![【2017年版】私が「Sublime Text 3」に入れているプラグイン(パッケージ)一覧[ST3シリーズ02]](https://tips4life.me/in_post/images/2017/08/sublime_text-plugins/sublime_text-pluginsTP.jpg)
前回「【2017年版】Sublime Text 3のインストールから日本語化の設定まで[ST3シリーズ01]」でSublime Text 3のインストールから日本語化までのやり方を紹介しましたので、今回は「私がSublime Text 3に入れているプラグイン(パッケージ)一覧」を紹介します。
プラグインは非常に便利で、間違いなく使った方が良いのですが、反面、入れすぎるとSublime Textの良さでもある「軽さ」が損なわれてしまうので、私は基本的に必要最低限のものだけ入れてます。
とはいえ、プラグインの入れすぎは重くなると言っても余程入れ過ぎたりしない限りそこまで体感する程重くはならないのであまり深刻に考える程でもありません。
今回紹介するプラグイン(パッケージ)はかなり厳選したものばかりに絞っていますが、人によっては必要ないものもあるかと思うので、ご自身で必要なものだけ入れてみてください☆
※本記事ではSublime Text 3の日本語化済みの前提で説明します。
※Sublime Text 3の日本語化については、以下の記事で詳しく書いてます。

Contents
- 1 パッケージ(Package)とは
- 2 パッケージのインストール方法
- 3 プラグインの紹介
- 3.1 AlighTab
- 3.2 All Autocomplete
- 3.3 AutoFileName
- 3.4 BracketHighlighter
- 3.5 Color Highlighter
- 3.6 ConvertToUTF8
- 3.7 Emmet
- 3.8 Goto-CSS-Declaration
- 3.9 HTML-CSS-JS Prettify
- 3.10 HTML5
- 3.11 IMESupport
- 3.12 Japanize
- 3.13 jQuery
- 3.14 SFTP
- 3.15 SideBarEnhancements
- 3.16 Smart Delete
- 3.17 StringEncode
- 3.18 TrailingSpaces
- 4 私が使っているテーマとカラースキーム
- 5 まとめ
パッケージ(Package)とは
プラグインは他にも「拡張機能」や「アドオン」などと言ったように他の呼び方がいろいろあります。
全て拡張機能という意味なんですが、私はFirefoxをメインに使っていた事やWordpressを使っていた事から、だいたいプラグインと言ってます。
「Sublime Text」では、このプラグインの事を「パッケージ(Package)」と呼びます。
最初は「パッケージってなに??」と混乱するかもしれませんが、要するにプラグインの事です。
ここからはSublime Text 3に合わせてパッケージで統一して記載していきます。
パッケージのインストール方法
ここではSublime Text 3にパッケージをインストールする方法を説明します。
まず、Sublime Text 3を開いたら、Ctrl+Shift+PでPackage Controlを開きます。
次に出てきたコマンドラインに「install」を入力すると「Package Control: Install Package」という項目が出てくるのでクリック。
次の画面のコマンドラインに「パッケージ名」を入れると該当するパッケージ名が一覧に出て来るので、クリックするとインストールが始まります。
※コマンドライン文字を入力する度に1文字ずつ候補の検索結果をリアルタイムに表示してくれます。
プラグインの紹介
それではさっそく、プラグインの名前と簡単な概要の紹介です
有名なものばかりですが、気に入ったものがあったら是非入れてみてください。
※パッケージは名前順に書いてます。
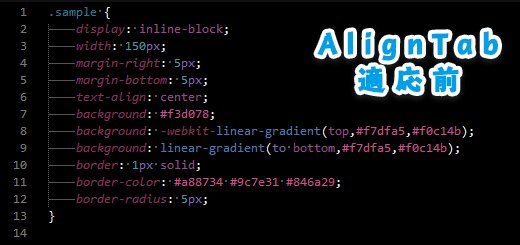
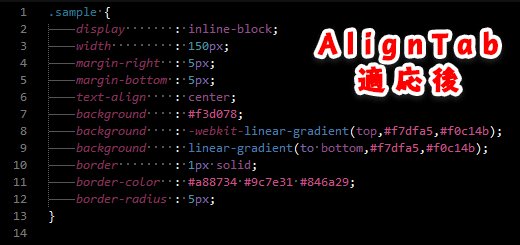
AlighTab
このパッケージはコードを見やすく整列してくれます。
例えば、CSSで「:」を起点に整列してくれるといった内容です。
どんな感じなのか画像を見ると一発でわかると思うので、以下をご覧ください。

