
前回の記事「Firefoxが57で大変身!大型アップデートで「ツリー型タブ」も生まれ変わったぞー!!」でFirefox57(Firefox Quantum)から生まれ変わったツリー型タブについて書きましたが、この生まれ変わったツリー型タブ…実はデフォルトだと「画面上部とサイドバー両方にタブが表示」されます。
人によって好みは分かれるとは思いますが、Firefoxユーザーでツリー型タブLOVEの私はこの上部にも表示されるタブに対して違和感しか感じません。
また、通常の設定だとどうもこの上部のタブを非表示にする項目がないので、今回はちょっと力技で「ツリー型タブ使用時に画面上部に表示されるタブを非表示にする方法」の紹介です。
※本記事の内容を実行する際は、すべて自己責任でお願い致します。何かあっても責任は負いかねます。
[ ]
「Firefox69 以降からは別途設定が必要な場合がある」と有り難い情報を頂きました☆
対象の方はコメントをご確認下さいm(_ _)m
Contents
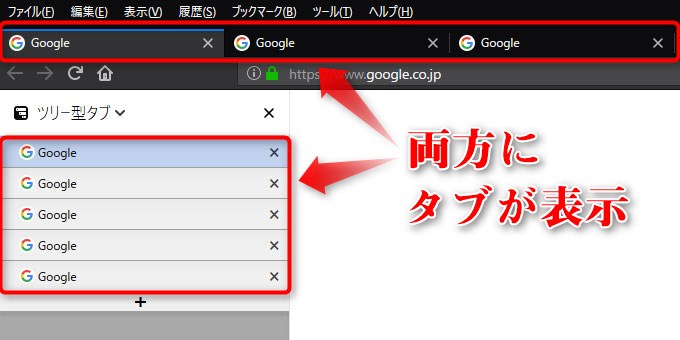
そもそもどんな状態?
Firefox57(Firefox Quantum)でFirefoxは大変身を遂げ、ツリー型タブもこれに伴い思いっきり生まれ変わりました。
そして生まれ変わったツリー型タブを有効化すると以下のようにサイドバーにも画面上部にもタブが表示されます。

この状態だとせっかくタブをサイドバーに表示させてるのに二重表示みたいな感覚で「個人的にジャマ」というわけです。
画面上部のタブを非表示にする方法
今回の方法は以前のバージョンのFirefoxをカスタマイズする時と同じように「userChrome.css」にCSSを書いて非表示にする方法です。
Firefoxのプロファイルのディレクトリをいじるので注意が必要ですが、特に難しい内容もないので本記事通りにやれば簡単に出来ます。
特に書く必要もないかもしれませんが、全体の流れを書いておきますので先に頭でイメージしておくとさらに楽です☆
[ 全体の流れ ]
Step1. プロファイルディレクトリに「chrome」フォルダを作成
Step2.「userChrome.css」ファイルを作成
Step3.「chrome」フォルダの中に「userChrome.css」を移動
Step4. Firefoxを再起動
以上です、簡単ですね☆
それでは次項から順番通りにやって行きましょう。
プロファイルディレクトリに「chrome」フォルダを作成(Step1)
FirefoxのプロファイルフォルダをCドライブなどから順に追っていくのは面倒なので、Firefoxから一発で移動します。
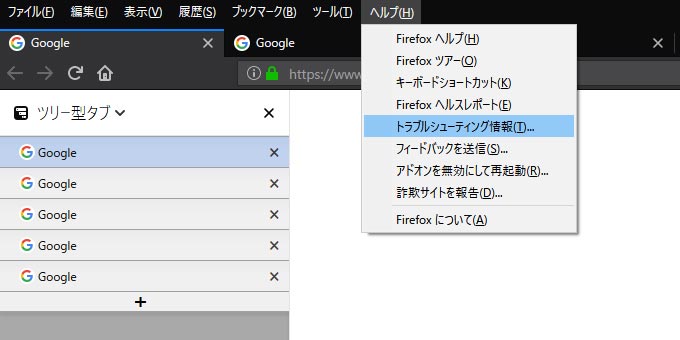
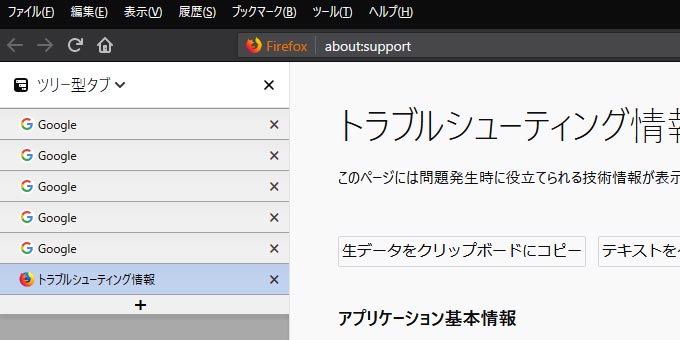
プロファイルフォルダの開き方は、まずFirefoxのメニューから「ヘルプ」をクリック。

