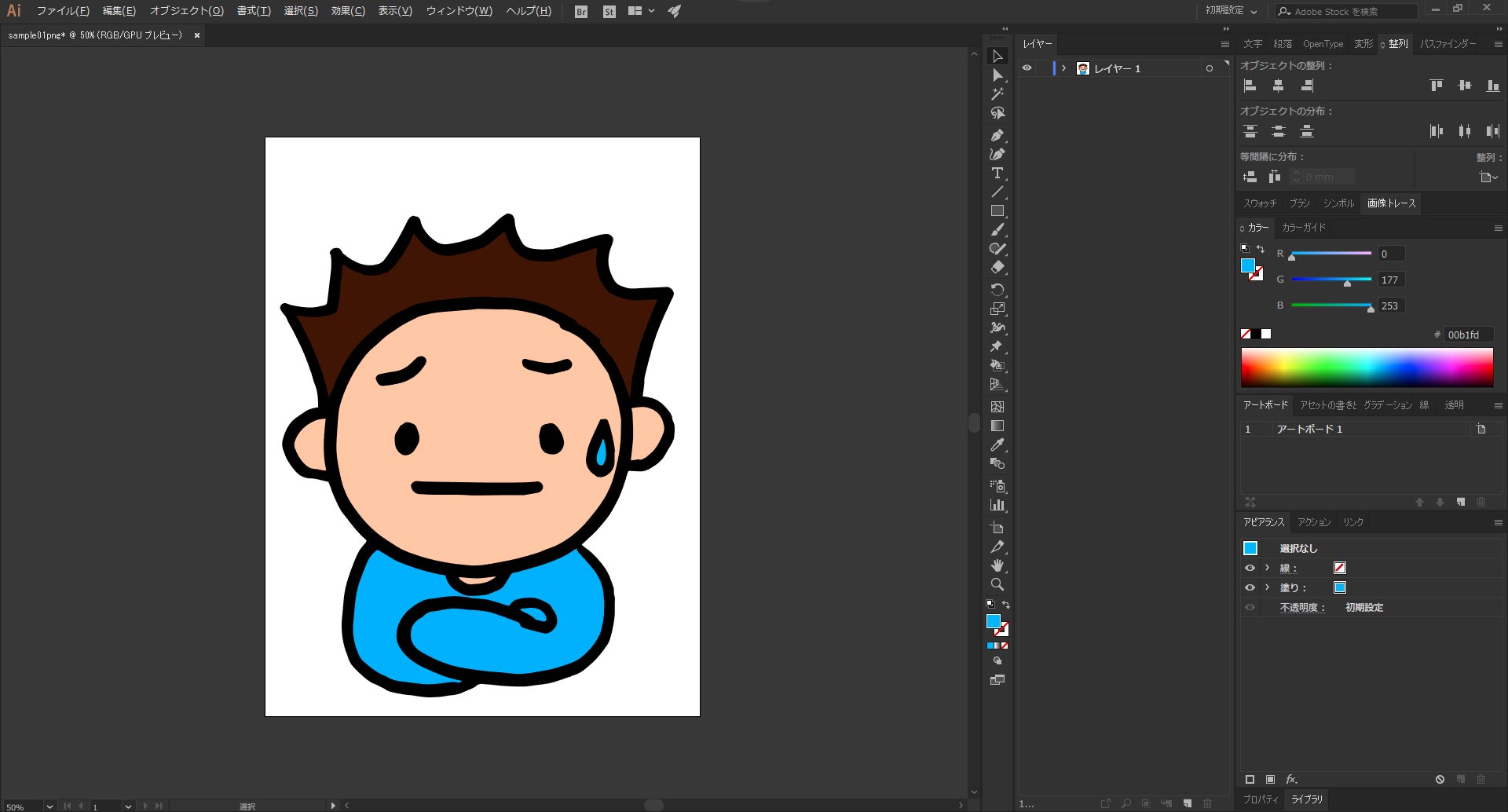
数クリックぽちぽちやるだけで、すこぶる簡単に塗りが完成しました☆
あとはJPEGなりPNGなり、お好きな画像フォーマットで書き出してあげればOKです☆
今回はすべてのパスが閉じてましたが、ライブペイントには隙間を自動的に埋めて塗りつぶしてくれる「隙間オプション」という機能もあります。
「オブジェクト」 > 「ライブペイント」 > 「隙間オプション」と進むと以下のメニューが表示されるので、自分にあった設定にする事が出来ます。
もしパスに隙間があってうまくライブペイントで塗りつぶせないという時はここの設定を見直してみると良いでしょう☆
まとめ
今回は手書きのイラストなどをPhotoshopとillustratorを使って簡単にデータ化(ベクター化)する方法の紹介でした。
illustratorのライブペイントを使えば簡単に色を塗る事も出来るので、こちらも合わせて覚えておきたい便利機能ですね♪
昔描いたイラストやお子さんの落書きなどもこうしてデータ化しておけばずっと残しておけますので、是非試してみてください☆
この記事が気に入ったら
いいね ! しよう
















ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