このように、見づらかったコードが一発でキレイに整列されて見やすくなりました。
[ 使い方 ]
整列したい箇所にカーソルを合わせて[右クリック] > [Align By]から整列させたい条件を選べばOKです。
また、私は「右クリックから~~」といちいち上記をやるのが面倒だったので「キーバインド」にショートカットを記述して使ってます。
具体的には、キーバインドにCtrl+Shift+SpaceでCSSの「:」を起点に整列させるようにしてます。
キーバインドへ記述する方法は、メニューの「基本設定」 > 「キーバインド-ユーザ」を開き、以下のコードを追加すればOKです。
※Sublime Text 3の日本語化済み前提での説明です。
{
"keys": ["ctrl+shift+space"], "command": "align_tab",
"args" : {"user_input" : ":|"}
}
注意点はキーバインドの記述の最初と最後に「[」と「]」がありますが、これの間に記述する事です。
間違って上記括弧を消したり、括弧の外に書いたりしないようご注意下さい。
また、「:」で判別しているので疑似要素(:beforeなど)も拾ってしまうので、この場合はCSSの「{」の後ろで改行などを入れてから整列させると問題なく出来ます。
All Autocomplete
このパッケージは「HTMLやCSSなどのコード補完」をしてくれるパッケージです。
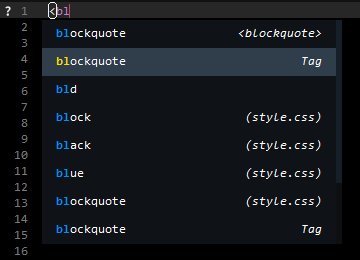
例えば、「blockquote」と記述しようとした際に「<bl」と入力した時点で以下のように候補が出てきます。

コード補完があるともちろん楽というのがありますが、手打ちと比べて遥かにミスが減るという事も重要です。
いくら手打ちで「カチョカチョっ!ったぁぁーーんっ!」と格好良くキメてもミスってたら意味がありません。
AutoFileName
このパッケージはその名の通り「ファイル名の補完」を行ってくれるパッケージです。
CSSなどのリンクファイル名も補完してくれる優れものです。
BracketHighlighter
このパッケージは「要素の開始と終了タグをハイライト」してくれます。
これにより要素の閉じ忘れのミスを減らせる便利なパッケージです。
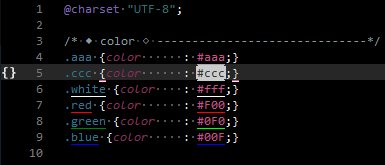
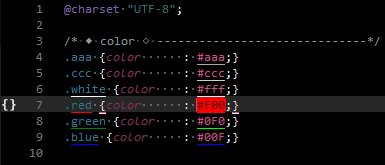
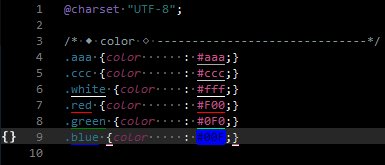
Color Highlighter
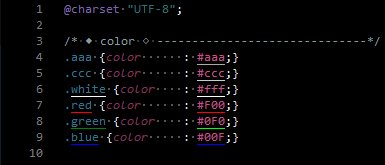
カラーコードを「そのカラーでハイライト」してくれるパッケージです。
ファイルの中にカラーコードの記述があれば、そのカラーでアンダーラインを表示しれくれて、さらにコードにカーソルを合わせると背景をそのカラーで表示してくれます。
これも画像で見たほうがわかりやすいので以下をご覧ください。

カラーコードは、コードを見ただけではほぼ何色かわかりませんが、上記のように直感的にカラーを表示してくれるとわざわざブラウザで確認する手間も省けますし、ミスも減ります。
ConvertToUTF8
Sublime Text 3は文字コードが「Shift-JIS」のファイルを開くと文字化けしてしまいます。
これはSublime Text 3が「UTF-8」の文字コードしか扱ってないからなのですが、このパッケージを入れると「Shift-JIS」など他の文字コードのファイルを開いても「UTF-8」に変換して開いてくれます。
さらに保存する時は元の文字コードに戻して保存してくれるという神パッケージです。
文字コードの事とかあまりよくわからないという方は、とりあえず入れておきましょう。
Emmet
「もうこれナシじゃ無理!」というレベルの神パッケージです。
以前「これがなきゃムリ!!Dreamweaver CC 2017でEmmet(エメット)を使う方法」という記事でEmmetを紹介しましたが、Sublime Text 3でもEmmetは使えます。
私が一番恩恵を受けているツールと言っても過言ではありません。
以下の記事は「DreamweaverでEmmetを使う方法」と書いてありますが、Emmetの使い方はSublime Text 3でもほぼ同じなのでご覧になってみてください。