次に「トラブルシューティング情報」をクリック

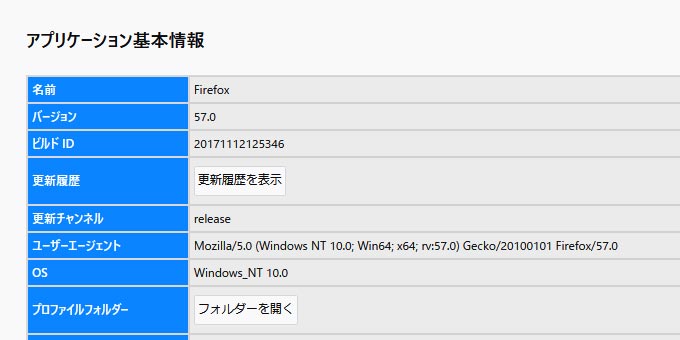
「プロファイルフォルダー」の右にあるフォルダーを開くをクリック。

これでFirefoxのプロファイルフォルダを開くことが出来るので、ここに「chrome」という名前のフォルダを作ります。
※既にchromeフォルダがある場合はそのままで大丈夫です。
「userChrome.css」ファイルを作成(Step2)
次に今回の画面上部にあるタブを非表示する為のコードを記述する為のファイル「userChrome.css」を作成します。
お使いのテキストエディタがある方はそれを使って頂くとして、「テキストエディタってなに?オイシイの…??」という方はWindowsにデフォルトで入っている「メモ帳」でOKなので新規作成します。
開いたメモ帳の中に以下のコードをコピペします。
#TabsToolbar {visibility:collapse !important;}上記コードをコピペしたら「名前をつけて保存」を選択して、名前を「userChrome.css」にして保存。
この時に、Step1で作成したchromeフォルダの中に保存すると次項のStep3を飛ばせるのですが、面倒なので一旦デスクトップなどに保存してOKです。
「chrome」フォルダの中に「userChrome.css」を移動(Step3)
Step2でuserChrome.cssをchromeフォルダに直接保存した方はこの項目は飛ばしてStep4へお進みください。
前項でuserChrome.cssをデスクトップなどに保存した方は、Step1で作成した「chrome」フォルダの中へStep3で作成した「userChrome.css」を移動します。
そのままデスクトップからドラッグしても良いですし、Ctrl+xで切り取り > Ctrl+vで貼り付けでもOKです。
簡単ですね☆
Firefoxを再起動(Step4)
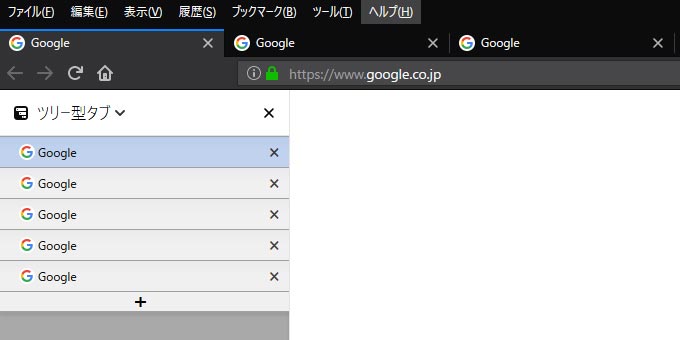
ここまでの手順でFirefoxの画面上部に表示されるタブを非表示にする方法は完了してます。
あとはFirefoxを一旦閉じて再起動(閉じて開くだけ)してみてください。
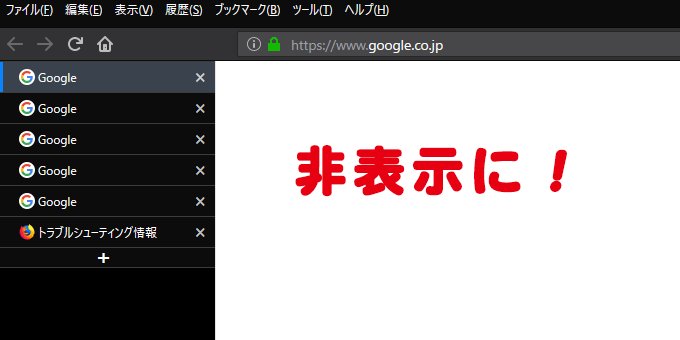
以下のように画面上部のタブが非表示になっているはずです☆