Goto-CSS-Declaration
これもかなり便利なパッケージで、HTMLのidやclassにCSSを記述をしてる場合に、コンテキストメニュー(右クリックメニュー)からその記述してる場所まで移動してくれるパッケージです。
これでわざわざ手作業で膨大なCSSコードの中から探したり検索したりする手間が省けます。
※使うには対象のCSSファイルを開いている必要があります。
HTML-CSS-JS Prettify
名前の通り「HTML」や「CSS」、「JavaScript」をキレイに整形してくれるパッケージです。
圧縮したファイルの再整形のときなど一発でキレイにインデントしてくれます。
ただ、Node.jsをインストールしてパスが通っている必要があるので初心者さんにはちょっと敷居が高いかもしれません。
※Node.jsに関しての記事は時間がある時に書いてみようかと思います。
HTML5
これも名前の通り「HTML5」のコードを補完してくれるパッケージです。
Sublime Text 3はデフォルトでも補完機能はあるのですが、それをさらに強化するイメージです。
IMESupport
Sublime Text 3はデフォルトだと日本語入力をした時に入力ボックスが画面の外に表示されてしまいます。
気にならない人は良いのですが、個人的に相当ストレスです。
この問題を解消してくれるのがこのパッケージです。
IMEを使った文字入力をインライン(カーソルの位置)で行えるようになります。
Japanize
Sublime Text 3のメニューを日本語化してくれるパッケージです。
このパッケージ「Japanize」については以下の記事で詳しく書いてますのでご覧ください。

jQuery
名前の通り「jQueryのコードを補完」してくれるパッケージです。
コードを手書きする事がある方は入れておくべきです。
SFTP
Sublime Text 3を使ってコーディングをする方は絶対に使って欲しいパッケージです。
簡単に説明すると、ファイルを「FTP接続」ではなく、より安全な「SFTP接続」でサーバーへアップロードしてくれるパッケージです。
さらに、このアップロード機能は設定で「ファイルの保存と同時にSFTPでアップロード出来る」ようになります。
Dreamweaver CCでも自動アップロード機能はありますが、Dreamweaver自体が有料なので使ってないと言う方もいらっしゃるかと思います。
Sublime Text 3もこのSFTPも有料版がありますが、もちろん無料でも使えます。
※このパッケージ「SFTP」については後日別記事で使い方や設定方法などを紹介する予定です。
[]
Sublime Text 3のパッケージ「SFTP」について、以下の記事「Sublime Text 3シリーズ03」を公開致しました。

SideBarEnhancements
Sublime Text 3のサイドバーの機能を強化してくれるパッケージです。
デフォルトでは物足りなかったサイドバーのコンテキストメニューに便利な機能が追加されます。
Smart Delete
行末でDeleteを押すと次の行のインデントも削除してくれるパッケージです。
個人的にかなり助かる機能なので私は入れてます。
StringEncode
文字列をを色々な形式にエンコード(変換)してくれるパッケージです。
これも個人的にかなり便利な機能で、ブログの記事内にHTMLやJavaScriptなどの「コードを記事内に直接記載する時」によく使います。
通常、記事内にHTMLなどのコードをそのまま記載すると「コードが表示されるのではなくHTMLとして出力」されます。(当たり前ですが)
なのでコードを記載する際は、そのコードを「エンコード」しなくてはいけません。
簡単にエンコード出来るサイトなどもありますが、いちいちそのサイトにアクセスしてエンコードして…という作業が解消される神パッケージです。
TrailingSpaces
行末にスペースが入っているとハイライトしてくれるパッケージです。
また、このパッケージに少し設定を加えると「ファイル内の全角スペースもハイライト」する事が出来ます。
Sublime Text 3で全角スペースをハイライトさせる方法は以下の通りです。
{
"trailing_spaces_regexp": " |[ \t]+"
}
これで「行末のスペース」と「ファイル内の全角スペース」をハイライトする事が出来ます。
全角スペースはコーディングする上でエラーの元になりやすいのでこれは非常に便利で役立ちます。
私が使っているテーマとカラースキーム
前項までは便利なパッケージの紹介でしたが、ここでは私が使っている「Sublime Text 3」のテーマとカラースキームを紹介します。
エディタは長時間使う事も多いので、やはり自分にあった配色やデザインじゃないと私はあまり使う気になれません。
最近はどのエディタも黒やグレーベースの配色になってきているので良いのですが、少し前までは白ベースがほとんどだったので長時間画面を見ていると目が疲れてしまってました。
Sublime Text 3の良いところは「テーマ」を入れることで様々な配色に変更する事が出来るという点もあります。
ここで紹介する私が使っているテーマの他にも様々なテーマがありますので、色々と試してご自身にあったテーマを見つけてみてください。
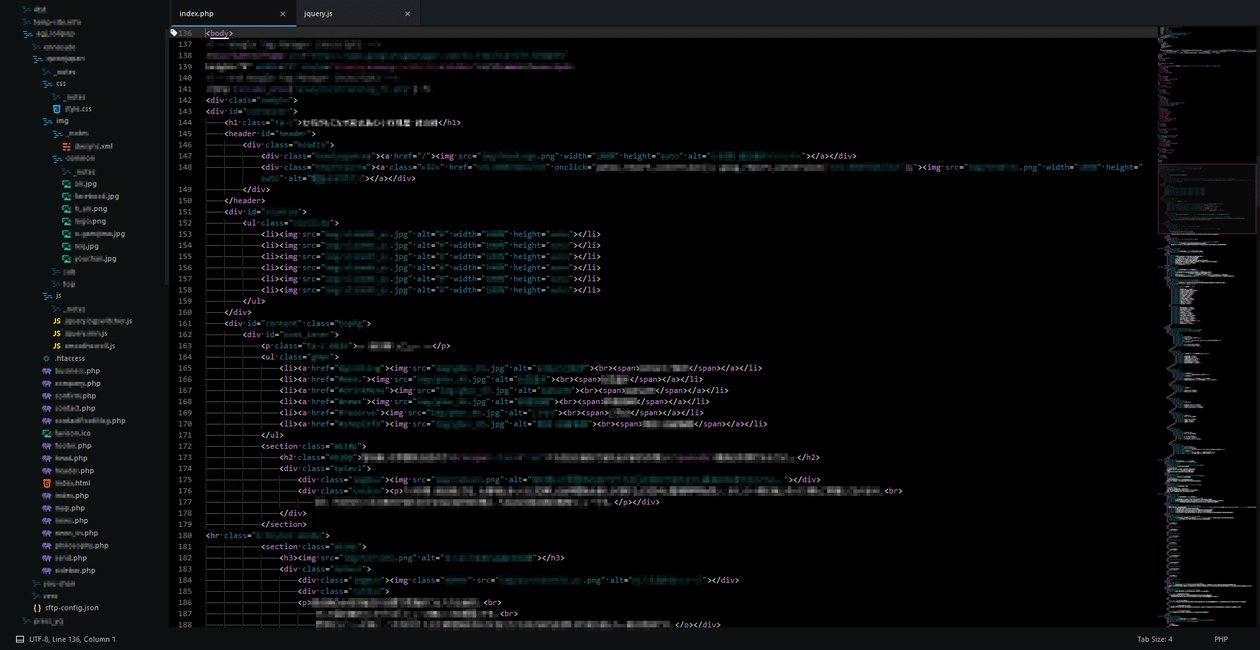
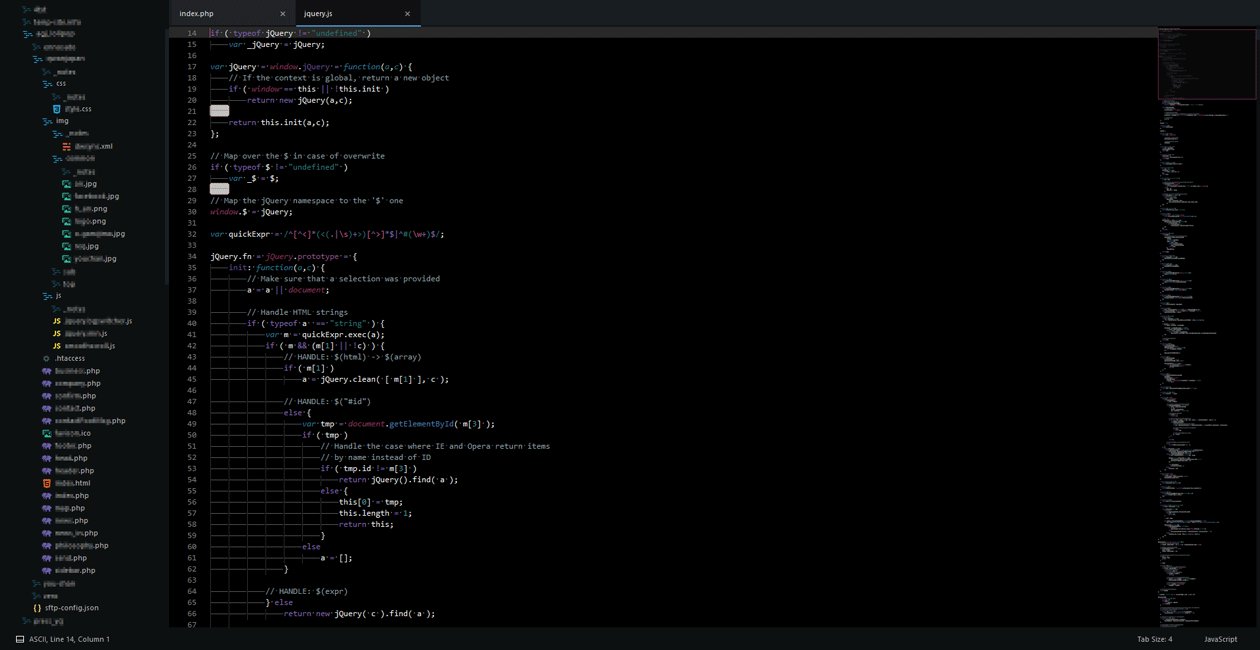
ここで紹介する内容を適応すると以下のようなイメージになります。
テーマは「Seti_UI」(Seti_UX)
私はSublime Text 3のテーマに「Seti_UI」というテーマを使っています。