注意点
今回の方法は結論から言うとFirefox自体から上部のタブを非表示にする方法なので、当然ですがサイドバーを閉じる(非表示にする)と画面上からタブが全て非表示になります。
もし今回の方法で画面上部のタブを非表示にした後に間違ってサイドバーを閉じてしまった時は、あせらずにF1を押せばツリー型タブが復活します。
同じようにF1を押す度にツリー型タブの表示・非表示を切り替えられるので覚えておくと良いでしょう。
画面をフルディスプレイで画面を見たい時など非常に手軽で便利ですよ☆
ついでにツリー型タブのヘッダーも非表示にしよう!
画面上部のタブを非表示にしたら、ついでに新ツリー型タブの邪魔なヘッダーも非表示にして今までのツリー型タブと同じようにしちゃいましょう。
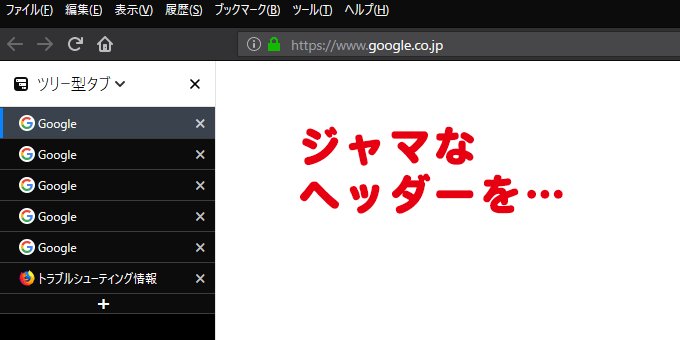
ちょっと何を言ってるかわかりにくいかもしれないので、どうなるか以下の画像をご覧ください。

ツリー型になったタブの一番上にあるメニューのようなヘッダー部分が非表示になってるのがわかったかと思います。
これも非常に簡単で、Step2作った「userChrome.css」に以下のコードを追加するだけです。
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header {display: none;}Step2作った「userChrome.css」に追加するので、最終的なuserChrome.cssの中は以下のようになりますね☆
#TabsToolbar {visibility:collapse !important;}
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header {display: none;}あとはFirefoxを再起動するとドデカイメニュー(ツリー型タブのヘッダー)が非表示になっているはずです。
全てのサイドバーのヘッダーを非表示する場合
前述したコードは「ツリー型タブのヘッダーだけ」非表示にする内容なので、もしツリー型タブの時だけじゃなくサイドバー自体のヘッダー(履歴とかブックマークとか同期タブとか)を非表示にしたい場合は前述のコードではなく以下のコードになります。
#sidebar-header {display: none;}なのでこの場合の最終的なuserChrome.cssの中は以下のようになります。
#TabsToolbar {visibility:collapse !important;}
#sidebar-header {display: none;}どちらでもお好きな方でお使い下さい☆
ちなみに、サイドバーを表示したり切り替えたりするのは、メニューの「表示」 > 「サイドバー」から行えます。
まとめ
今回はFirefox57(Firefox Quantum)でツリー型タブを使った時に画面上部にも表示されっぱなしのタブを非表示にする方法と、ついでにツリー型タブのジャマなヘッダーを非表示にする方法の紹介でした。
最初はどこかに設定項目があるのかと思っていたのですが、昨日いくら探しても見つからなかったのでいつも通りの方法でカスタマイズする事にしました。
今回の方法の他にもアドオンの「Stylish」を使う方法などもありますが、今回はアドオンをインストールせずにタブを非表示にする方法にしました。
個人的には私と同じく画面上部のタブがジャマだと感じる方も多いのではと思うので、気になる方は是非やってみてください☆
この記事が気に入ったら
いいね ! しよう




ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆
環境の移行時には必ずtips4lifeさんのこちらのページを拝見しており、お世話になったので情報提供です。
最近のFirefox(69以降)をダウンロードしてインストールした場合には、以下の操作(userChrome.cssの読み込みをtrueにする操作)も必要になったようです。
https://laterabbit.net/firefox-addons-tree-style-tab-hide-tabs/#toc2
ただし、tips4lifeさんのこちらのページを旧Firefoxで実装し、そのまま最近のものにアップデートした場合ならば、自動でuserChrome.cssの読み込みはtrueになるみたいです。
以上です。
情報有難う御座います☆
追記させて頂きましたm(_ _)m♪