「Seti_UI」をインストールする方法は、Ctrl+Shift+PでPackage Controlを開き、コマンドライン(文字入力欄)に「Seti_」と入力した時点で候補に出てきますのでクリックするとインストール出来ます。
※Seti_UIではなく「Seti_UX」と出てくるかもしれません。
設定を追加(コピペ)
以下のコードを[基本設定] > [基本設定 – ユーザ]と進み「Preferences.sublime-settings」にコピペします。
"Seti_ClosedFolder_same": true, "Seti_SB_bright": true, "Seti_blue_tab_label": true, "Seti_no_bar_undertabs": true, "Seti_rainbow": true, "Seti_sb_small_padding": true, "Seti_sb_tree_small": true, "Seti_tabs_med": true
[注意点]
1.Preferences.sublime-settingsの最初と最後の行に「{」と「}」があるので、必ず「{」と「}」の間に貼り付けて下さい。
2.上記コードの文末に「,」がそれぞれありますが、最後の行だけ「,」がありません。
これは最後の行だけ「,」を入れないというルールだと思って下さい。
結構やりがちなミスで、最後の行じゃないのに「,」がないと機能しません。
カラースキームは「Mirodark Color Scheme」
Sublime Text 3にはテーマの他に「カラースキーム」というものがあります。
基本的にこのカラースキームが見た目を大きく変えてくれるイメージで、私は「Mirodark Color Scheme」の「MirodarkHighContrast」を使っています。
設定方法は、[基本設定] > [カラースキーマ] > [Mirodark Color Scheme] > [MirodarkHighContrast]でOKです。
私はさらに配色を少しいじっていますが、これでほぼ最初に紹介したイメージと同じ状態になります。
まとめ
今回は「Sublime Text 3シリーズ02」という事で、【2017年版】私が「Sublime Text 3」に入れているプラグイン(パッケージ)一覧の紹介でした。
この記事の内容をやるだけでSublime Text 3をかなり便利に使えるようになります。
次回は今回紹介したパッケージ「SFTP」の使い方と設定方法を紹介する予定です。
これが使えるようになるだけで信じられない位コーディングの効率が上がるので是非次回もご覧ください☆
[]
Sublime Text 3のパッケージ「SFTP」について、以下の記事「Sublime Text 3シリーズ03」を公開致しました。

この記事が気に入ったら
いいね ! しよう



ディスカッションコーナー コメントやご質問、その他この記事に関する事はこちらからどうぞ☆